Let's study #Flutter.
How to remember new buttons in Flutter?
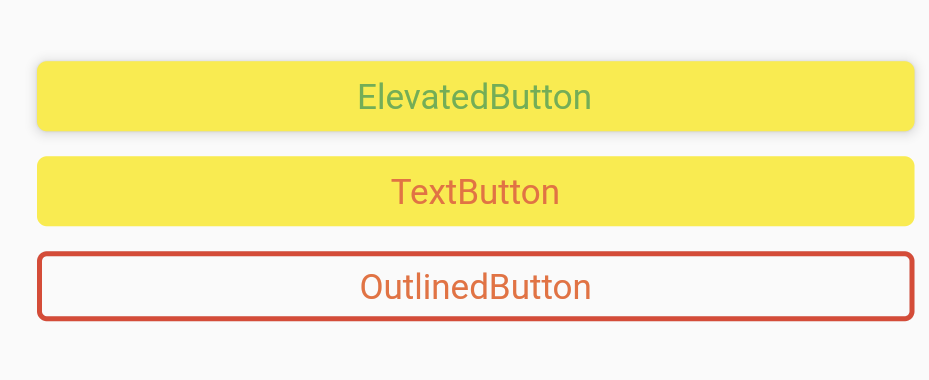
Old RaisedButton >>> ElevatedButton
Old FlatButton >>> TextButton
Old OutlinedButton >>> OutlinedButton
Three examples below & in DartPad🧵👇
How to remember new buttons in Flutter?
Old RaisedButton >>> ElevatedButton
Old FlatButton >>> TextButton
Old OutlinedButton >>> OutlinedButton
Three examples below & in DartPad🧵👇

1
ElevatedButton(
onPressed: () {},
child: const Text('ElevatedButton'),
style: ElevatedButton.styleFrom(
primary: Colors.yellow, //background button color
onPrimary: Colors.green, //text color
),
),
ElevatedButton(
onPressed: () {},
child: const Text('ElevatedButton'),
style: ElevatedButton.styleFrom(
primary: Colors.yellow, //background button color
onPrimary: Colors.green, //text color
),
),
2
TextButton(
onPressed: () {},
child: const Text('TextButton'),
style: TextButton.styleFrom(
backgroundColor: Colors.yellow,
primary: Colors.deepOrangeAccent,
padding: const EdgeInsets.all(10),
),
),
TextButton(
onPressed: () {},
child: const Text('TextButton'),
style: TextButton.styleFrom(
backgroundColor: Colors.yellow,
primary: Colors.deepOrangeAccent,
padding: const EdgeInsets.all(10),
),
),
3
OutlinedButton(
onPressed: () {},
child: const Text('OutlinedButton'),
style: OutlinedButton.styleFrom(
primary: Colors.deepOrangeAccent,
side: const BorderSide(
color: Colors.red, width: 5.0),
),
),
OutlinedButton(
onPressed: () {},
child: const Text('OutlinedButton'),
style: OutlinedButton.styleFrom(
primary: Colors.deepOrangeAccent,
side: const BorderSide(
color: Colors.red, width: 5.0),
),
),
Follow me. You can get smart.
twitter.com/intent/follow?…
Retweet the first tweet.
DartPad 👇
dartpad.dev/54f82b7877b390…
twitter.com/intent/follow?…
Retweet the first tweet.
DartPad 👇
dartpad.dev/54f82b7877b390…
• • •
Missing some Tweet in this thread? You can try to
force a refresh