It's August again which means @michalbe and I are taking part in @js13kGames! This year's theme is Space.
We're joining a week late with a new idea: a 2.5D puzzle platformer on Earth abandoned by humans and reclaimed by nature. #js13k
We're joining a week late with a new idea: a 2.5D puzzle platformer on Earth abandoned by humans and reclaimed by nature. #js13k
When the theme was announced over a week ago, we spent a few hours on Saturday and Sunday brainstorming game ideas. And to be frank, we didn't like any single one of them. They just didn't seem to click.
Most of them weren't even game ideas, just plays on words that could dub as game titles, but nothing more. There was RequiesCAT in Space (probably a game about an astronaut cat), Spaciba (probably a game about cosmonauts), Space Bar (probably a game about managing an inn?)...
Then One Personal Space got stuck in our minds and wouldn't leave us alone:
Two slightly more fleshed out ideas were:
an FPS game about removing files from a hard drive,
a puzzle platformer which played in 2D but allowed the player to switch to 3D to walk around certain obstacles.
an FPS game about removing files from a hard drive,
a puzzle platformer which played in 2D but allowed the player to switch to 3D to walk around certain obstacles.
The latter seemed interesting and @michalbe quickly implemented a prototype. To justify the dimension change we came up with the idea of the game happening across 3 separate color channels, the sideways 2D view being the result of their blending. #js13k
Interestingly, that's exactly how @michalbe implemented it, too! There really were three tracks in the level, red, green, and blue, and the 2D view just turned on the blending on the GPU.
We thought this was an intriguing mechanic but it was a long way from an idea for a game. And we just didn't know how to make it into one. So we didn't. A few days passed and we were close to deciding to not do #js13k this year at all.
And then on Saturday morning I literally dreamt a scene inspired by the phrase 'to make space' or 'to make room.' It was about mankind's escape into the stars, an event that creates space for nature to thrive here on Earth.
I really liked the subtle twist: a game not about the space as the destination for humans, but instead about the space that they leave behind. A game about our home planet.
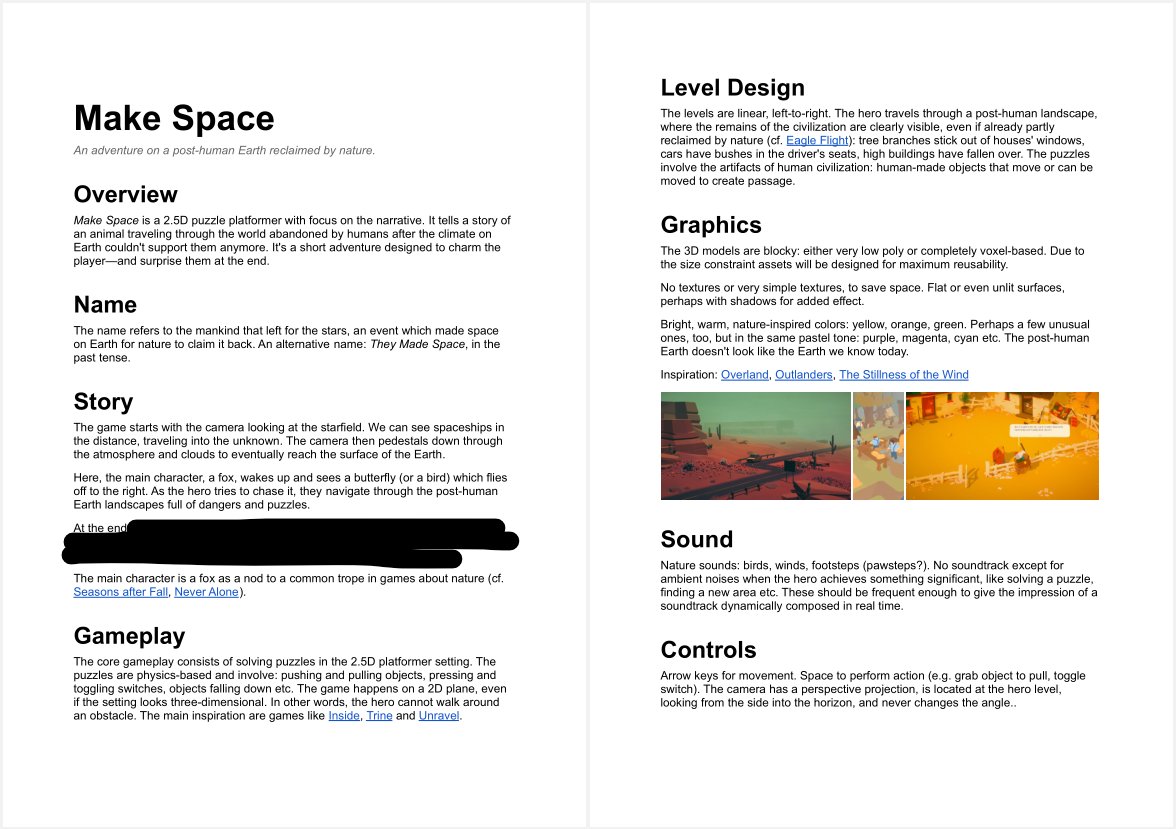
Suddenly I had the entire game in front of my eyes. I wrote down a 2-pager pitch, and sent it to @michalbe, who was immediately on board.
