#Flutter #Dart #CSS
CSS vs Flutter.
Flutter the containers with shadows.
How to create BoxShadow with CSS box-shadow?
21 amazing containers with CSS box-shadow in Flutter for the next app.
🧵👇
CSS vs Flutter.
Flutter the containers with shadows.
How to create BoxShadow with CSS box-shadow?
21 amazing containers with CSS box-shadow in Flutter for the next app.
🧵👇

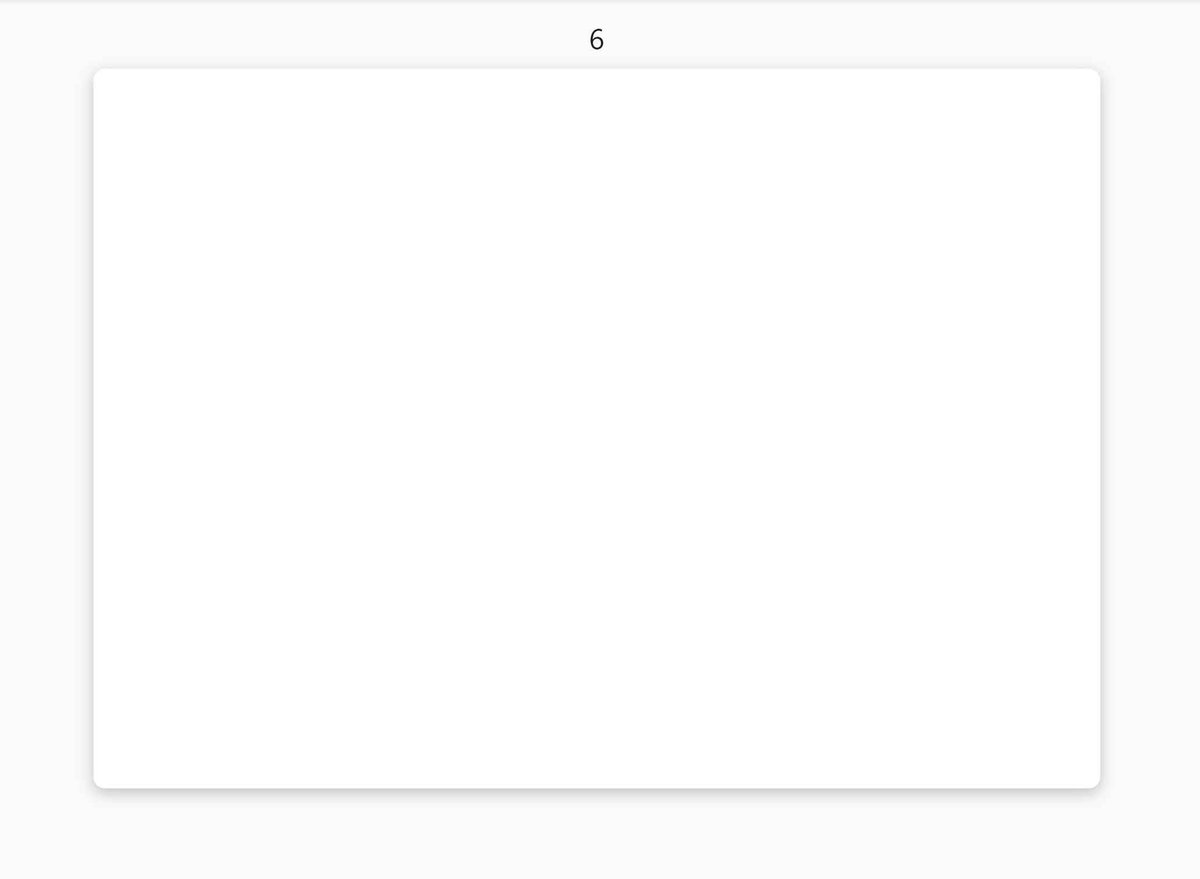
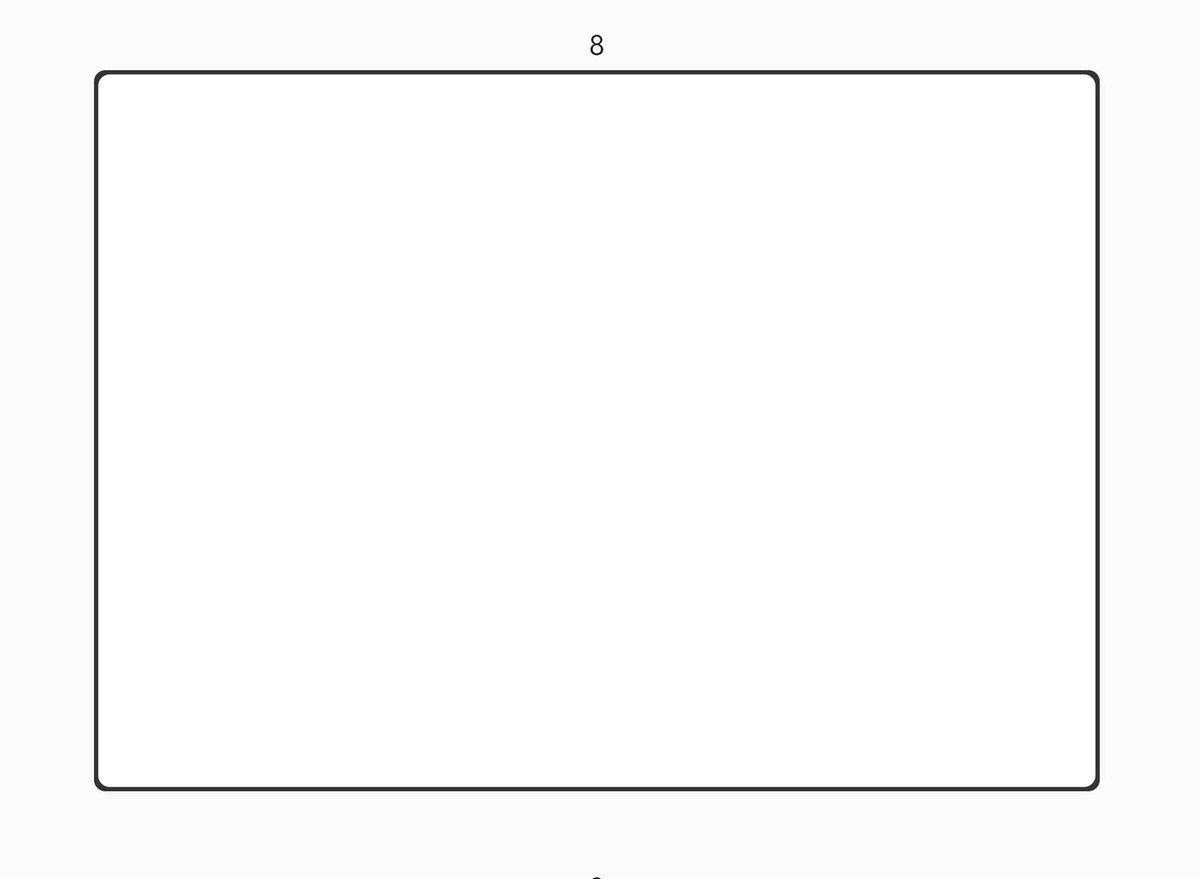
8⃣ #CSS vs #Flutter
CSS box-shadow: rgba(0, 0, 0, 0.16) 0px 1px 4px, rgb(51, 51, 51) 0px 0px 0px 3px;

CSS box-shadow: rgba(0, 0, 0, 0.16) 0px 1px 4px, rgb(51, 51, 51) 0px 0px 0px 3px;


