1. Pesticide for Chrome (without hover bar) :
chrome.google.com/webstore/detai…
This extension inserts the Pesticide CSS into the current page, outlining each element to better see the placement on the page.
chrome.google.com/webstore/detai…
This extension inserts the Pesticide CSS into the current page, outlining each element to better see the placement on the page.

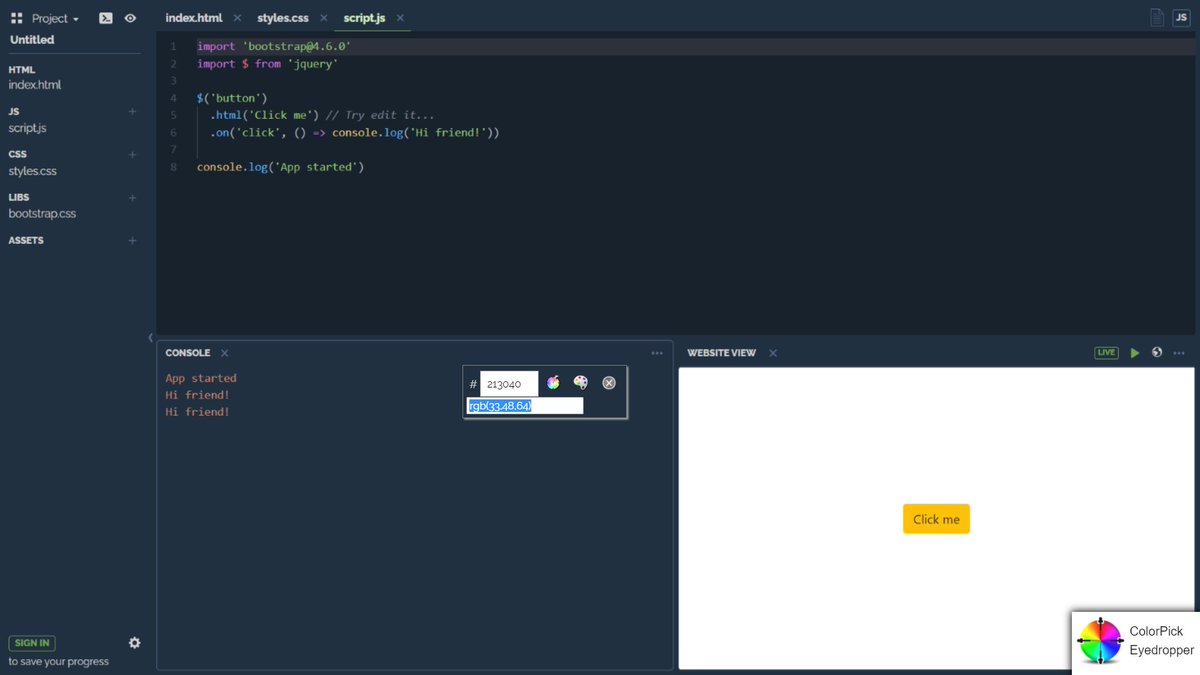
3. ColorPick Eyedropper :
chrome.google.com/webstore/detai…
A zoomed eyedropper & color chooser tool that allows you to select color values from web pages and more.
chrome.google.com/webstore/detai…
A zoomed eyedropper & color chooser tool that allows you to select color values from web pages and more.