(We don't usually do it that way, but I wanted to practice documenting ideas in this form.)
(We don't usually do it that way, but I wanted to practice documenting ideas in this form.)

And so, with a one-week delay, I say: Hello #js13k and good luck with your games everyone! I'll try to keep this thread up to date with our progress during the remaining 3 weeks.
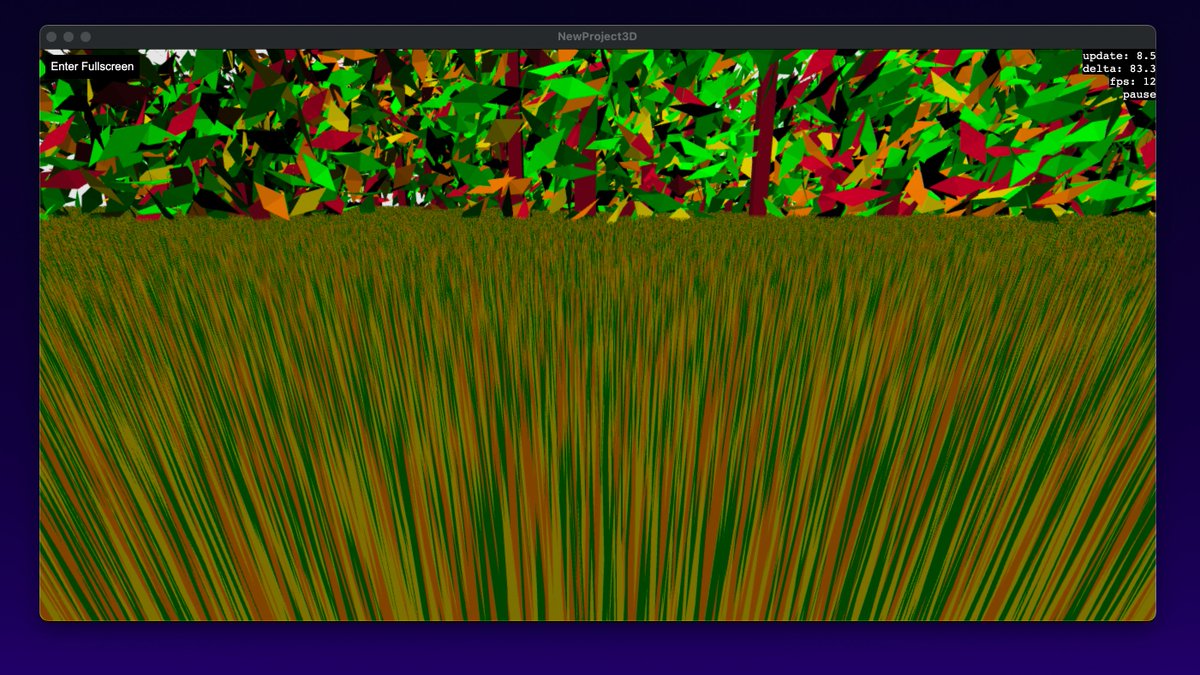
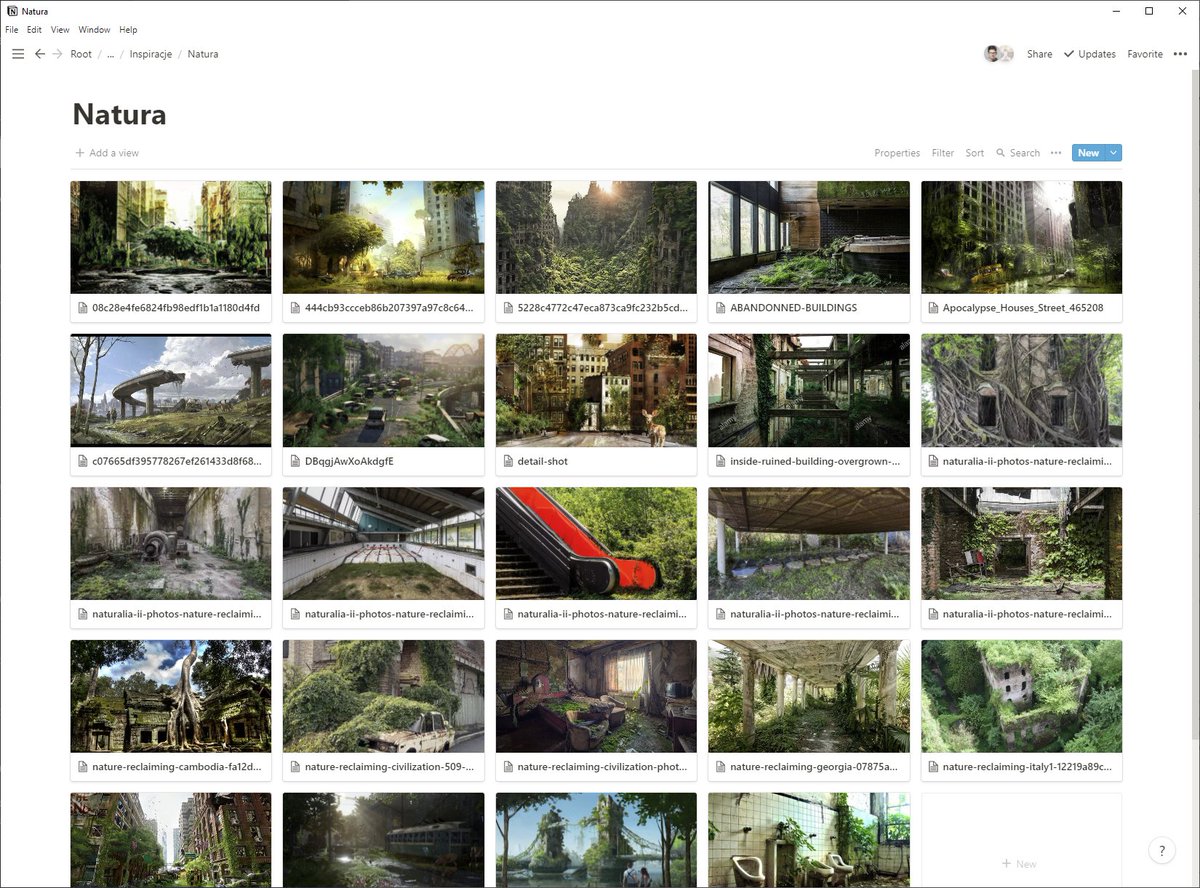
If it's going to be a game about nature reclaiming Earth, there better be a lot of nature in it, right? Looking at photos of real places and post-apo renders, this will be a) hard, and b) crucial. 