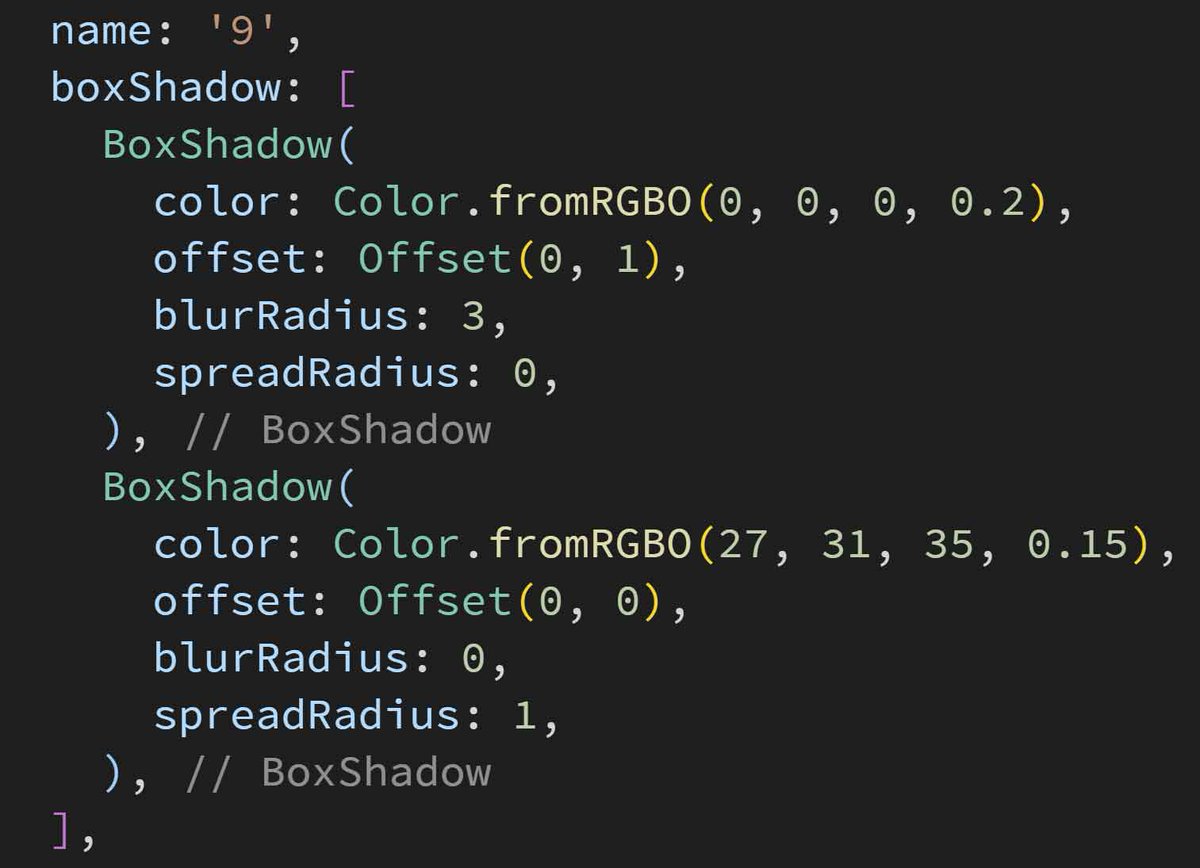
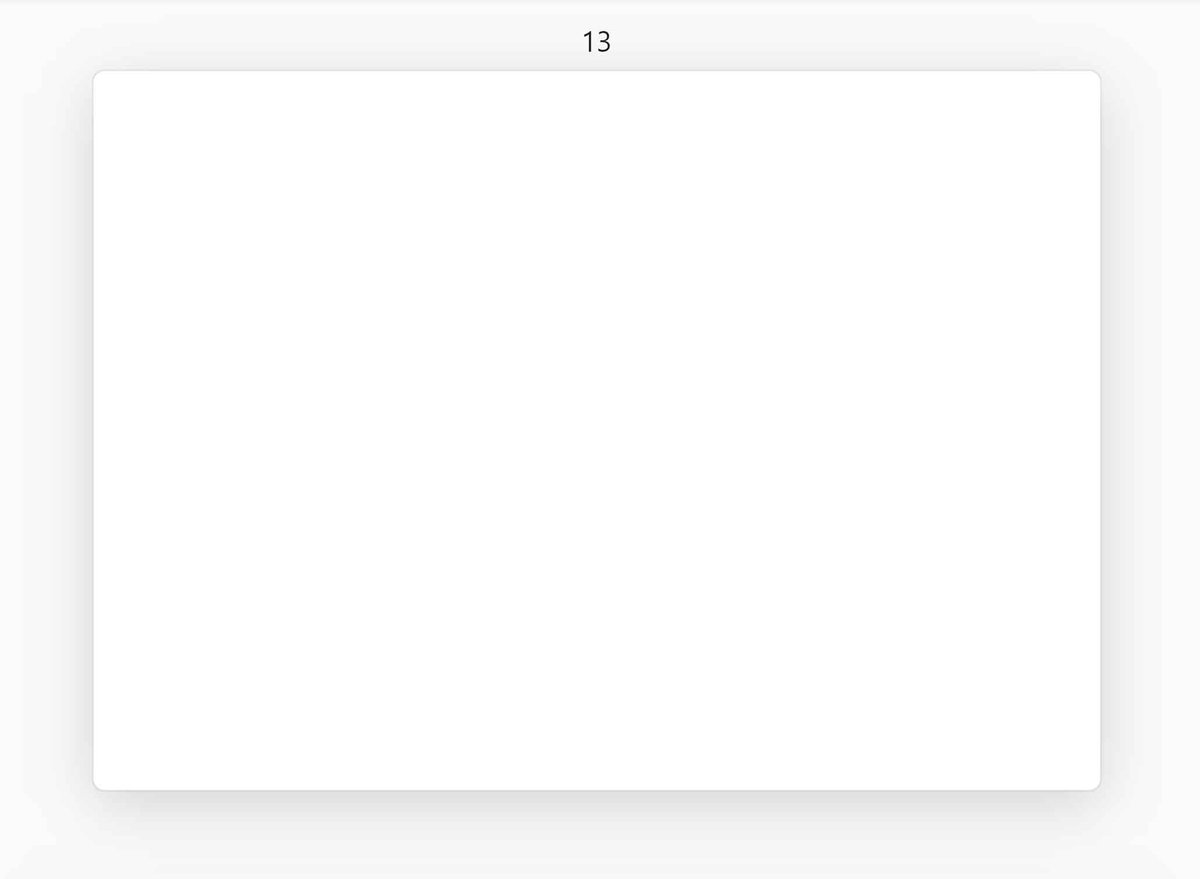
9⃣ #CSS vs #Flutter
CSS box-shadow: rgba(0, 0, 0, 0.02) 0px 1px 3px 0px, rgba(27, 31, 35, 0.15) 0px 0px 0px 1px;

