¿Sabes que cuando pones mal un comando en Git te dice cuál era el que seguramente querías ejecutar? ✅
😮 Pues existe una forma de hacer que se ejecute automáticamente para que no pierdas tiempo volviendo a intentar.
Puedes configurar el tiempo de autocorreción. ⏲️
😮 Pues existe una forma de hacer que se ejecute automáticamente para que no pierdas tiempo volviendo a intentar.
Puedes configurar el tiempo de autocorreción. ⏲️

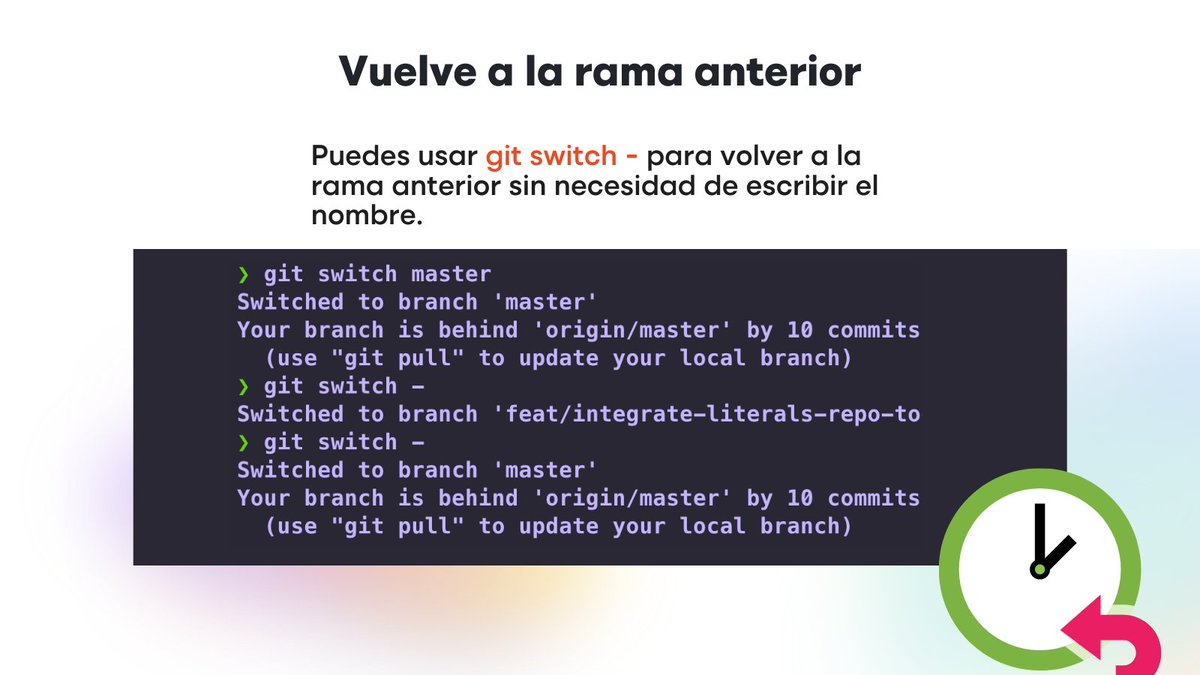
Existe una forma super fácil y rápida de volver a la rama anterior 🔀.
⚡ Usando 'git switch -' volverás a la rama anterior en la que estabas trabajando. ¡Se acabo tener que buscar el nombre de la rama que estabas!
ℹ️ Si no tienes 'git switch', puedes usar 'git checkout'.
⚡ Usando 'git switch -' volverás a la rama anterior en la que estabas trabajando. ¡Se acabo tener que buscar el nombre de la rama que estabas!
ℹ️ Si no tienes 'git switch', puedes usar 'git checkout'.

El git log por defecto es bastante aburrido y no ofrece información visual. ¡Cambia esto ✌️!
💅 Con unas pocas opciones puedes conseguir colores, ramificaciones y más información.
Ejecuta esto 👇:
git log --pretty=oneline --graph --decorate --all
💅 Con unas pocas opciones puedes conseguir colores, ramificaciones y más información.
Ejecuta esto 👇:
git log --pretty=oneline --graph --decorate --all

