
Some #WordPress plugins I've found compelling.
I've got enough saved links here I think I'll make it a 🧵 thread.
I've got enough saved links here I think I'll make it a 🧵 thread.
1) Social Image Generator
socialimagegenerator.com
💵 $39/yr
In use on CSS-Tricks (see variations in our birthday post: css-tricks.com/the-fourteenth…)
socialimagegenerator.com
💵 $39/yr
In use on CSS-Tricks (see variations in our birthday post: css-tricks.com/the-fourteenth…)

2) Dark Mode 2
darkmode2.com
💶 £25.00 one time cost
I guess WordPress hasn't gotten to a proper dark mode in the admin yet, so this is that.
darkmode2.com
💶 £25.00 one time cost
I guess WordPress hasn't gotten to a proper dark mode in the admin yet, so this is that.

3) Blocks CSS
wordpress.org/plugins/blocks…
💸 Free
Underrated! Add *scoped* CSS to any block that you also can see immediately in the editor. I'd love to see this baked into the block editor someday.
wordpress.org/plugins/blocks…
💸 Free
Underrated! Add *scoped* CSS to any block that you also can see immediately in the editor. I'd love to see this baked into the block editor someday.
4) MailPoet
mailpoet.com
💰 Free up to 1,000 subscribers then sending email costs $/month.
Automattic snapped this up. You get a full-blown email builder and sending system in your admin. Connect with WooCommerce and you have a 100% control Substack & more.
mailpoet.com
💰 Free up to 1,000 subscribers then sending email costs $/month.
Automattic snapped this up. You get a full-blown email builder and sending system in your admin. Connect with WooCommerce and you have a 100% control Substack & more.
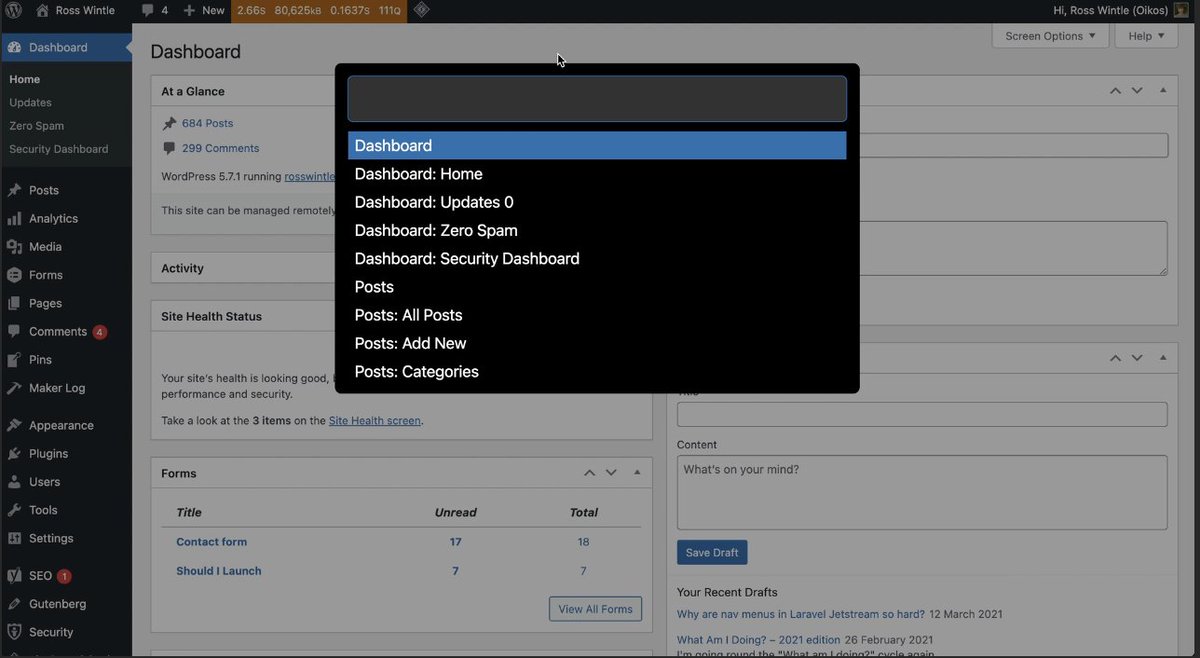
5) Turbo Admin
rosswintle.uk/2021/06/turbo-…
💵 $35 one time cost
Install a browser plugin, and now all of your WordPress sites have a command palette.
rosswintle.uk/2021/06/turbo-…
💵 $35 one time cost
Install a browser plugin, and now all of your WordPress sites have a command palette.

6) Add Anchor Links
wordpress.org/plugins/add-an…
💸 Free
Give all your `<hX>` elements linkable ID's and 🔗 icons so users can grab those links easily. Well done and underrated.
wordpress.org/plugins/add-an…
💸 Free
Give all your `<hX>` elements linkable ID's and 🔗 icons so users can grab those links easily. Well done and underrated.
• • •
Missing some Tweet in this thread? You can try to
force a refresh



