Learn JavaScript by playing games.
A Thread 👇
A Thread 👇
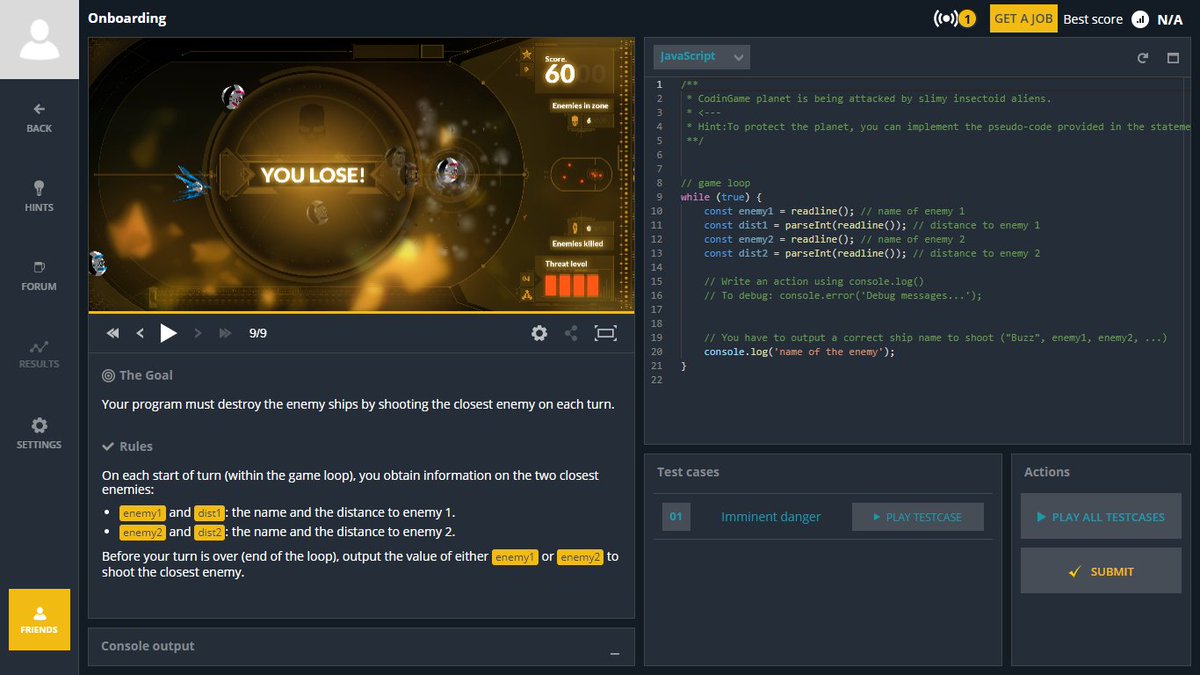
1️⃣ CodinGame
CodinGame offers up fun free games to help learn more than 25 programming languages, including JavaScript, Ruby, and PHP.
📎 codingame.com/start
CodinGame offers up fun free games to help learn more than 25 programming languages, including JavaScript, Ruby, and PHP.
📎 codingame.com/start

2️⃣ CodeCombat
CodeCombat is aimed at helping students embrace learning as they play and write code from the very start of their adventure. 📎codecombat.com
CodeCombat is aimed at helping students embrace learning as they play and write code from the very start of their adventure. 📎codecombat.com

