Day 8 of #100designtips
Most developers love using gradients, but struggle in making them. But why should you waste your time designing gradient, when you can freely use these 5 tools?👇🏾👇🏾
🧵5 Best Free Gradient Maker Tools On The Internet
#CodeNewbie #webdevelopment
Most developers love using gradients, but struggle in making them. But why should you waste your time designing gradient, when you can freely use these 5 tools?👇🏾👇🏾
🧵5 Best Free Gradient Maker Tools On The Internet
#CodeNewbie #webdevelopment

1⃣ Grabient (grabient.com) 

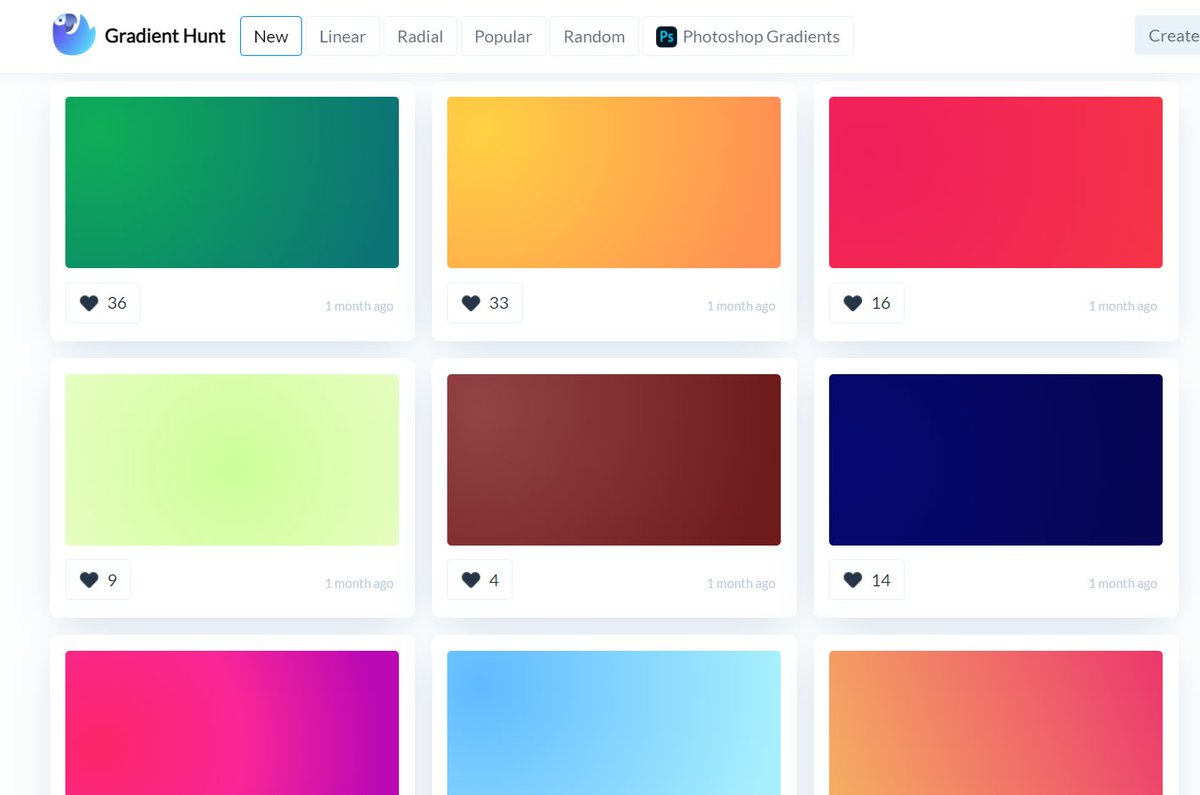
2⃣ Gradient Hunt (gradienthunt.com) 

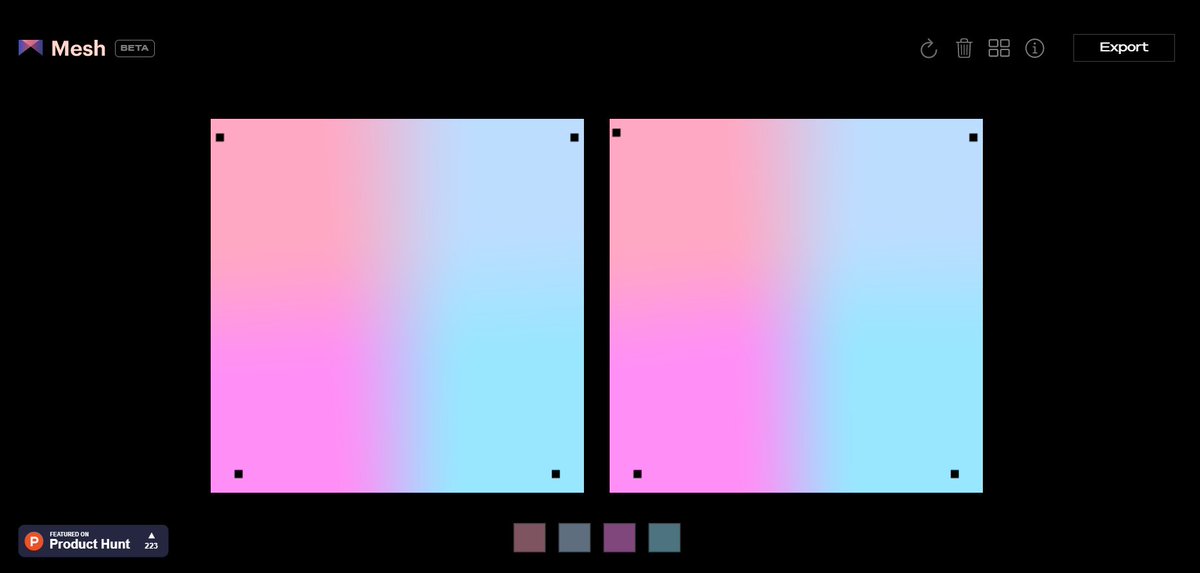
3⃣ Mesh Gradient (meshgradient.com) 

4⃣ Cool Hue (webkul.github.io/coolhue/) 

5⃣ Coolors (coolors.co/gradients) 

And if you need color inspiration
https://twitter.com/khazifire/status/1422158203165372420?s=20
Are you new to designing? I got you 👇🏾👇🏾
1. For more beginner friendly tips, Follow @khazifire
2. And if you need feedback on your design, tag me, or send me a dm😀
1. For more beginner friendly tips, Follow @khazifire
2. And if you need feedback on your design, tag me, or send me a dm😀
TD:DR👇🏾👇🏾
5 Best Free Gradient Maker Tools On The Internet
- Gradient Hunt
- Grabient
- Mesh Gradient
- Cool Hue
- Coolors
If I missed any, you can add it below
5 Best Free Gradient Maker Tools On The Internet
- Gradient Hunt
- Grabient
- Mesh Gradient
- Cool Hue
- Coolors
If I missed any, you can add it below
• • •
Missing some Tweet in this thread? You can try to
force a refresh












