This week in React
👉 Chat with Swyx & Sunil
👉 Shopify Hydrogen
👉 MUI v5
👉 React antipatterns
👉 useIsMounted
👉 useReducer
👉 Expo OTA
👉 Skia Breakout
👉 Reanimated Layout anim
👉 Colorwaver
👉 Smart client vs Smart server
👉 Rome ➡️ Rust
👉 Partytown
...
🧵 Details 👇
👉 Chat with Swyx & Sunil
👉 Shopify Hydrogen
👉 MUI v5
👉 React antipatterns
👉 useIsMounted
👉 useReducer
👉 Expo OTA
👉 Skia Breakout
👉 Reanimated Layout anim
👉 Colorwaver
👉 Smart client vs Smart server
👉 Rome ➡️ Rust
👉 Partytown
...
🧵 Details 👇

1/ 🎧 Podcast with @swyx & @threepointone about various React-related topics
Really interesting discussion, a lot of insights/opinions:
- state machines
- Gatsby 4 vs Next.js
- why swc is a better fit for Next.js
First time I read about Hydrogen & Bun
Really interesting discussion, a lot of insights/opinions:
- state machines
- Gatsby 4 vs Next.js
- why swc is a better fit for Next.js
First time I read about Hydrogen & Bun
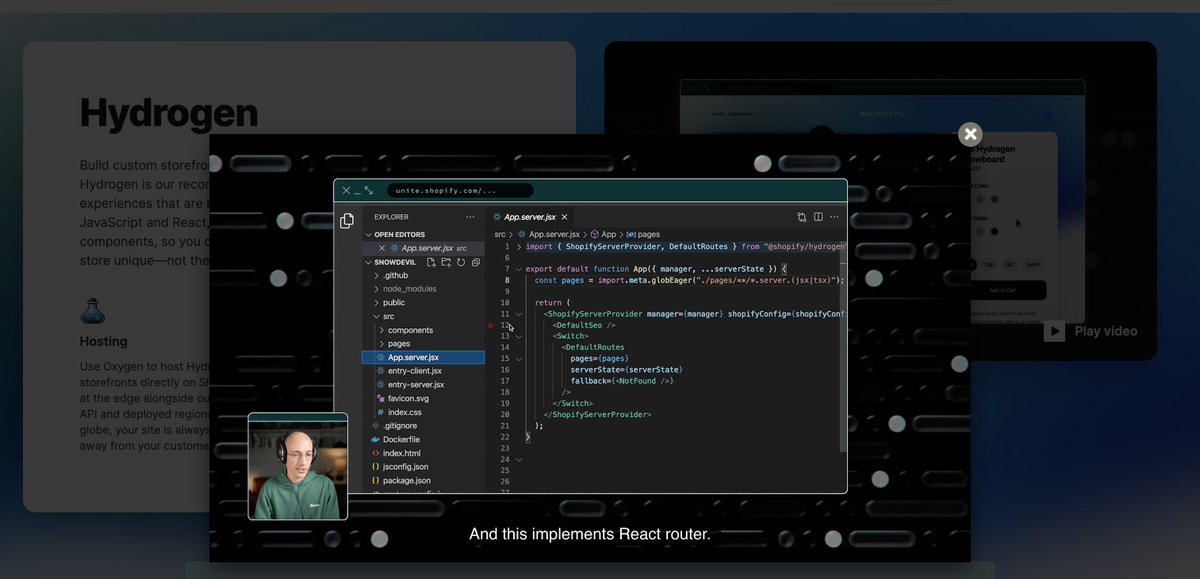
2/ 🎦 Hydrogen by @ShopifyDevs
🙉 Slipped under my radar
CEO @tobi says React is about to reach the sweet spot for e-commerce
WIP meta-framework for Shopify
Custom hooks/comps
All-in on React server-components
Using Vite
Deploy on Oxygen platform
shopify.dev/hydrogen
🙉 Slipped under my radar
CEO @tobi says React is about to reach the sweet spot for e-commerce
WIP meta-framework for Shopify
Custom hooks/comps
All-in on React server-components
Using Vite
Deploy on Oxygen platform
shopify.dev/hydrogen