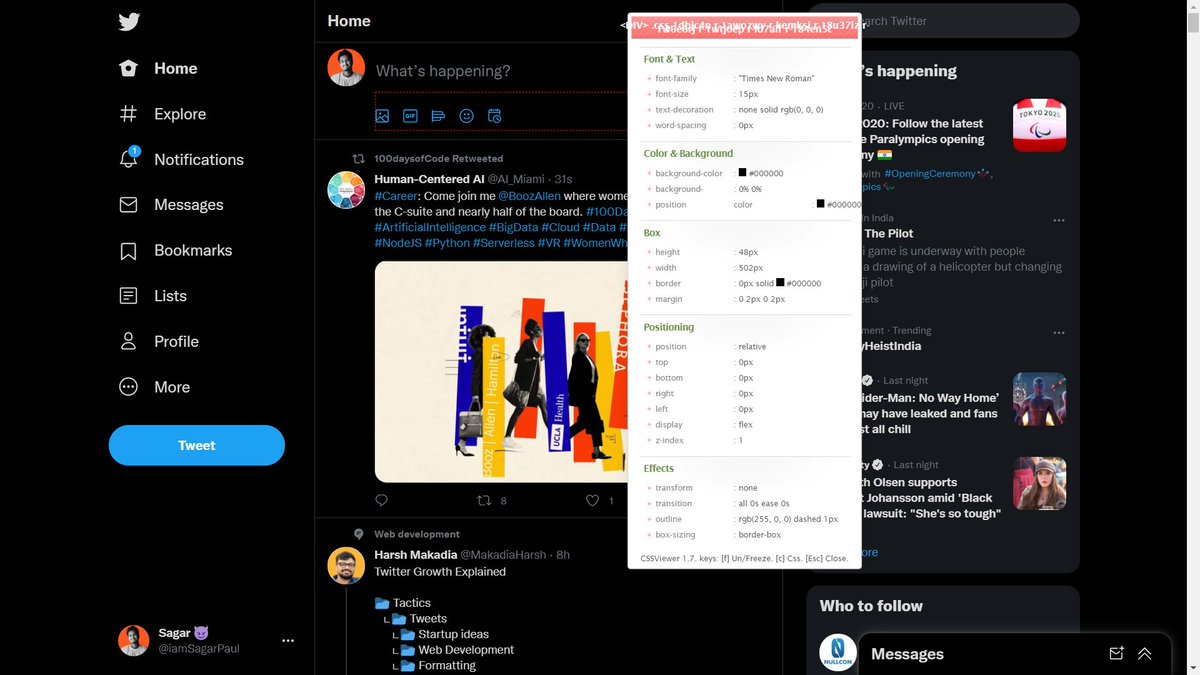
4. CSSViewer :
chrome.google.com/webstore/detai…
A simple CSS property viewer.
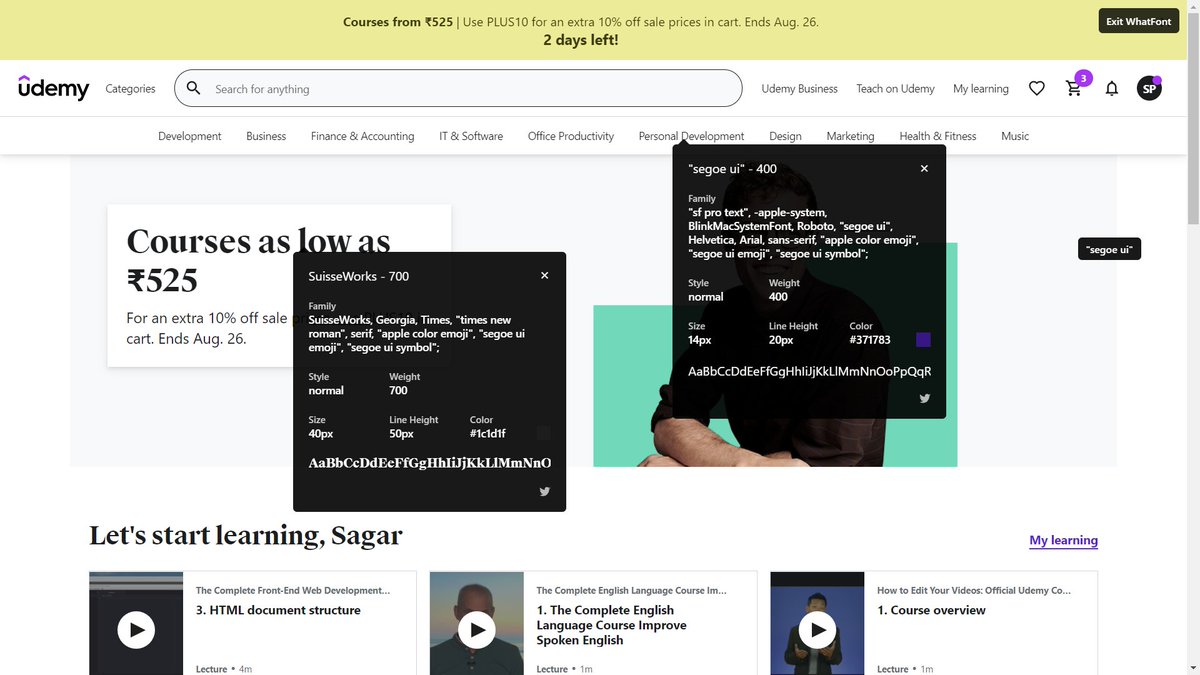
CSSViewer is a simple CSS properties viewer originally made by Nicolas Huon as a Firefox add-on (2006-2008).
chrome.google.com/webstore/detai…
A simple CSS property viewer.
CSSViewer is a simple CSS properties viewer originally made by Nicolas Huon as a Firefox add-on (2006-2008).