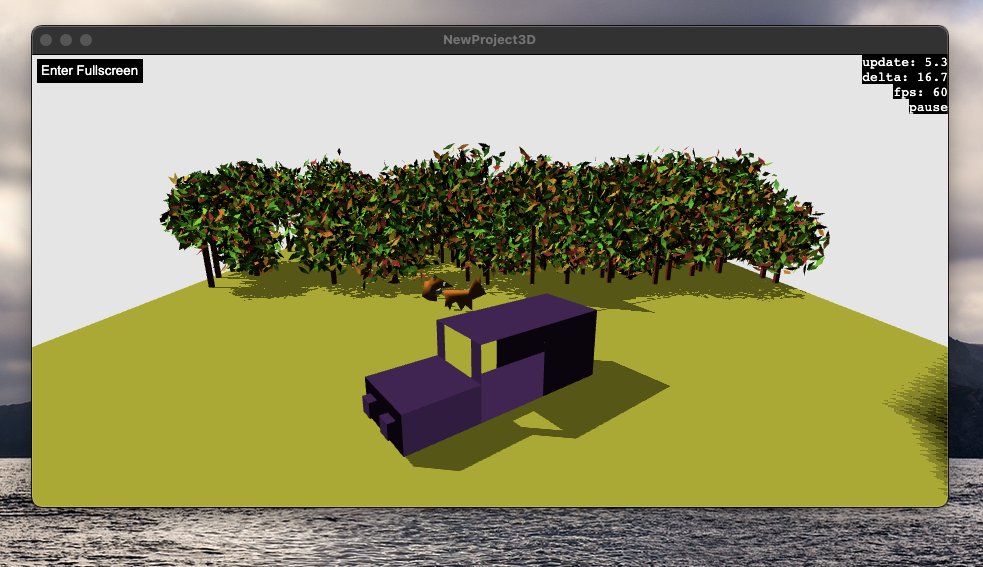
The plan is to use instanced rendering to draw many hundreds of leaves and grass blades with a single draw call. Here's an early WIP of procedural instanced foliage by @michalbe. #js13k 

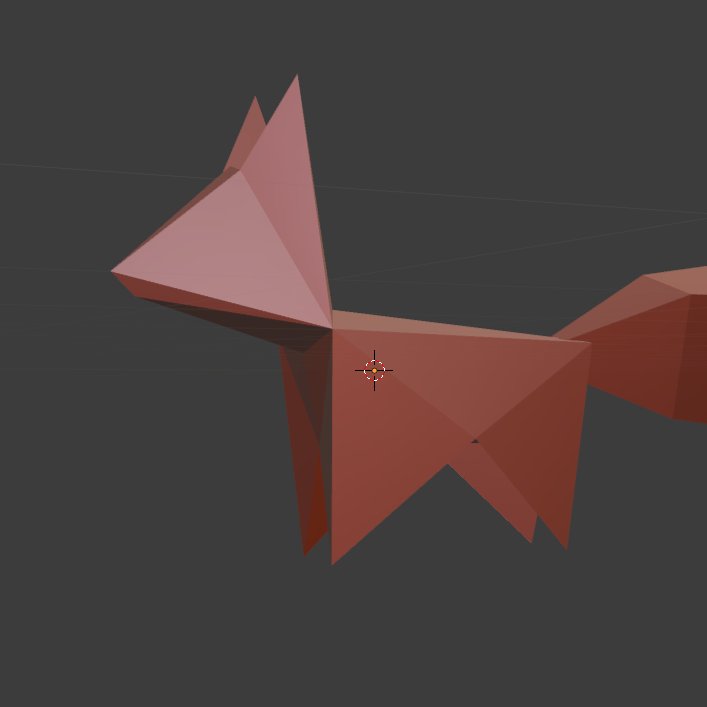
Here's a close-up of our little protagonist. The model of the body with head is ca. 4 KB (36 tris), and the tail alone is another 4 KB (30 tris), but that's before compression, so I'm not too worried about it yet. #js13k 

It took a few tries to get the head right. Here are two previous attempts that looked like a cat and a duck. 



The model is rigged with a simple skeleton. I added skinned animations to Goodluck a few months ago and I couldn't wait to use them during this year's #js13k.