3/ MUI v5.0 by @olivtassinari
Popular Material-UI lib for React rebrands to MUI
JSS ➡️ Emotion (SC option)
sx prop
Unstyled/headless comps
New product line MUI X
mui.com/blog/mui-core-…
Also interesting: share strategy to make the open-source project sustainable
Popular Material-UI lib for React rebrands to MUI
JSS ➡️ Emotion (SC option)
sx prop
Unstyled/headless comps
New product line MUI X
mui.com/blog/mui-core-…
Also interesting: share strategy to make the open-source project sustainable
4/ React anti-patterns to avoid by @IskanderSamatov
Great list of very common anti-patterns I see regularly.
Creating a React comp in render is something you might do without even knowing, even if you know it's bad 😅
isamatov.com/react-antipatt…
Great list of very common anti-patterns I see regularly.
Creating a React comp in render is something you might do without even knowing, even if you know it's bad 😅
isamatov.com/react-antipatt…

5/ Stop checking if your component is mounted
@MatthieuKern explains that a useIsMounted() hook is an anti-pattern documented officially on the React blog
This shouldn't be used to avoid the React warning
Proposes to use an AbortController instead
medium.com/doctolib/react…
@MatthieuKern explains that a useIsMounted() hook is an anti-pattern documented officially on the React blog
This shouldn't be used to avoid the React warning
Proposes to use an AbortController instead
medium.com/doctolib/react…
6/ Use useReducer hook like a pro by @PierreOuannes
A deep dive on the useReducer hook
Introducing the basics
Explains when to use it over useState
Compare with Redux
devtrium.com/posts/how-to-u…
Using form state as examples
A deep dive on the useReducer hook
Introducing the basics
Explains when to use it over useState