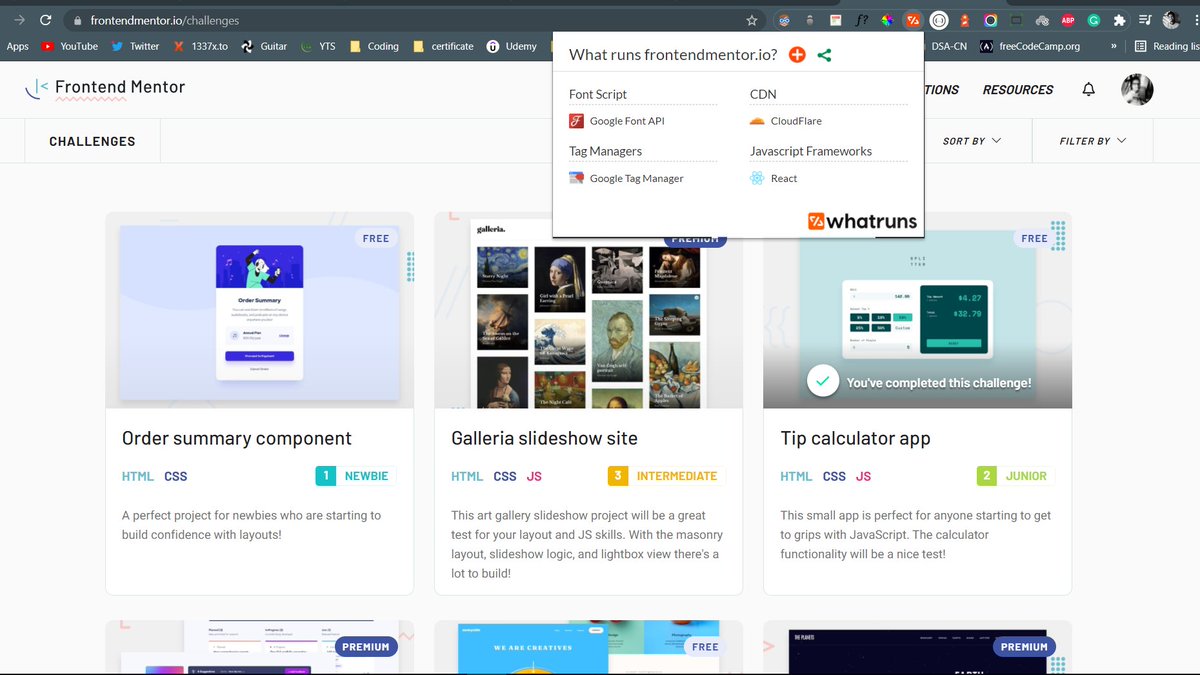
5. WhatRuns :
chrome.google.com/webstore/detai…
Discover what runs a website. Frameworks, Analytics Tools, WordPress Plugins, Fonts - you name it.
chrome.google.com/webstore/detai…
Discover what runs a website. Frameworks, Analytics Tools, WordPress Plugins, Fonts - you name it.

