How to write ✍️ your notes 🗒, blog r even your github repositories with the markdown markup lang.
Let’s learn d following:
• headings
• text styling
• links
• syntax
• paragraphs
• lists
• tables
Follow d thread 🧵 2 read them 👇
#DEVCommunity #100DaysOfCode #markdown
Let’s learn d following:
• headings
• text styling
• links
• syntax
• paragraphs
• lists
• tables
Follow d thread 🧵 2 read them 👇
#DEVCommunity #100DaysOfCode #markdown
1️⃣ Headings
For headings just insert the # before heading. And the numbers of # defines the heading number.
For headings just insert the # before heading. And the numbers of # defines the heading number.

2️⃣ Text styling
To make bold use **text**
To make italic use * text * or _text_
For both use **_text_**
To make bold use **text**
To make italic use * text * or _text_
For both use **_text_**

3️⃣ Links
• Links are created with large brackets[] & small ()
[link name](href)
• for images use ! Before large brackets

• also can show the reference by giving a more large brackets
![dog][dog-ref](link)
[dog]: link
• Links are created with large brackets[] & small ()
[link name](href)
• for images use ! Before large brackets

• also can show the reference by giving a more large brackets
![dog][dog-ref](link)
[dog]: link

4️⃣ Syntax
Also can write 1 line code or a block of code 👨💻
• wrap the code with back ticks ` return “hello”`
• Or wrap with 3 ``` to write block.
• With opening 3 back ticks mention the language & code will have that style.
like
```javascript
```
Also can write 1 line code or a block of code 👨💻
• wrap the code with back ticks ` return “hello”`
• Or wrap with 3 ``` to write block.
• With opening 3 back ticks mention the language & code will have that style.
like
```javascript
```

5️⃣ Paragraphs
Write paragraphs consecutively and if you leave line in between then new paragraph will start.
• for new line put the 3 spaces after the line.
Write paragraphs consecutively and if you leave line in between then new paragraph will start.
• for new line put the 3 spaces after the line.
6️⃣ Lists
Lists are unordered and ordered and they can be nested together.
• for Unordered just put the * and space before.
• for ordered put the 1. and space before.
Lists are unordered and ordered and they can be nested together.
• for Unordered just put the * and space before.
• for ordered put the 1. and space before.

7️⃣ Blockquotes >
For blockquotes just put the > greater than sign before text. You can also add for the blank lines to extend the quote.
For blockquotes just put the > greater than sign before text. You can also add for the blank lines to extend the quote.

8️⃣ Tables
Tables are also easy to write just follow the pattern.
| column name | column name |
| ——————- | ——————— |
| text | text |
To align the data in table just put the colon : to the dashes -
• left :——————-
• center :————-:
• right —————-:
Tables are also easy to write just follow the pattern.
| column name | column name |
| ——————- | ——————— |
| text | text |
To align the data in table just put the colon : to the dashes -
• left :——————-
• center :————-:
• right —————-:
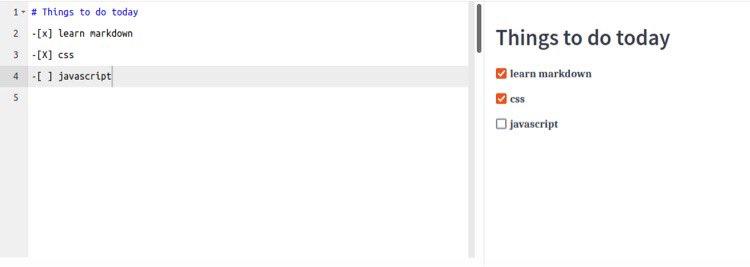
9️⃣ Tasks
for tasks use the following pattern
-[x] task1
-[ ] task2
• x means task is done ✅
• blank means remaining task.
for tasks use the following pattern
-[x] task1
-[ ] task2
• x means task is done ✅
• blank means remaining task.

for practice use the online editors like
stackedit.io
dillinger.io
or you can download Typora typora.io for your desktop.
stackedit.io
dillinger.io
or you can download Typora typora.io for your desktop.
@threadreaderapp unroll
• • •
Missing some Tweet in this thread? You can try to
force a refresh