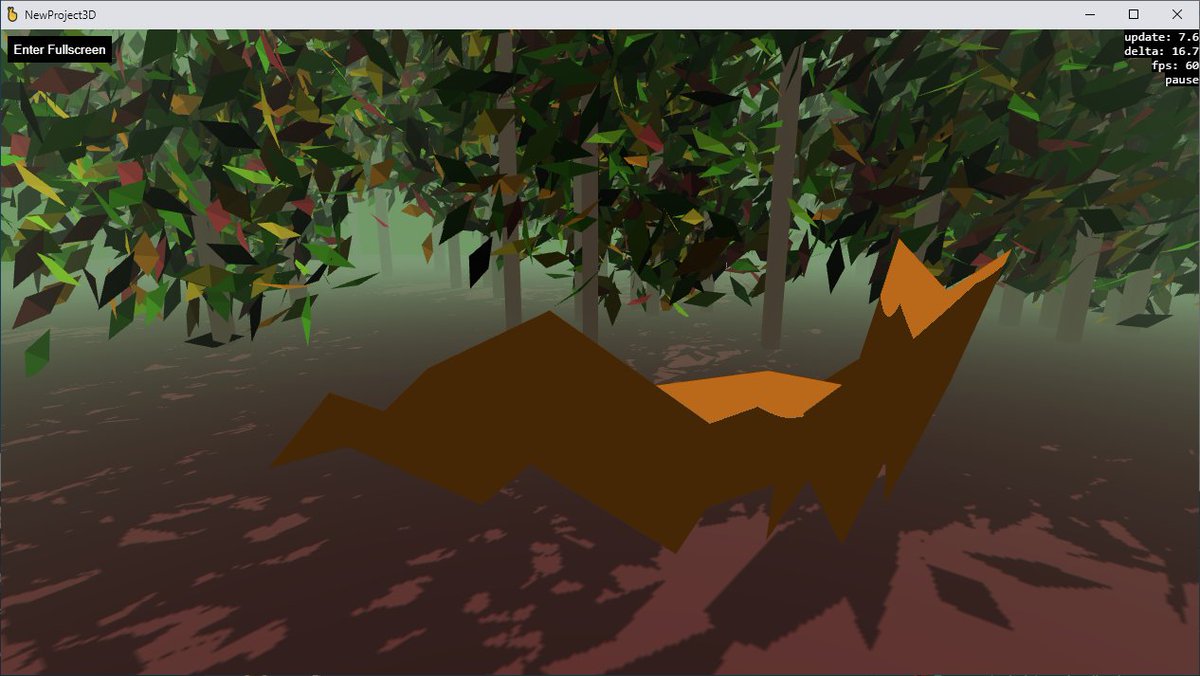
And here it is, idling among the trees. #js13k
I got the quaternions wrong when I was describing the keyframes of the walking animation, and it almost looks like it's swimming?
The walking animation, fixed. (No tail for now, stay tuned.) #js13k
Today I debugged and fixed the real-time shadows. Here's what the above video should have looked like. #js13k
The issue was in how our depth mapping system would use the model's VAO (which binds the attribute locations to data buffers) and then try to render it using its own shader program. Since the VAOs weren't created with this program in mind, the attribute locations didn't match.
Actually, they didn't match sometimes, and then other times everything worked fine. It depended on how the program was compiled; different browsers on different platforms gave different results. Debugging this was... fun :)
An update on the tail: rather than describe the movement of the rig up front, what if I could somehow bind the tail's mesh to something that knows how to move by itself? In other words, animate the tail procedurally!
My first attempt involved a particle emitter. The tail's renderer would look up the particle instances, compute their current positions in the same way the shader does it, and use them as bone positions.
With this approach there was this jittery motion when the oldest particle was removed, and the vertices bound to the last bone would suddenly jump to the second-to-last particle. This could be fixed (I think) but would require more code.
Instead, I decided to use our "mimic" system which makes an entity follow the position and the rotation of another entity. I set up a chain of bones following the fox which look like they're trailing behind it. #js13k
The last step was to modify the tail's renderer to look up those mimic entities and treat them as if they were bones in the tail's rig. Here's the result! #js13k
If you look closely, the fox's shadow doesn't animate. It's because we're currently using a separate shader for depth mapping which doesn't know how to do skinned animations. From the point of view of the source light, the fox and the tail are regular still meshes :)
Oh, I forgot to mention: we're experimenting with toon shading for the fox. I'm not yet 100% sure this is the right direction but it seems to fit the super-low-poly mesh pretty well, don't you think? 