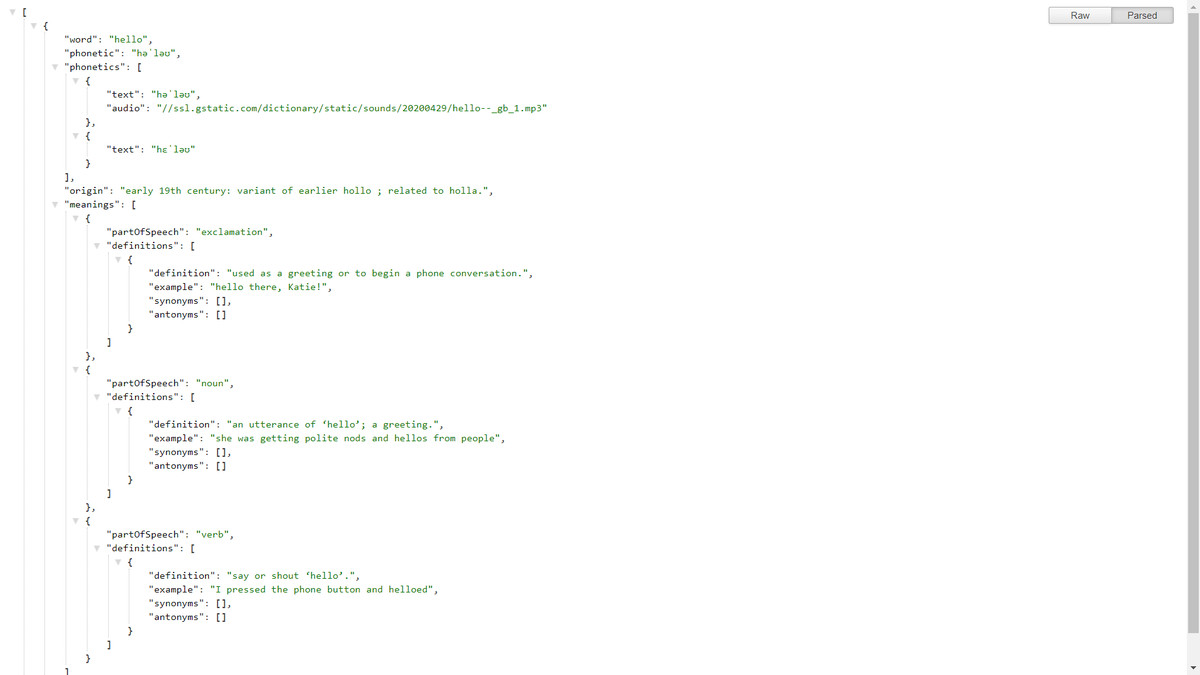
6. JSON Formatter :
chrome.google.com/webstore/detai…
As the name suggests, it makes JSON easy to read.
chrome.google.com/webstore/detai…
As the name suggests, it makes JSON easy to read.

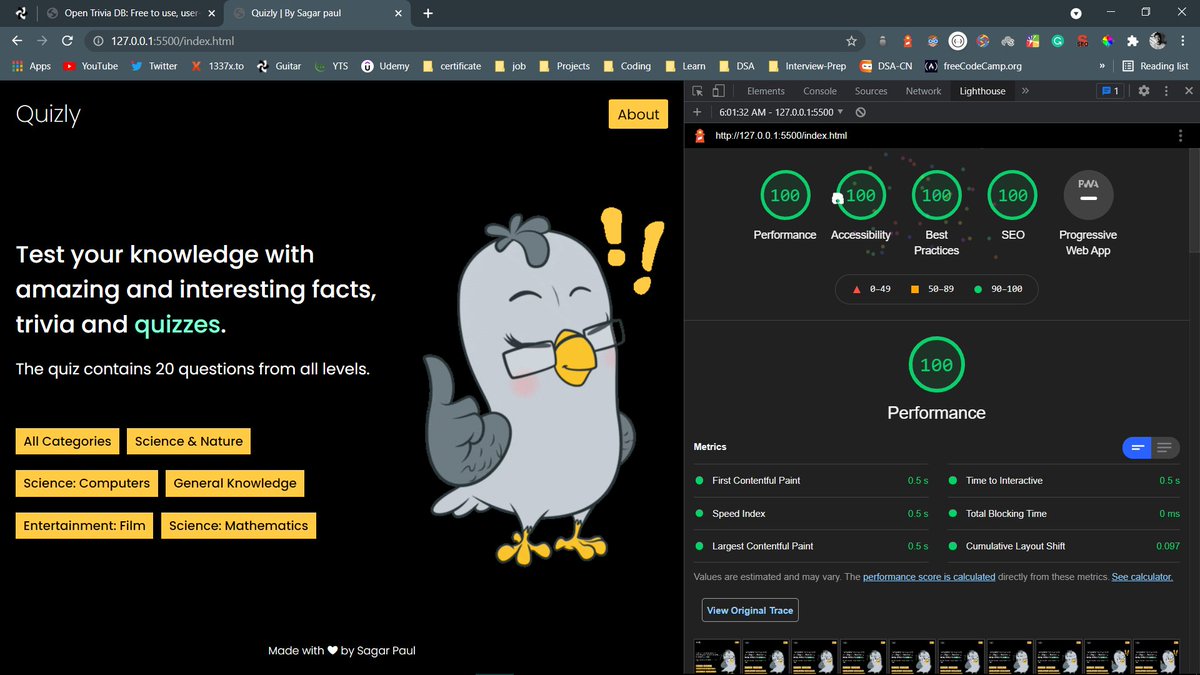
7. Lighthouse :
chrome.google.com/webstore/detai…
Lighthouse is an open-source, automated tool for improving the performance, quality, and correctness of your web apps.
chrome.google.com/webstore/detai…
Lighthouse is an open-source, automated tool for improving the performance, quality, and correctness of your web apps.

