
3 valuable lessons about internal linking from a furniture and home decor giant - Wayfair 👇👇👇
I analyzed Wayfair and found out the exact things they do to strengthen their internal linking for the category pages and be so successful with their SEO.
a 🧵
I analyzed Wayfair and found out the exact things they do to strengthen their internal linking for the category pages and be so successful with their SEO.
a 🧵
First things first
Generally, most search traffic in an online store is attracted by product categories. That’s why it’s so so so important to build specific product categories and optimize them.
Specific categories help you rank for long-tail transactional keywords.
Generally, most search traffic in an online store is attracted by product categories. That’s why it’s so so so important to build specific product categories and optimize them.
Specific categories help you rank for long-tail transactional keywords.
That’s exactly what Wayfair is doing. According to ahrefs, the most popular pages that attract organic traffic are all categories.
So how does Wayfair use Internal linking for its category pages?
So how does Wayfair use Internal linking for its category pages?

1. Breadcrumbs
Some might consider breadcrumbs to be old and boring. But in reality, they help a lot.
Breadcrumbs help you find your way in an online store. And they definitely help to interlink high-level categories with more specific ones:
Some might consider breadcrumbs to be old and boring. But in reality, they help a lot.
Breadcrumbs help you find your way in an online store. And they definitely help to interlink high-level categories with more specific ones:

There are 4 levels of categories on the screenshot. They go from a broader one to the most specific. If you multiply the number of such links by the number of categories Wayfair has, the amount of generated internal links is enormous.
They also use Breadcrumbs structured data:
They also use Breadcrumbs structured data:

Drilldown category links
Drilldown links help to get from a more general type of information to more specific by following a path.
Here’s how it looks like on Wayfair:
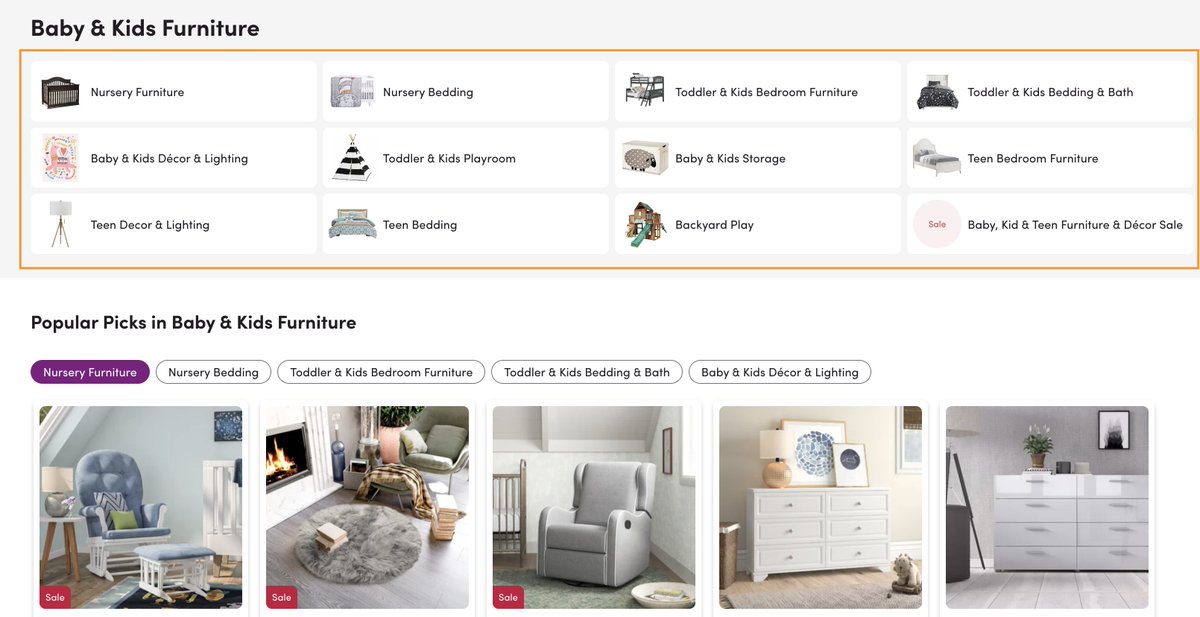
Level 1: A general category links to more specific ones:
Drilldown links help to get from a more general type of information to more specific by following a path.
Here’s how it looks like on Wayfair:
Level 1: A general category links to more specific ones:

Level 2: These more specific categories link even deeper.
Note too that there’s a link back to a higher level category at the top.
All these links don’t only help SEO, they make the user experience seamless too which is the best combo.
Note too that there’s a link back to a higher level category at the top.
All these links don’t only help SEO, they make the user experience seamless too which is the best combo.

Related searches links
This is one of my favourite methods of internal linking: add related searches to the category page in a form of links that will point to other categories. This is how it looks on the Wayfair website:
This is one of my favourite methods of internal linking: add related searches to the category page in a form of links that will point to other categories. This is how it looks on the Wayfair website:

These related searches links lead to the most specific pages, e.g. Grey cribs, so they don’t interfere with the drill-down links at the top of the category page, they complement them.
/end
/end
Was it useful?
Subscribe to my #eCommerceSEO newsletter SEO Shop Up for more
marketingsyrup.com/ecommerce-seo-…
Subscribe to my #eCommerceSEO newsletter SEO Shop Up for more
marketingsyrup.com/ecommerce-seo-…
Also, I'm celebrating a major milestone in my business today!
So I'm having a flash sale of my eCommerce SEO Mastery eBook at 50% off
kristinaazarenko.gumroad.com/l/ecommerce-se…
It's like a crash course in #eCommerceSEO that 240+ people have already benefitted from!
So I'm having a flash sale of my eCommerce SEO Mastery eBook at 50% off
kristinaazarenko.gumroad.com/l/ecommerce-se…
It's like a crash course in #eCommerceSEO that 240+ people have already benefitted from!
• • •
Missing some Tweet in this thread? You can try to
force a refresh