Compare with Redux
devtrium.com/posts/how-to-u…
Using form state as examples

7/ Gatsby 4 on Netlify by @ascorbic
@GatsbyJS 4 released new features recently: server-side-rendering & deferred static generation
I predicted last week @Netlify would support those new features, but it was already the case 😆
netlify.com/blog/2021/09/1…
@GatsbyJS 4 released new features recently: server-side-rendering & deferred static generation
I predicted last week @Netlify would support those new features, but it was already the case 😆
netlify.com/blog/2021/09/1…
8/ OTA updates with expo-updates in React Native
@jamonholmgren shows how to install expo-updates on a non-Expo React-Native app, including the native side
For some cultural reason most non-Expo apps use CodePush, but @expo OTA remains a valid choice
shift.infinite.red/how-to-impleme…
@jamonholmgren shows how to install expo-updates on a non-Expo React-Native app, including the native side
For some cultural reason most non-Expo apps use CodePush, but @expo OTA remains a valid choice
shift.infinite.red/how-to-impleme…
9/ Breakout demo using Skia on React-Native by @chrfalch & @wcandillon
Why this matters?
"
Flutter renders everything with Skia -
We’re creating a view in React Native that lets you decide when to use Skia
"
Why this matters?
"
Flutter renders everything with Skia -
We’re creating a view in React Native that lets you decide when to use Skia
"
https://twitter.com/chrfalch/status/1440571334262546433
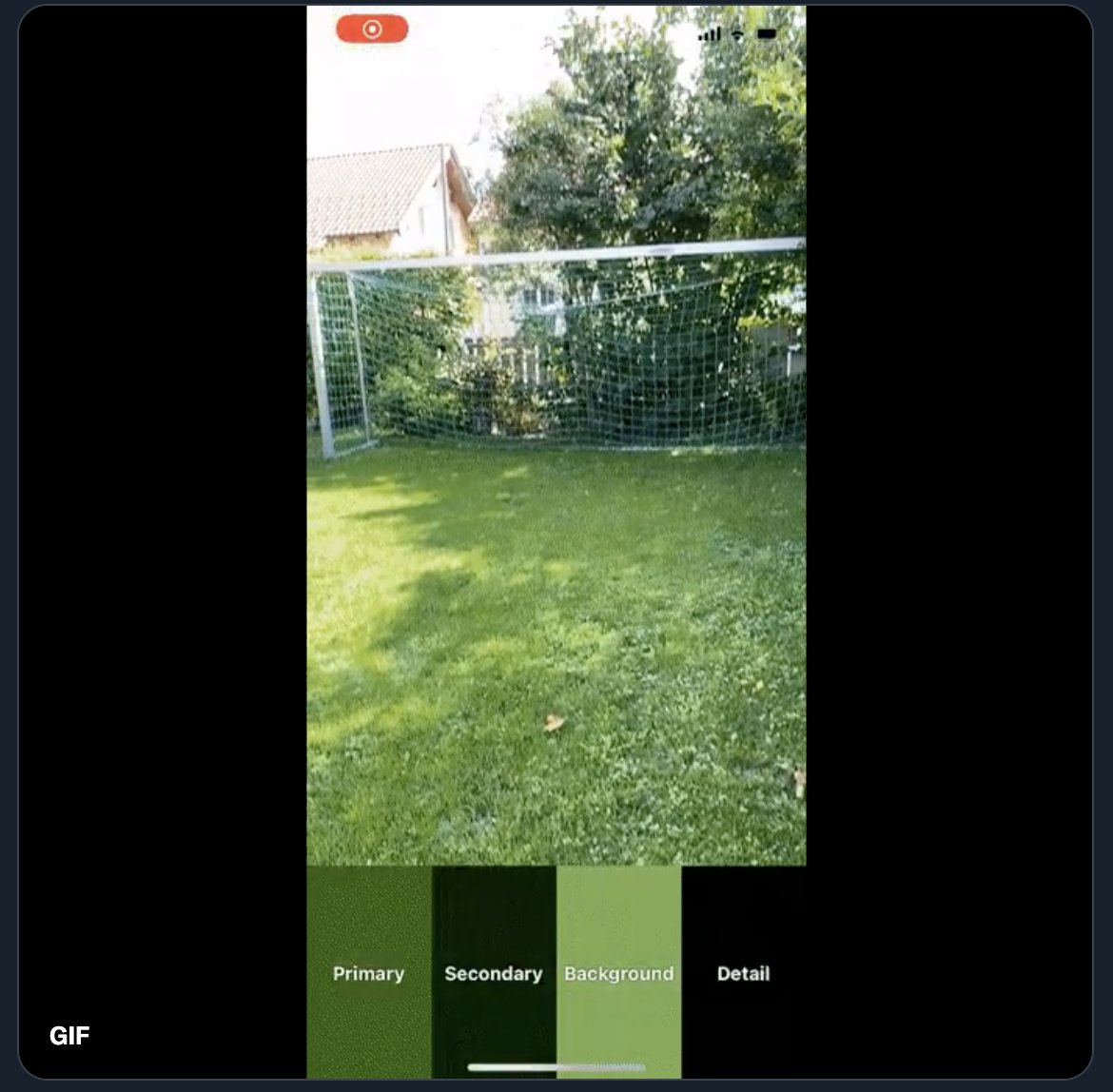
10/ The Colorwaver app by @mrousavy is now published on the Google / Apple stores
github.com/mrousavy/Color…
Creates a color palette from camera in real-time
Nice demo / use-case showcasing the power of JSI and RN Vision Camera lib, worth testing it