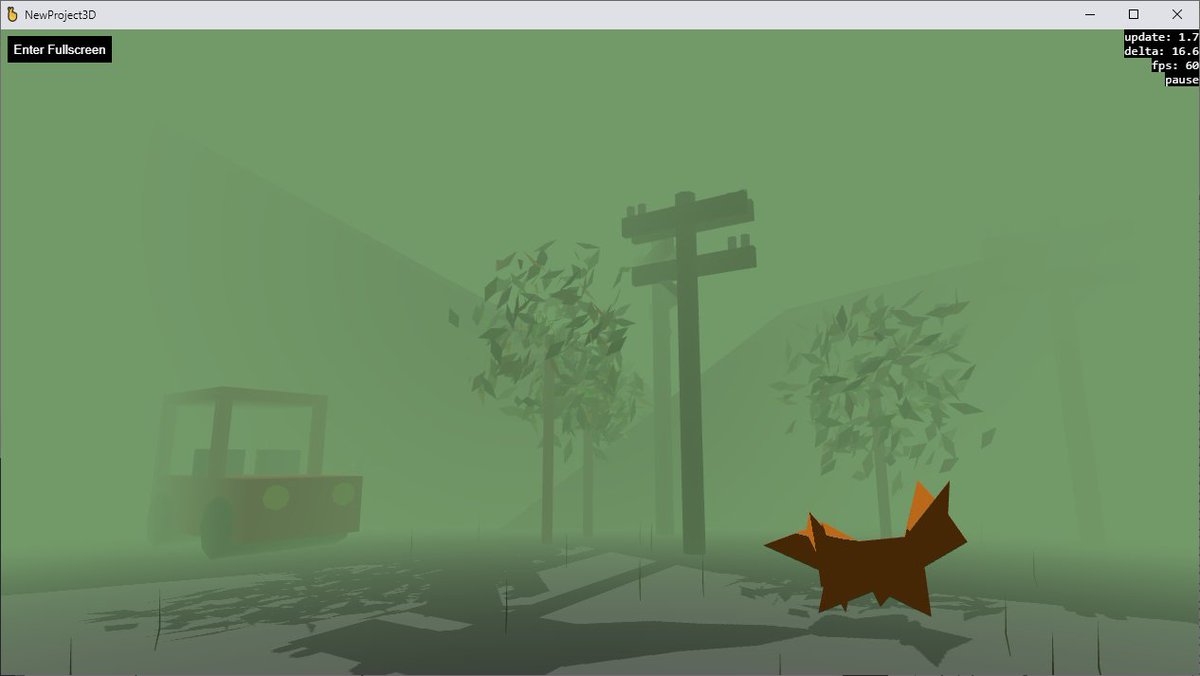
I added the fog effect to our shaders and the scene suddenly became mysterious and eerie. The fog will allow us to get the most out of the few props that we intend to bundle with the game. We won't have to worry about the far background. #js13k 

Here's the mood that we're going for. #js13k 

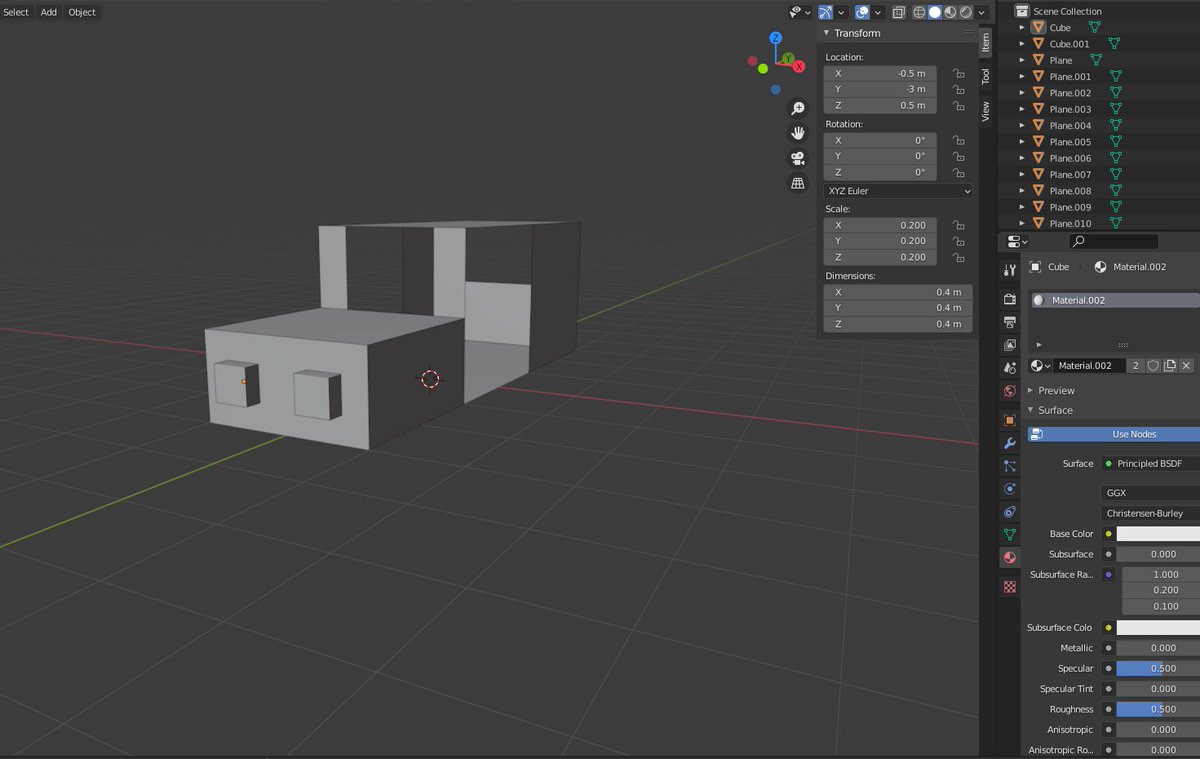
If you're wondering about the car model, it's made entirely out of primitives (a cube and a cylinder) in Blender, then exported to GLTF and parsed on buildtime into a file describing a hierarchy of entities. #js13k 



I was worried at first that turning the fox around in a smooth motion would be hard to implement. The solution: the player actually controls an invisible entity that rotates instantly, and the fox mesh follows it with a small lag. #js13k
It's based on the same system that makes the tail bones follow the fox—also with a small lag, which is why the tail gets longer when the fox is walking! When the fox stops, the bones take a second or two to arrive at their proper position.
Today we wrote a few scripts to automate the buildtime import from GLTF. It's fair to say that we've fully embraced GLTF in our asset pipeline. We export them from Blender and use them for our meshes, props and even levels. #js13k 



We've also added movable, rigid-body props which can be pushed and pulled. Plan for the weekend: design a few environmental puzzles and playtest them. #js13k
We're still looking for the name BTW; for now the working title has been Left Behind. We'd like the name to be about the Earth after mankind finds a new home in the stars. The intro is still a work in progress. I'm not really fond of the rocket flying off in the background.
We've doubled down on the rockets and added the starfield, too. And we now open with a short, 2-sentence-long intro text to set the stage for the game. It will probably need a better copy to hook the player. #js13k
