ESCAPE is a 2.5D puzzle platformer in 13KB of HTML and JS (zipped) by @michalbe and myself. It's a short story about wildlife and nature on Earth after mankind leaves for good. You can play it right now in the browser on desktop and mobile.
#js13k #gamedev #javascript #webgl
#js13k #gamedev #javascript #webgl
https://twitter.com/js13kGames/status/1437364264314998788
In ESCAPE, you solve environmental puzzles as you progress through a misty world abandoned by people. We were inspired by games like @Playdead's INSIDE and movies like @bladerunner, and we tried to convey a sense of loneliness, remorse, and confusion.
#js13k #gamedev #webgl


#js13k #gamedev #webgl



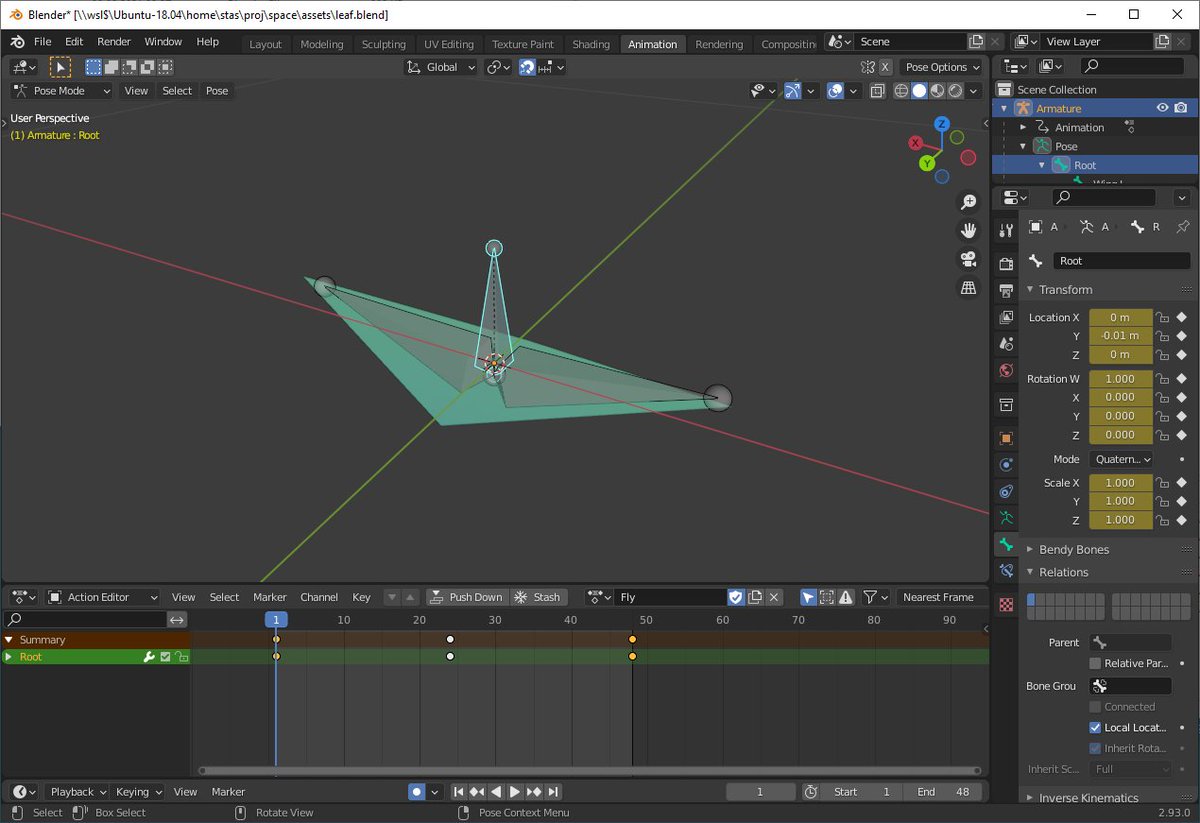
ESCAPE fits into a 13KB Zip, but we built it using fully-featured tools. All our assets, props and scenes are built in Blender and imported into the game as GLTFs. They take up a large part of our size budget, leaving even less space for the engine code and game logic.
#js13k


#js13k



The fox mesh is rigged; we control 6 bone entities in the game to drive its animation. The tail is animated procedurally, its bones following the player with a small delay. Lastly, the leaf mesh doubles as a bird when it's animated in the background :)
#js13k


#js13k



There's a lot going on in the background of ESCAPE's scenes, but it's all rather subtle due to the dense fog. There's usually between 1 and 2 thousand entities in each scene, but modern browsers can handle them very well performance-wise.
#js13k


#js13k



We created ESCAPE using our custom engine, Goodluck. It features a performant ECS architecture, a WebGL2 renderer, and a selection of handy systems: AABB collisions, rigid body physics, animations, user input, movement, and more. Learn more at gdlck.com.
#js13k
#js13k
Play ESCAPE now right in your browser on desktop or on mobile, and let @michalbe and me know what you think!
js13kgames.com/entries/escape…
js13kgames.com/entries/escape…
If you're interested in more behind-the-scenes, check out my irregularly updated dev thread from the past month:
https://twitter.com/stas/status/1429887216088649735
• • •
Missing some Tweet in this thread? You can try to
force a refresh