github.com/mrousavy/Color…
Creates a color palette from camera in real-time
Nice demo / use-case showcasing the power of JSI and RN Vision Camera lib, worth testing it
https://twitter.com/mrousavy/status/1440991993501523968

11/ 🎦 JSI Explained by @ospfranco
Series of videos to use JSI for JS/native communication in your React-Native modules
Looks quite technical 😅
Hopefully, Oscar also provides C++ for JS devs videos 😆
Great content for new architecture early adopters
Series of videos to use JSI for JS/native communication in your React-Native modules
Looks quite technical 😅
Hopefully, Oscar also provides C++ for JS devs videos 😆
Great content for new architecture early adopters
12/ Reanimated 2.3 first beta by @swmansion
The new layout animations are not too far away
Exports new pre-defined layout transitions
The new layout animations are not too far away
Exports new pre-defined layout transitions
https://twitter.com/swmansion/status/1441399866433937408
13/ Why do Webdevs keep trying to kill REST?
@swyx reflects on the REST vs GraphQL debate and realize it's more about Smart Clients vs Servers
Nice overview of the ecosystem
Explains tradeoffs: UX, DX, perf, security, bandwidth, type-safety...
swyx.io/client-server-…
@swyx reflects on the REST vs GraphQL debate and realize it's more about Smart Clients vs Servers
Nice overview of the ecosystem
Explains tradeoffs: UX, DX, perf, security, bandwidth, type-safety...
swyx.io/client-server-…
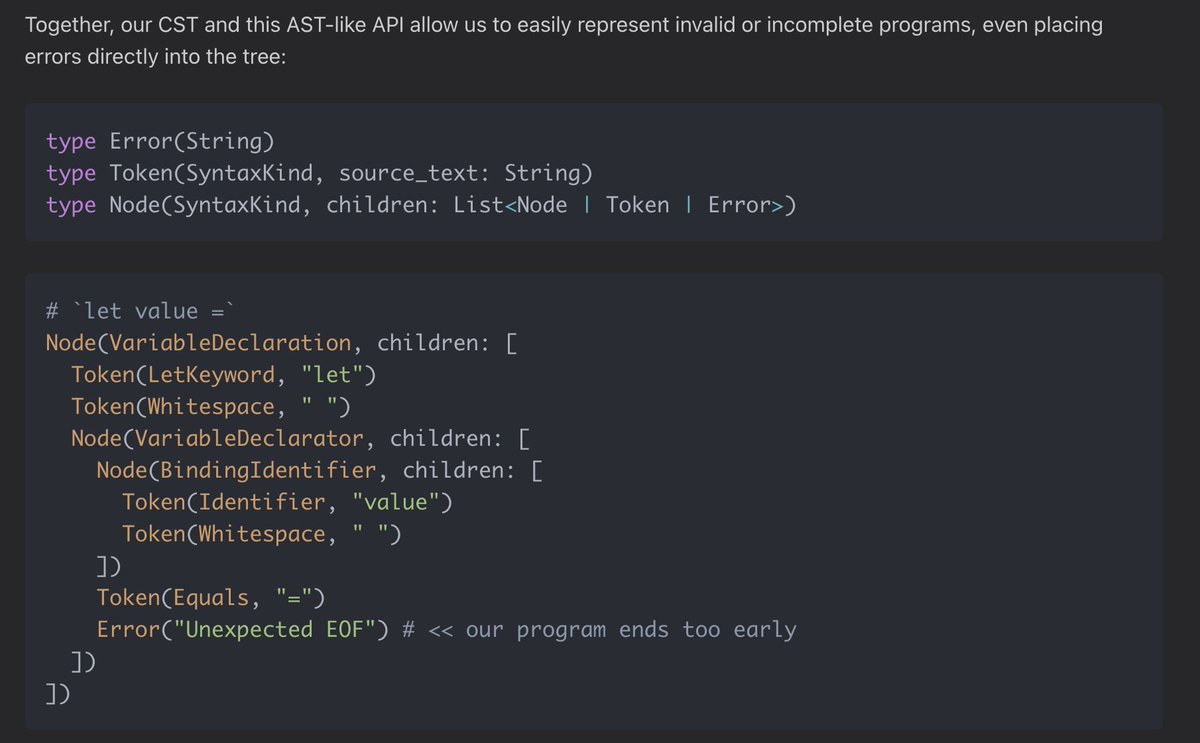
14/ The Rome frontend toolchain will be written in Rust 🦀
@buildsghost explains the team is confident to be productive in Rust
Also migrates from AST to a Concrete-Syntax-Tree
Allows parsing invalid/incomplete programs + reconstruct original source
rome.tools/blog/2021/09/2…
@buildsghost explains the team is confident to be productive in Rust
Also migrates from AST to a Concrete-Syntax-Tree
Allows parsing invalid/incomplete programs + reconstruct original source
rome.tools/blog/2021/09/2…

15/ Partytown: Run Third-Party Scripts From a Web Worker
Third-party scripts can significantly slow down your script
@adamdbradley propose to move that load to worker, using Proxy and sync XHR to allow worker to communicate synchronously with the DOM
dev.to/adamdbradley/i…
Third-party scripts can significantly slow down your script
@adamdbradley propose to move that load to worker, using Proxy and sync XHR to allow worker to communicate synchronously with the DOM
dev.to/adamdbradley/i…
16/ CSS for JavaScript Developers
@JoshWComeau officially launch his next-generation, very interactive course he's working on for over a year.
Built on top of a custom course platform he created.
Great story behind the scene: failory.com/interview/css-…
@JoshWComeau officially launch his next-generation, very interactive course he's working on for over a year.
Built on top of a custom course platform he created.
https://twitter.com/JoshWComeau/status/1442490764341039111
Great story behind the scene: failory.com/interview/css-…
🎬 THREAD END!
Follow @sebastienlorber for the next threads!
Going to turn these threads into emails soon (October).
✉️ Pre-subscribe here: getrevue.co/profile/thiswe…
❤️ Like this thread 🧵 ?
🙏 Please Retweet 🙏
👇 Follow the link 👇
Follow @sebastienlorber for the next threads!
Going to turn these threads into emails soon (October).
✉️ Pre-subscribe here: getrevue.co/profile/thiswe…
❤️ Like this thread 🧵 ?
🙏 Please Retweet 🙏
👇 Follow the link 👇
https://twitter.com/sebastienlorber/status/1442796679934222337
• • •
Missing some Tweet in this thread? You can try to
force a refresh