CSS box-shadow: rgba(0, 0, 0, 0.02) 0px 1px 3px 0px, rgba(27, 31, 35, 0.15) 0px 0px 0px 1px;


1⃣1⃣ #CSS vs #Flutter
CSS box-shadow: rgba(0, 0, 0, 0.25) 0px 54px 55px,
rgba(0, 0, 0, 0.12) 0px -12px 30px,
rgba(0, 0, 0, 0.12) 0px 4px 6px,
rgba(0, 0, 0, 0.17) 0px 12px 13px,
rgba(0, 0, 0, 0.09) 0px -3px 5px;

CSS box-shadow: rgba(0, 0, 0, 0.25) 0px 54px 55px,
rgba(0, 0, 0, 0.12) 0px -12px 30px,
rgba(0, 0, 0, 0.12) 0px 4px 6px,
rgba(0, 0, 0, 0.17) 0px 12px 13px,
rgba(0, 0, 0, 0.09) 0px -3px 5px;


1⃣2⃣ #CSS vs #Flutter
CSS box-shadow: rgba(0, 0, 0, 0.05) 0px 6px 24px 0px, rgba(0, 0, 0, 0.08) 0px 0px 0px 1px;

CSS box-shadow: rgba(0, 0, 0, 0.05) 0px 6px 24px 0px, rgba(0, 0, 0, 0.08) 0px 0px 0px 1px;


1⃣3⃣ #CSS vs #Flutter
CSS box-shadow: rgba(0, 0, 0, 0.16) 0px 10px 36px 0px, rgba(0, 0, 0, 0.06) 0px 0px 0px 1px;

CSS box-shadow: rgba(0, 0, 0, 0.16) 0px 10px 36px 0px, rgba(0, 0, 0, 0.06) 0px 0px 0px 1px;


1⃣5⃣ #CSS vs #Flutter
CSS box-shadow: rgba(50, 50, 93, 0.25) 0px 50px 100px -20px, rgba(0, 0, 0, 0.3) 0px 30px 60px -30px;

CSS box-shadow: rgba(50, 50, 93, 0.25) 0px 50px 100px -20px, rgba(0, 0, 0, 0.3) 0px 30px 60px -30px;


1⃣6⃣ #CSS vs #Flutter
CSS box-shadow: rgba(50, 50, 93, 0.25) 0px 13px 27px -5px, rgba(0, 0, 0, 0.3) 0px 8px 16px -8px;

CSS box-shadow: rgba(50, 50, 93, 0.25) 0px 13px 27px -5px, rgba(0, 0, 0, 0.3) 0px 8px 16px -8px;


1⃣7⃣ #CSS vs #Flutter
CSS box-shadow: rgba(50, 50, 93, 0.25) 0px 2px 5px -1px, rgba(0, 0, 0, 0.3) 0px 1px 3px -1px;

CSS box-shadow: rgba(50, 50, 93, 0.25) 0px 2px 5px -1px, rgba(0, 0, 0, 0.3) 0px 1px 3px -1px;


1⃣9⃣ #CSS vs #Flutter
CSS box-shadow: rgba(6, 24, 44, 0.4) 0px 0px 0px 2px,
rgba(6, 24, 44, 0.65) 0px 4px 6px -1px,
rgba(255, 255, 255, 0.08) 0px 1px 0px inset;

CSS box-shadow: rgba(6, 24, 44, 0.4) 0px 0px 0px 2px,
rgba(6, 24, 44, 0.65) 0px 4px 6px -1px,
rgba(255, 255, 255, 0.08) 0px 1px 0px inset;


2⃣0⃣ #CSS vs #Flutter
CSS box-shadow: rgba(50, 50, 93, 0.25) 0px 6px 12px -2px, rgba(0, 0, 0, 0.3) 0px 3px 7px -3px;

CSS box-shadow: rgba(50, 50, 93, 0.25) 0px 6px 12px -2px, rgba(0, 0, 0, 0.3) 0px 3px 7px -3px;


2⃣1⃣ #CSS vs #Flutter
CSS box-shadow: rgba(50, 50, 93, 0.25) 0px 13px 27px -5px, rgba(0, 0, 0, 0.3) 0px 8px 16px -8px;

CSS box-shadow: rgba(50, 50, 93, 0.25) 0px 13px 27px -5px, rgba(0, 0, 0, 0.3) 0px 8px 16px -8px;


#CSS vs #Flutter
If you love CSS and Flutter, follow me and get smarter.
twitter.com/intent/follow?…
Retweet this tweet.
Write the number of the container you like below.
Gist with source code 👇
gist.github.com/fladago/96e0e0…
If you love CSS and Flutter, follow me and get smarter.
twitter.com/intent/follow?…
Retweet this tweet.
Write the number of the container you like below.
Gist with source code 👇
gist.github.com/fladago/96e0e0…
• • •
Missing some Tweet in this thread? You can try to
force a refresh