Top 20 JavaScript array methods every JS beginner should know!!
A thread 🧵
A thread 🧵
Quick array method recap:
Array methods are built-in functions in JavaScript that you apply to arrays. Each method has a particular function that changes or manipulates the array.
It saves us time because we can use methods instead of hard coding everything!!😆
Array methods are built-in functions in JavaScript that you apply to arrays. Each method has a particular function that changes or manipulates the array.
It saves us time because we can use methods instead of hard coding everything!!😆
1️⃣ pop()
pop() removes the LAST element of an array and returns that removed element. This method changes the original array and its length.
pop() removes the LAST element of an array and returns that removed element. This method changes the original array and its length.

2️⃣ push()
The opposite of pop(), push() adds one or more elements to the back of an array. This method changes the original array, and returns the length of the changed array.
The opposite of pop(), push() adds one or more elements to the back of an array. This method changes the original array, and returns the length of the changed array.

3️⃣ shift()
shift() removes the FIRST element of an array, and returns the removed element. This method also changes the original array and its length.
shift() removes the FIRST element of an array, and returns the removed element. This method also changes the original array and its length.

4️⃣ unshift()
unshift() is the opposite of shift()! unshift() adds one or more elements to the start of an array, and returns the new length of the array.
Order matters; the elements will show up in the order in which you pass them in unshift().
unshift() is the opposite of shift()! unshift() adds one or more elements to the start of an array, and returns the new length of the array.
Order matters; the elements will show up in the order in which you pass them in unshift().

5️⃣ slice()
slice() selects a chunk of an array & returns a NEW array with a copy of all elements selected from the start index to the end index. The original array does NOT change.
The element with the ending index isn't included.
slice() selects a chunk of an array & returns a NEW array with a copy of all elements selected from the start index to the end index. The original array does NOT change.
The element with the ending index isn't included.

6️⃣ splice()
splice() DOES change the original array. It removes, replaces, or adds new elements to the array.
splice() method returns an array of the deleted elements. If 0 elements are removed, it returns an empty array.
splice() DOES change the original array. It removes, replaces, or adds new elements to the array.
splice() method returns an array of the deleted elements. If 0 elements are removed, it returns an empty array.

7️⃣ join()
join() returns a NEW STRING of array elements either separated by commas or a specified separator.
If there’s only one element in the array, that element is returned as a string with no separator.
join() returns a NEW STRING of array elements either separated by commas or a specified separator.
If there’s only one element in the array, that element is returned as a string with no separator.

9️⃣ forEach()
forEach() helps you loop through the elements of an array. For every array element, it executes a callback function.
forEach() helps you loop through the elements of an array. For every array element, it executes a callback function.

🔟 filter()
filter() returns a NEW array that 'filters' out elements from an array.
Each element of the array is passed to a callback function that either returns `true` or `false`. If the callback returns `true` for a specific element, that element is added to the new array.
filter() returns a NEW array that 'filters' out elements from an array.
Each element of the array is passed to a callback function that either returns `true` or `false`. If the callback returns `true` for a specific element, that element is added to the new array.

1️⃣1️⃣ includes()
includes() checks if the array includes the item passed to the method. It returns either `true` or `false`.
includes() checks if the array includes the item passed to the method. It returns either `true` or `false`.

1️⃣2️⃣ map()
map() creates a NEW array with the return value of the callback function called on each element in the array.
map() creates a NEW array with the return value of the callback function called on each element in the array.

1️⃣3️⃣ Array.from()
Array.from() creates a NEW real array from an array-like/iterable object. This is useful when you're working with DOM, or when you want to use array methods, such as, map(), filter(), etc.
Array.from() creates a NEW real array from an array-like/iterable object. This is useful when you're working with DOM, or when you want to use array methods, such as, map(), filter(), etc.

1️⃣5️⃣ reverse()
reverse() reverses an array; the first element becomes last, and the last becomes first. It changes the original array, and it returns the reversed array.
reverse() reverses an array; the first element becomes last, and the last becomes first. It changes the original array, and it returns the reversed array.

1️⃣6️⃣ sort()
sort() sorts the elements of an array in ascending order. This means is that it first converts the elements into strings, then compares its code (UTF-16). It changes the original array, and returns the sorted array.
sort() sorts the elements of an array in ascending order. This means is that it first converts the elements into strings, then compares its code (UTF-16). It changes the original array, and returns the sorted array.

1️⃣7️⃣ every()
every() tests if every element in an array passes the test implemented by the callback function. It returns a boolean value.
If all elements in the array return `true` when passed the function, every() returns `true`.
every() tests if every element in an array passes the test implemented by the callback function. It returns a boolean value.
If all elements in the array return `true` when passed the function, every() returns `true`.