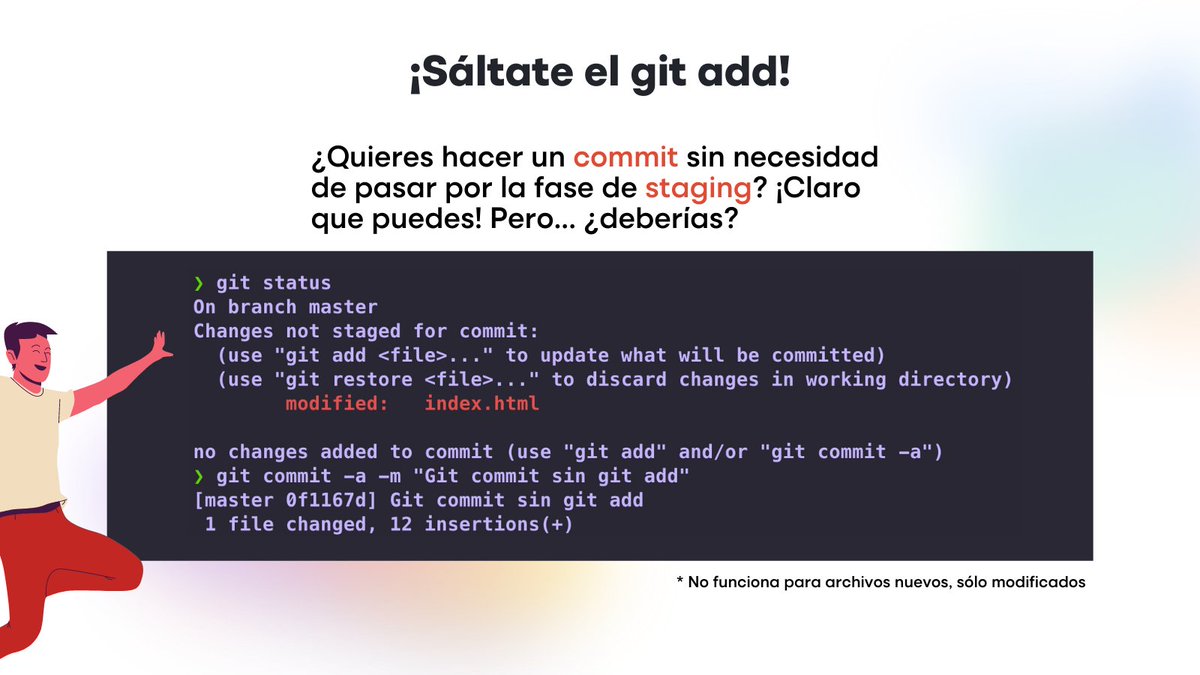
Así que quieres ir a saco y no tienes ganas de pasar ni por la fase de staging de Git... 🏃♀️
🤩 Si añades el parámetro -a al commit, te saltas la necesidad de ejecutar "git add" sobre esos ficheros.
⚠️ Ojo, que no funciona si el archivo es nuevo. Sólo archivos modificados.
🤩 Si añades el parámetro -a al commit, te saltas la necesidad de ejecutar "git add" sobre esos ficheros.
⚠️ Ojo, que no funciona si el archivo es nuevo. Sólo archivos modificados.

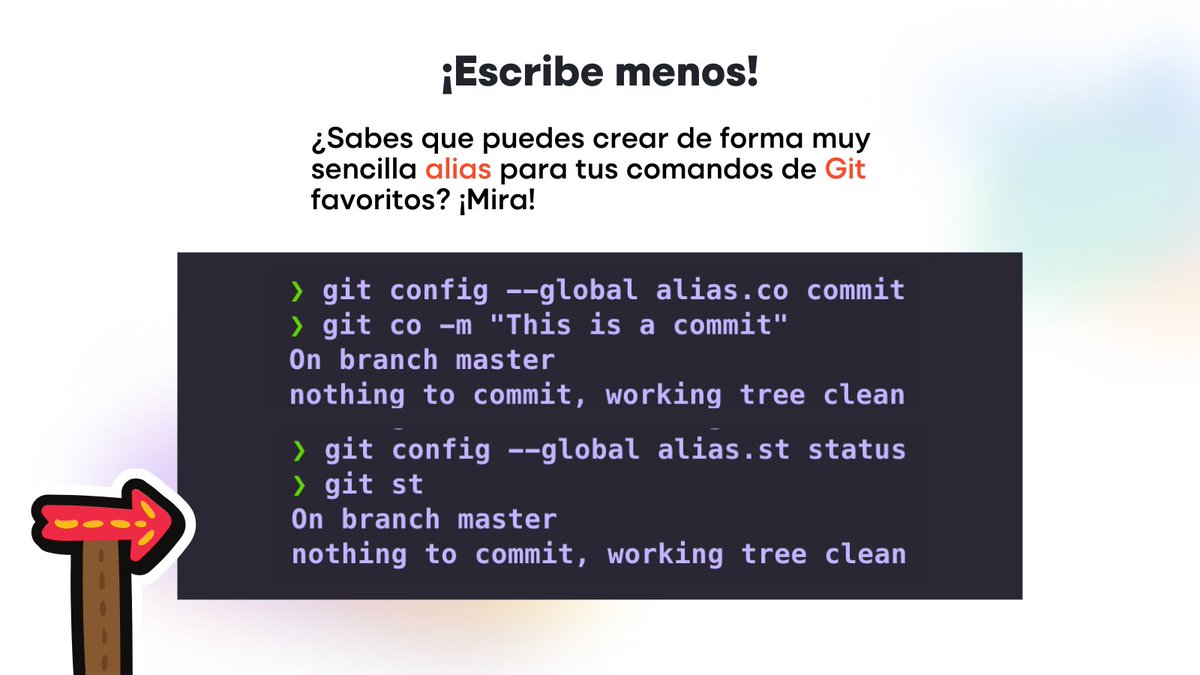
¿Quién quiere escribir menos? 🙋♂️🙋♀️
🪄 Pues aprende a usar los alias en Git para crearte comandos de dos letras de tus comandos más usados.
➡️ Por ejemplo, para git commit:
$ git config --global alias․co commit
Y ahora podrás hacer: git co.
¡Inventa los tuyos!
🪄 Pues aprende a usar los alias en Git para crearte comandos de dos letras de tus comandos más usados.
➡️ Por ejemplo, para git commit:
$ git config --global alias․co commit
Y ahora podrás hacer: git co.
¡Inventa los tuyos!

¿Quieres aprender, mejorar y dominar Git 🚀?
📚 Pues no te pierdas mi libro de "Aprendiendo Git".
🎟 Temporalmente a precio especial:
➡️ leanpub.com/aprendiendo-git
📚 Pues no te pierdas mi libro de "Aprendiendo Git".
🎟 Temporalmente a precio especial:
➡️ leanpub.com/aprendiendo-git

• • •
Missing some Tweet in this thread? You can try to
force a refresh