7 amazing websites that will help you improve your CSS skills
🧵👇
🧵👇
1️⃣ Learn to code HTML and CSS
- Learn how to build beautiful and intuitive websites by way of clear and organized lessons
🖇️ learn.shayhowe.com
- Learn how to build beautiful and intuitive websites by way of clear and organized lessons
🖇️ learn.shayhowe.com

2️⃣ CSS reference
- CSS Reference is a free visual guide to CSS. It features the most popular properties, and explains them with illustrated and animated content
🖇️ cssreference.io
- CSS Reference is a free visual guide to CSS. It features the most popular properties, and explains them with illustrated and animated content
🖇️ cssreference.io

3️⃣ CSS tutorial
- These tutorials on web design & CSS makes learning this stuff fun and easy
🖇️ csstutorial.net
- These tutorials on web design & CSS makes learning this stuff fun and easy
🖇️ csstutorial.net

4️⃣ CSS Layouts
- This site teaches the CSS fundamentals that are used in any website's layout.
🖇️ learnlayout.com
- This site teaches the CSS fundamentals that are used in any website's layout.
🖇️ learnlayout.com

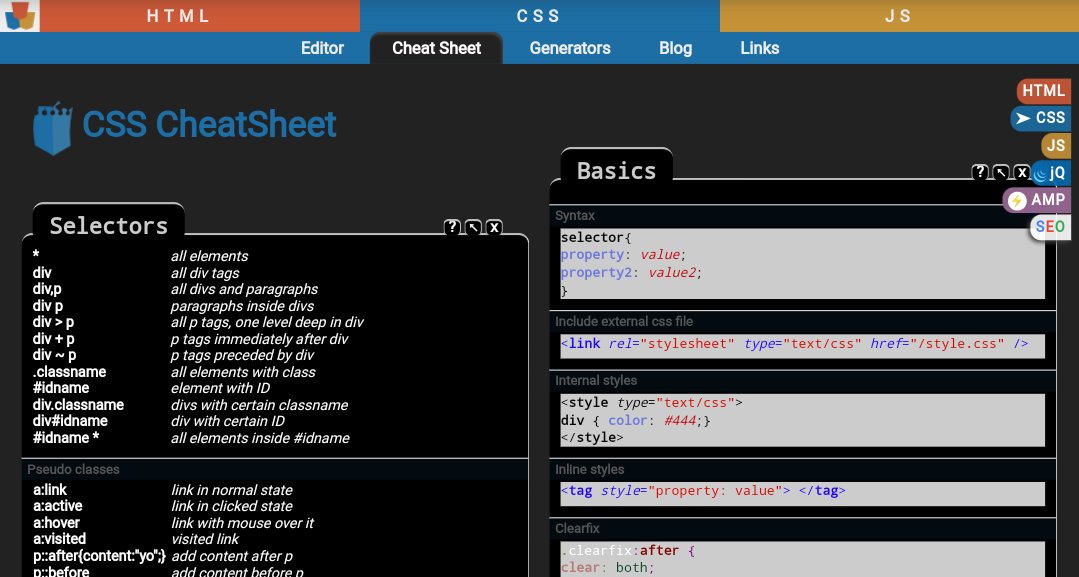
5️⃣ CSS cheat sheets
- Amazing CSS cheat sheet contains the most common style snippets
🖇️ htmlcheatsheet.com/css/
- Amazing CSS cheat sheet contains the most common style snippets
🖇️ htmlcheatsheet.com/css/

6️⃣ CSS Tricks
CSS tricks is a great CSS dedicated website where you'll find daily article, tips, tricks and much more
🖇️ css-tricks.com
CSS tricks is a great CSS dedicated website where you'll find daily article, tips, tricks and much more
🖇️ css-tricks.com
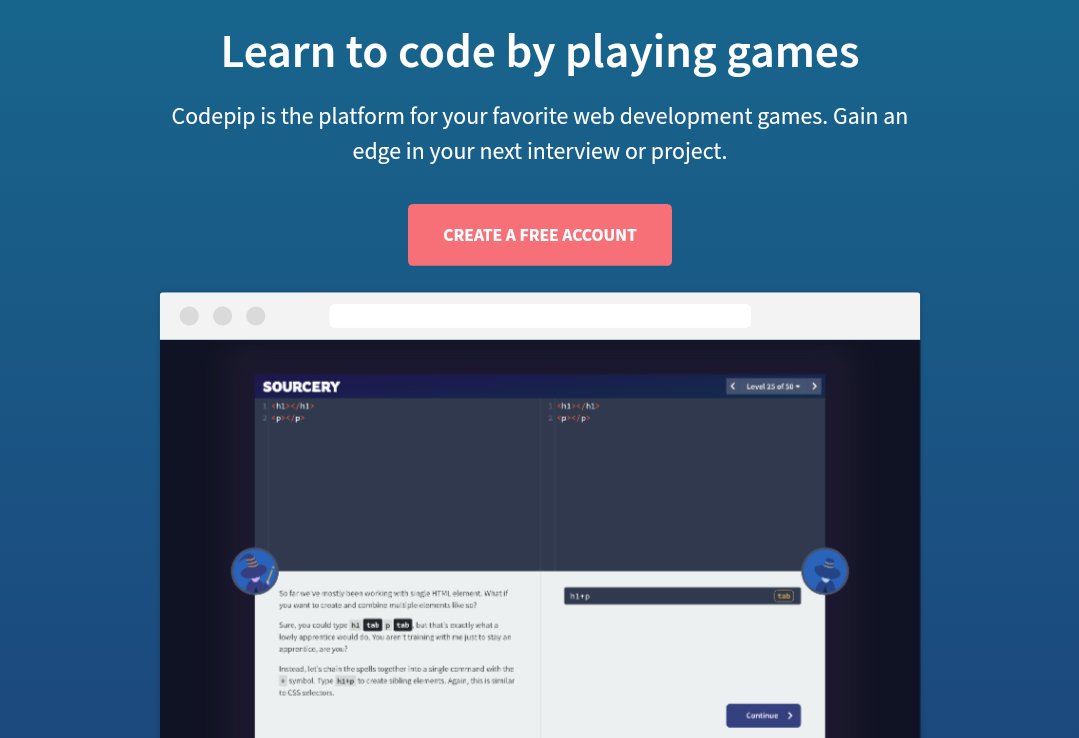
7️⃣ Codepip
Learn to code by playing games.
Codepip is the platform for your favorite web development games. Gain an edge in your next interview or project
🖇️ codepip.com
Learn to code by playing games.
Codepip is the platform for your favorite web development games. Gain an edge in your next interview or project
🖇️ codepip.com

• • •
Missing some Tweet in this thread? You can try to
force a refresh