Confused About rem and em units in CSS?
Which is better to use in CSS 🙄
Let's understand both units ✨
thread🧵👇
Which is better to use in CSS 🙄
Let's understand both units ✨
thread🧵👇
em and rem both are known as relative units in CSS.
You've probably been using em and rem units now for a while already,
but still, you might be confused about which unit is best in which scenario.
You've probably been using em and rem units now for a while already,
but still, you might be confused about which unit is best in which scenario.
1️⃣ What is em?
An em value is equal to the computed font size of the parent of that element.
example if font size of parent element is 20 px then 1em is equal to 20px.
An em value is equal to the computed font size of the parent of that element.
example if font size of parent element is 20 px then 1em is equal to 20px.
if the font size is not specified in the parent element then it will look continues up until the root element.
Root element font size is provided by the browser and by default it is 16px.
in this case, 1em is equal to 16px.
Root element font size is provided by the browser and by default it is 16px.
in this case, 1em is equal to 16px.
2️⃣ compounding effect of em -
check the below challenge, and then jump on the answer and understand how em works.
check the below challenge, and then jump on the answer and understand how em works.
https://twitter.com/Ali6nX404/status/1445427836320247810?s=20
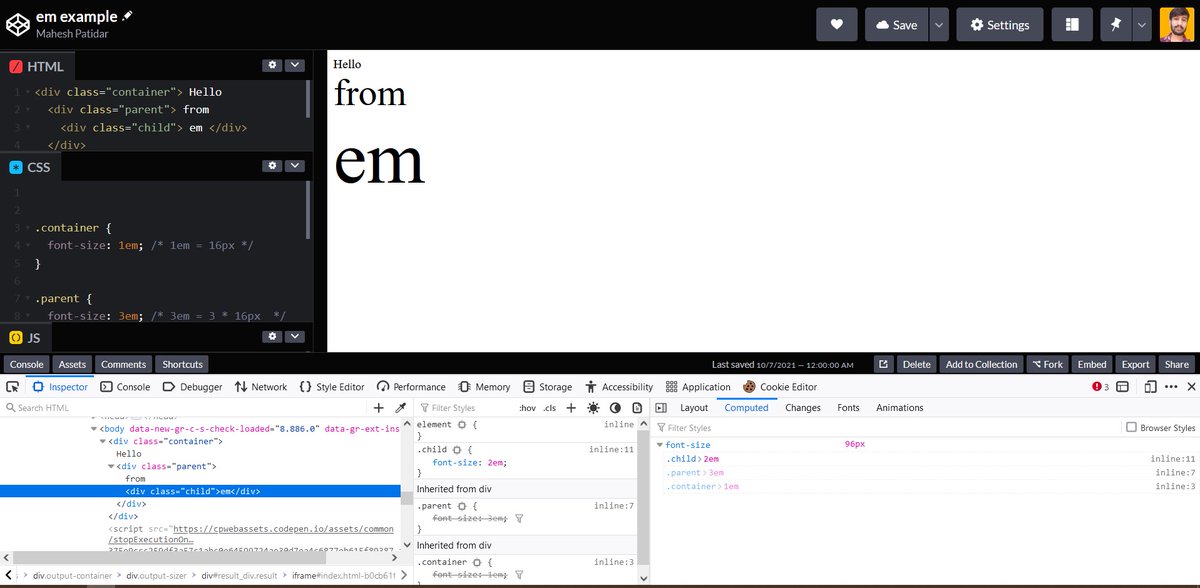
We have three divs, container, parent, and child and respectively are specified font-size 1em, 3em, and 2em.
1. font-size of container is 1em eqaul to 16px.
2. font size of parent is 3em means 3 * 16px ( parent font-size) so it becomes 48px now.
1. font-size of container is 1em eqaul to 16px.
2. font size of parent is 3em means 3 * 16px ( parent font-size) so it becomes 48px now.
3. font size of child is 2em means 2 * 48px ( size of parent element) so it becomes 96px now.
the final size of the child becomes 96px, 😅 power of compounding.
check live example 👇
codepen.io/ali6nx404/pen/…
the final size of the child becomes 96px, 😅 power of compounding.
check live example 👇
codepen.io/ali6nx404/pen/…
if you still do not believe on my words then see the below example.
see the computed size by the browser.
see the computed size by the browser.

3️⃣ What is rem?
While em is relative to the font size of its direct or nearest parent, rem is only relative to the Html (root) font size.
by default, it is 16px until we didn't specify in the Html element.
While em is relative to the font size of its direct or nearest parent, rem is only relative to the Html (root) font size.
by default, it is 16px until we didn't specify in the Html element.
rem value is not much convenient when it comes to specifying such as
1rem = 16px
But what if we want to use 10px than we need to calculate the rem value which is equal to 0.625rem.
1rem = 16px
But what if we want to use 10px than we need to calculate the rem value which is equal to 0.625rem.
To solve this problem we have one trick, specify the Html element font size as 62.5%.
than our 1rem becomes 10px and now we are able to calculate size easily.
than our 1rem becomes 10px and now we are able to calculate size easily.
4️⃣ Which is better?
There’s no better unit really, and it all depends on your personal choice.
Some people like to use rem units for consistency and scalability,
while some like to use em units in places where the influence of nearby parent elements would make sense.
There’s no better unit really, and it all depends on your personal choice.
Some people like to use rem units for consistency and scalability,
while some like to use em units in places where the influence of nearby parent elements would make sense.
I personally use rem more than em but be careful with both,
em becomes a trouble when you don't understand the relation between parents and child,
and we already viewed the example of compounding effect in em
so I like to say use rem more often than em.
em becomes a trouble when you don't understand the relation between parents and child,
and we already viewed the example of compounding effect in em
so I like to say use rem more often than em.
If you want to calculate the accurate size in rem and em,
then this website is pxtoem.com pretty useful.
then this website is pxtoem.com pretty useful.
And that's it.
I tried my best to explain both units if you have still doubts,
then contact me or experiment with both units.
If you like this thread, drop a like and retweet, means a lot to me 💛
I tried my best to explain both units if you have still doubts,
then contact me or experiment with both units.
If you like this thread, drop a like and retweet, means a lot to me 💛

• • •
Missing some Tweet in this thread? You can try to
force a refresh