If you start with the right course then the process becomes a little easier
I found some amazing YouTube videos and courses that will help you start your Web Development journey
🧵👇🏻
I found some amazing YouTube videos and courses that will help you start your Web Development journey
🧵👇🏻
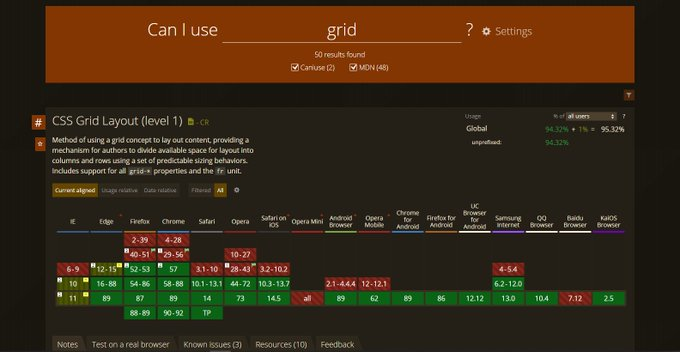
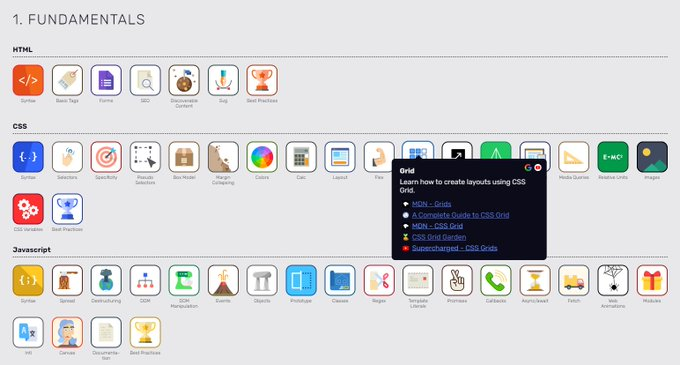
HTML and CSS
- A great way to arouse your web dev journey with Gary's (@designcoursecom) course on YouTube
🔗
- A great way to arouse your web dev journey with Gary's (@designcoursecom) course on YouTube
🔗

JavaScript
- Although it's impossible to learn JavaScript in 2 hours but JavaScript mastery is one the best YouTube chanel for JavaScript. This 2 hours long crash course will help you start your journey and gives you quick overview.
🔗
- Although it's impossible to learn JavaScript in 2 hours but JavaScript mastery is one the best YouTube chanel for JavaScript. This 2 hours long crash course will help you start your journey and gives you quick overview.
🔗

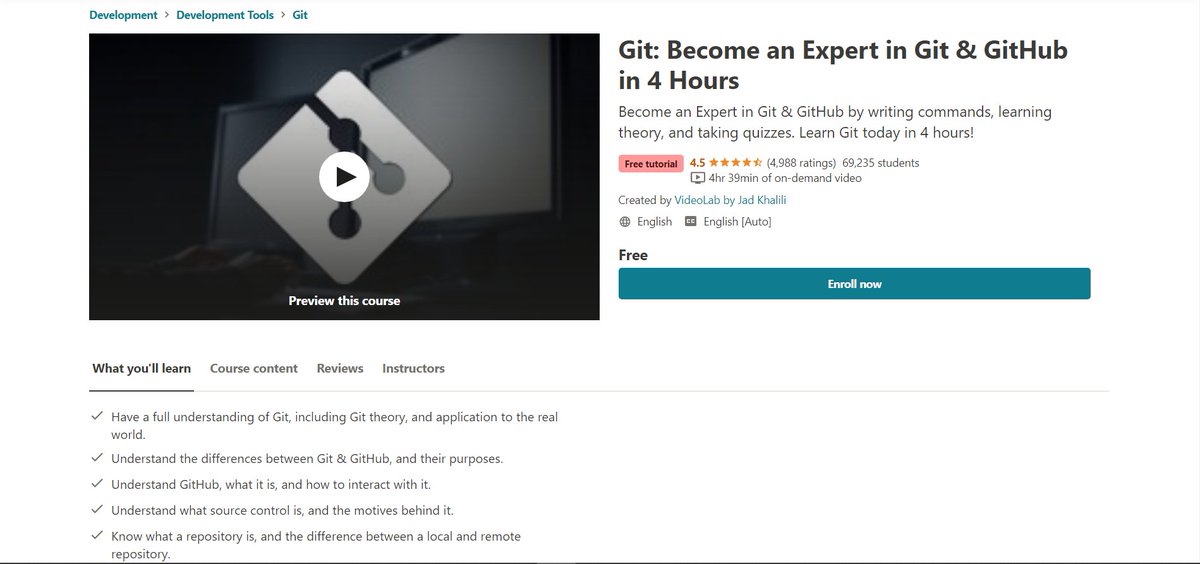
Git and GitHub
Git is an essential tool. And after learning JavaScript, I think one should go for Git and GitHub. Check out this free great course on Udemy
🔗 udemy.com/course/git-exp…
Git is an essential tool. And after learning JavaScript, I think one should go for Git and GitHub. Check out this free great course on Udemy
🔗 udemy.com/course/git-exp…

React
What you'll learn
- what problems React can solve
- how React solves those problems under the hood
- what JSX is and how it translates to regular JavaScript function calls and objects
- manage state with hooks
- build forms
🔗 egghead.io/courses/the-be…
What you'll learn
- what problems React can solve
- how React solves those problems under the hood
- what JSX is and how it translates to regular JavaScript function calls and objects
- manage state with hooks
- build forms
🔗 egghead.io/courses/the-be…

Node.js and Express
- Latest freecodecamp course on YouTube covering node, express and Rest API and finally a project using MERN stack
🔗
- Latest freecodecamp course on YouTube covering node, express and Rest API and finally a project using MERN stack
🔗

• • •
Missing some Tweet in this thread? You can try to
force a refresh