I’ve been quiet for the last few days because we got stuck. On Friday night we finished the 3rd level and added the ending. We played through the game a few times and… we didn’t really like it. It just didn’t feel like there was a compelling story being told. #js13k
I still think our setting was interesting and original (Earth hundreds years after humans abandoned it due to the climate change), but a good setting doesn’t equal good story. We didn’t know it ourselves why we’d want the player to move right.
(Other than for the respect towards the gaming tradition, of course.)
Confession time: this was a new situation for me. Not because we were always right in the past, but because we had never finished the core gameplay 10 days before the deadline! We had never actually had time to playtest, reflect and iterate.
Instead we would finish with only a day or two to spare, and then throw the game over the fence with the perfect excuse: “We ran out of time to improve the gameplay.”
This year is different. I don’t know yet if we can get ourselves unstuck, but at least we have time to try and test a few other ideas. It feels amazing, tbh, to be able to dedicate this much time to design rather than the implementation.
The latest pivot idea we’re currently toying with: the game happens not years after people have left but right as they’re leaving. The evacuation of Earth is underway, rockets launching from everywhere. The cities are burning, there’s chaos and scare.
Your cubs run away and you have to rescue them. The new working title: “Noah,” which I guess gives away what you’ll find at the end :) #js13k
We ended up calling it ESCAPE. It's live now! Here's the release thread:
https://twitter.com/stas/status/1437369415989972992
• • •
Missing some Tweet in this thread? You can try to
force a refresh