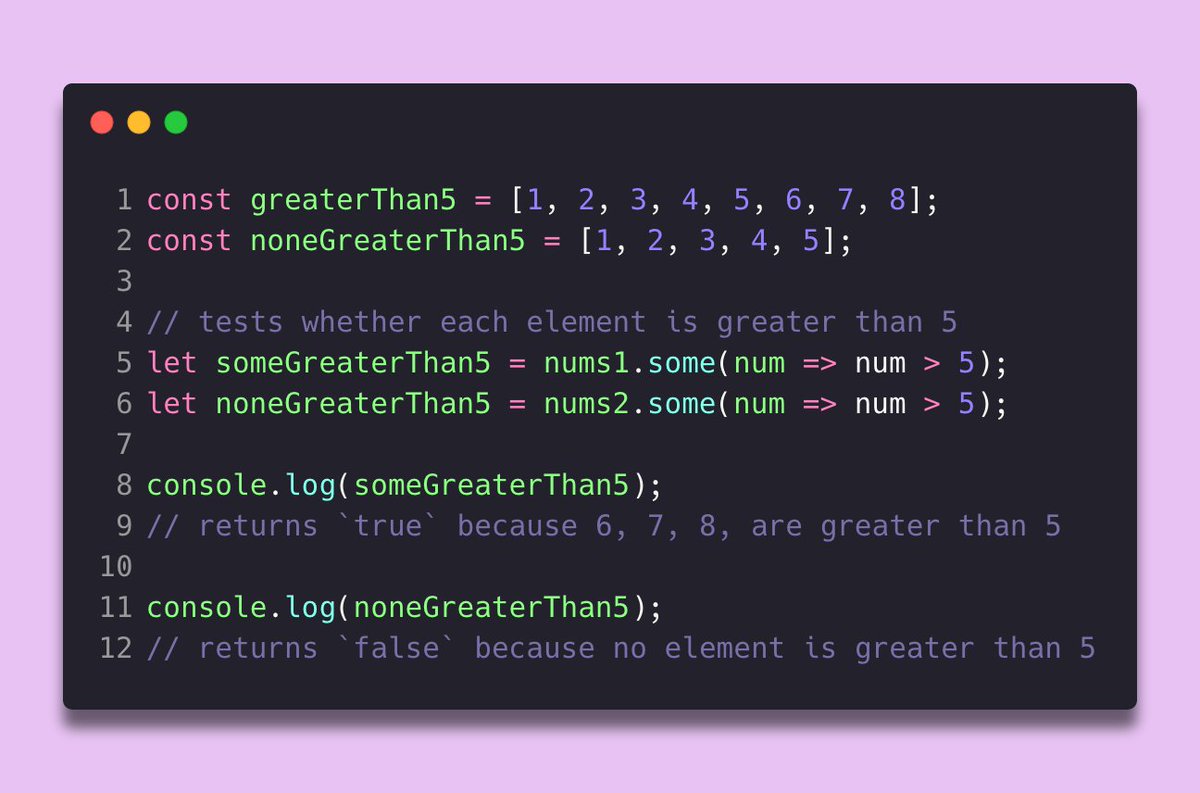
1️⃣8️⃣ some()
Similar to every(), some() returns `true` if ANY (some) element in the array passes the test implemented by the callback function.
Every element isn't required to pass the callback; if one element returns `true`, some() method returns `true`
Similar to every(), some() returns `true` if ANY (some) element in the array passes the test implemented by the callback function.
Every element isn't required to pass the callback; if one element returns `true`, some() method returns `true`

1️⃣9️⃣ reduce()
reduce() reduces the array into a single element. It passes the return value of the previous element in the callback function.
To put it simply, it kind of adds the result of the previous value to the current value.
reduce() reduces the array into a single element. It passes the return value of the previous element in the callback function.
To put it simply, it kind of adds the result of the previous value to the current value.

2️⃣0️⃣ findIndex()
findIndex() returns the index of the first element in the array that satisfies the callback function. If no elements pass the test provided by the callback function, findIndex() returns -1.
findIndex() returns the index of the first element in the array that satisfies the callback function. If no elements pass the test provided by the callback function, findIndex() returns -1.

We've finally come an end to this thread, I know you probably feel dead AF LOL😂
Thank you for making it this far, and hopefully this thread helps you to remember or have a refresh of JS array methods!!
If you liked this thread, check me out @codingyuri !!
Thank you for making it this far, and hopefully this thread helps you to remember or have a refresh of JS array methods!!
If you liked this thread, check me out @codingyuri !!
• • •
Missing some Tweet in this thread? You can try to
force a refresh