8. Awesome Screenshot & Screen Recorder :
chrome.google.com/webstore/detai…
Awesome Screen Recorder & Video Editor, Full page screen capture & Annotation tool
chrome.google.com/webstore/detai…
Awesome Screen Recorder & Video Editor, Full page screen capture & Annotation tool

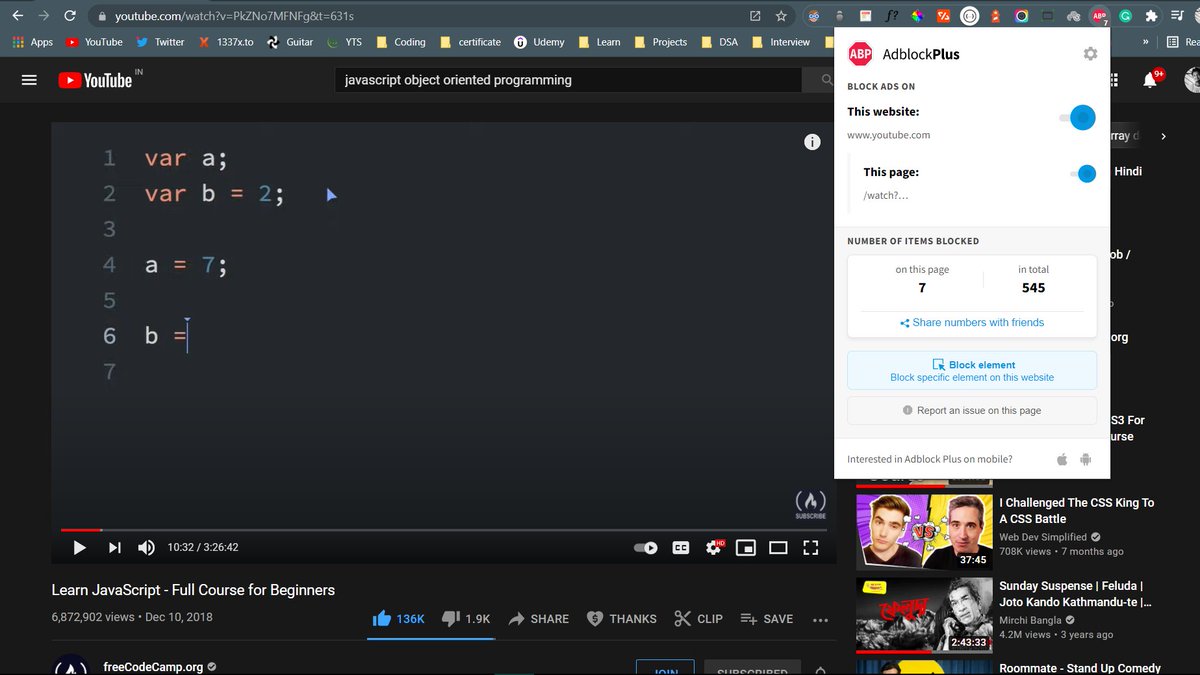
9. Adblock Plus - free ad blocker :
chrome.google.com/webstore/detai…
Block YouTube™ ads, pop-ups & fight malware!
✓ Block annoying video ads and banners
✓ Block pop-ups
✓ Stop tracking and give yourself more privacy
chrome.google.com/webstore/detai…
Block YouTube™ ads, pop-ups & fight malware!
✓ Block annoying video ads and banners
✓ Block pop-ups
✓ Stop tracking and give yourself more privacy

10. Dark Reader :
chrome.google.com/webstore/detai…
Dark mode for every website. Take care of your eyes, use dark theme for night and daily browsing.
chrome.google.com/webstore/detai…
Dark mode for every website. Take care of your eyes, use dark theme for night and daily browsing.

• • •
Missing some Tweet in this thread? You can try to
force a refresh