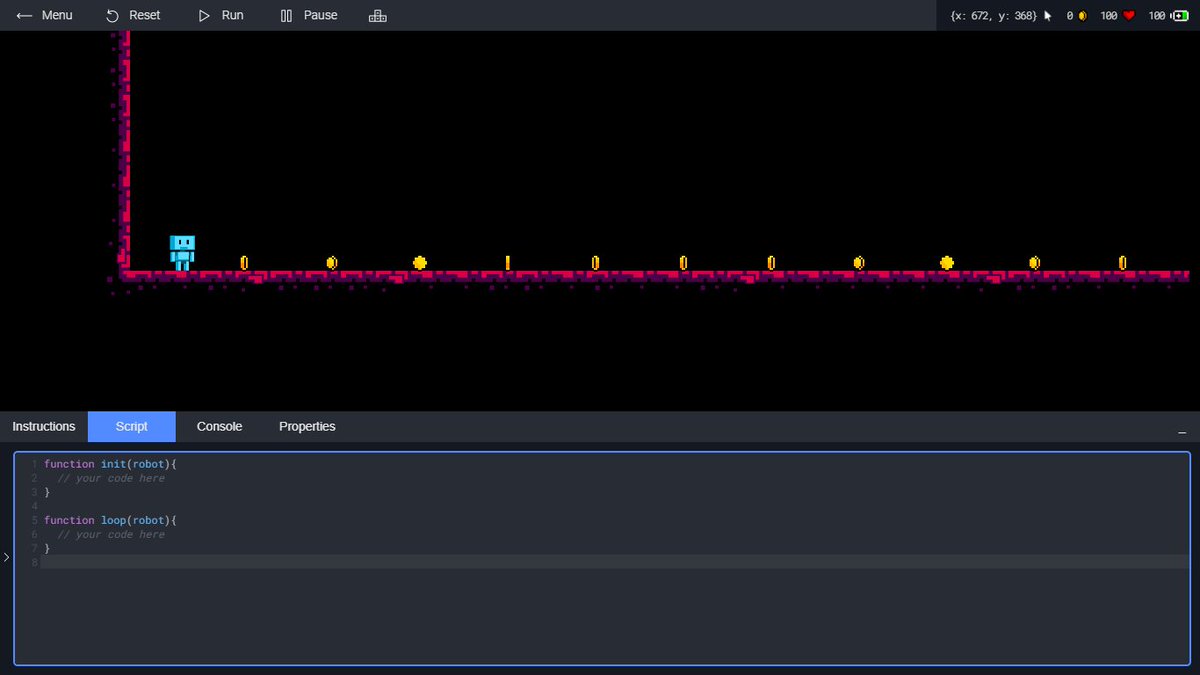
3️⃣ JSRobot
Learn JavaScript by playing a platform game: Control a robot to collect coins, avoid obstacles and reach the flag at the end of the level.
📎 lab.reaal.me/jsrobot/
Learn JavaScript by playing a platform game: Control a robot to collect coins, avoid obstacles and reach the flag at the end of the level.
📎 lab.reaal.me/jsrobot/

4️⃣ Codewars
Code Wars helps you improve your skills by training in challenges with others. They offer a huge variety of languages, including JavaScript, Python and more. 📎codewars.com
Code Wars helps you improve your skills by training in challenges with others. They offer a huge variety of languages, including JavaScript, Python and more. 📎codewars.com

5️⃣ Elevator Saga
Elevator Saga tests your JavaScript knowledge with challenges related to moving an elevator and transporting people in the most efficient manner possible.
📎play.elevatorsaga.com
Elevator Saga tests your JavaScript knowledge with challenges related to moving an elevator and transporting people in the most efficient manner possible.
📎play.elevatorsaga.com

6️⃣ Crunchzilla
Crunchzilla offers interactive tutorials that get people excited about programming. Play with code, build, and learn.
📎crunchzilla.com
Crunchzilla offers interactive tutorials that get people excited about programming. Play with code, build, and learn.
📎crunchzilla.com

7️⃣ Screeps
It's an open-source game for programmers. You control your colony by writing JavaScript.
📎screeps.com
It's an open-source game for programmers. You control your colony by writing JavaScript.
📎screeps.com

That's all for this thread. If you found this useful, consider retweeting the first tweet. It would mean a lot to me. 😊🙌
• • •
Missing some Tweet in this thread? You can try to
force a refresh