What are some situations for when we can use the `useCallback()` & `useMemo()` Hooks in React components?
Well, one case where we need `useCallback()` is when we call a helper function w/in `useEffect()`, so we need "referential equality" to include it in deps
/thread 🧵👇🏾

Well, one case where we need `useCallback()` is when we call a helper function w/in `useEffect()`, so we need "referential equality" to include it in deps
/thread 🧵👇🏾


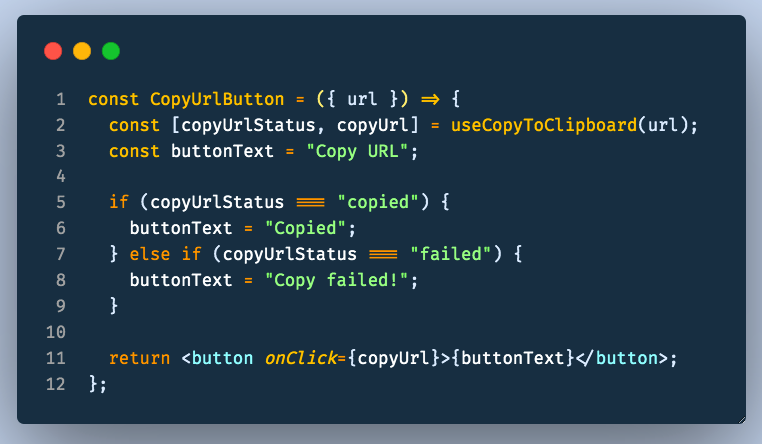
I also use `useCallback()` by default when returning a function from a custom Hook cuz I dunno how that function will be used w/in host components
`useCallback()` gives a stable function reference similar to the updater func from `useState()` (the 2nd array element)
🧵👇🏾
`useCallback()` gives a stable function reference similar to the updater func from `useState()` (the 2nd array element)
🧵👇🏾

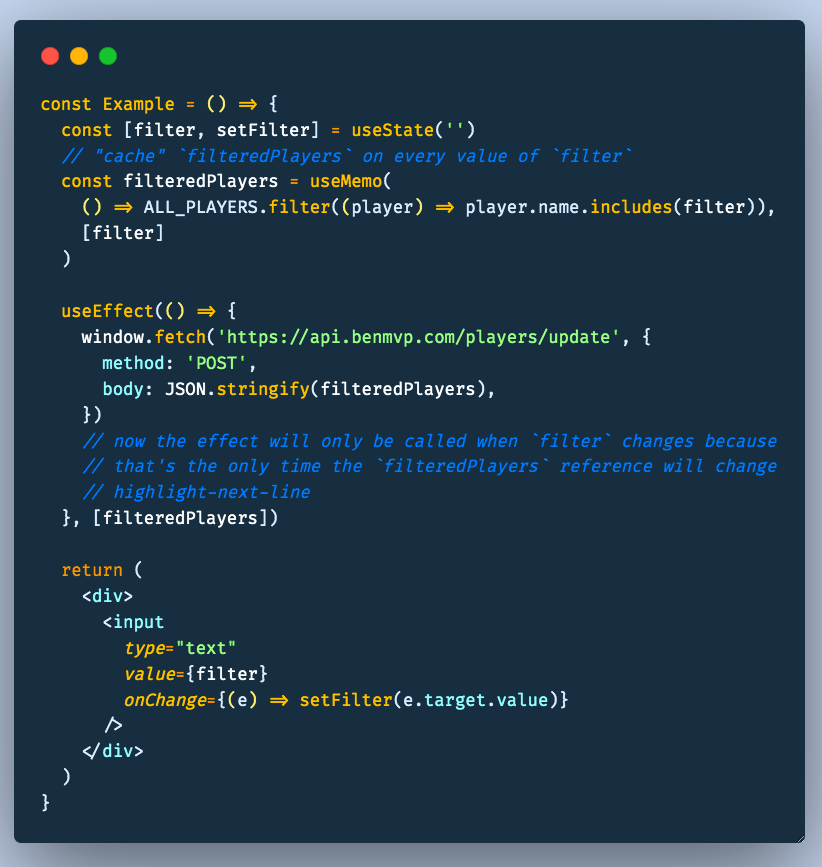
The `useMemo()` Hook is similar to `useCallback()` except that it memoizes any value not just functions
So I use `useMemo()` in the same situations: when I have a derived object/array that's used in the deps of `useEffect()`
(I like to think of "memoization" as a cache)
🧵👇🏾

So I use `useMemo()` in the same situations: when I have a derived object/array that's used in the deps of `useEffect()`
(I like to think of "memoization" as a cache)
🧵👇🏾


The other major use case is to avoid expensive recalculations of derived data. Like if we're filtering an array of 1000+ items & the component is re-rendered many times/sec
But I've yet to need `useMemo()` for this purpose in the couple of years of using Hooks in React...
🧵👇🏾
But I've yet to need `useMemo()` for this purpose in the couple of years of using Hooks in React...
🧵👇🏾
By the way, I doubt this is how it’s actually implemented in React under the hood, but we can implement `useCallback()` with `useMemo()` 😉
Just a little nugget of information before you go 😄
🧵👇🏾
Just a little nugget of information before you go 😄
🧵👇🏾

My latest post has more details in the examples showing when using the `useCallback()` & `useMemo()` React Hooks are helpful in reducing component re-renders
What other use cases do *you* use `useCallback()` or `useMemo()`?
🧵👇🏾
benmvp.com/blog/react-use…
What other use cases do *you* use `useCallback()` or `useMemo()`?
🧵👇🏾
benmvp.com/blog/react-use…
Completely unrelated...
Many people advise junior devs to dabble in several areas to get a breadth of knowledge but I think depth in a single area provides the best chance for growth early on
So I wrote up my suggested approach in a post last year
🧵👇🏾
benmvp.com/blog/popoff-pr…
Many people advise junior devs to dabble in several areas to get a breadth of knowledge but I think depth in a single area provides the best chance for growth early on
So I wrote up my suggested approach in a post last year
🧵👇🏾
benmvp.com/blog/popoff-pr…
That's it for this week! If you wanna keep up with all my posts on React, TypeScript, DivOps & more, feel free to subscribe to the BenMVP Newsletter. It's got all the goodies!
Keep learning my friends. 🤓
benmvp.com/subscribe/?utm…
Keep learning my friends. 🤓
benmvp.com/subscribe/?utm…
• • •
Missing some Tweet in this thread? You can try to
force a refresh