Aprende a mejorar el #UX, el #SEO y la #accesibilidad de tu sitio web con estos:
🚀 9 trucos de #HTML
🎁 Regalo al final ;)
❤️ RT para compartir.
THREAD 👇🏽
🚀 9 trucos de #HTML
🎁 Regalo al final ;)
❤️ RT para compartir.
THREAD 👇🏽

Enfocar un <input /> cuando tu página carga.
Es una buena practica de #UX si tienes una pagina donde la tarea comienza en un input.
Por ejemplo Google enfoca el campo de búsqueda al cargar.
Es una buena practica de #UX si tienes una pagina donde la tarea comienza en un input.
Por ejemplo Google enfoca el campo de búsqueda al cargar.

Agrega el atributo "download" para forzar a el navegador a descargar el archivo del <a>.
Por ejemplo algunos navegadores abren PDF pero quizás necesitas forzar que el usuario lo descargue
Por ejemplo algunos navegadores abren PDF pero quizás necesitas forzar que el usuario lo descargue

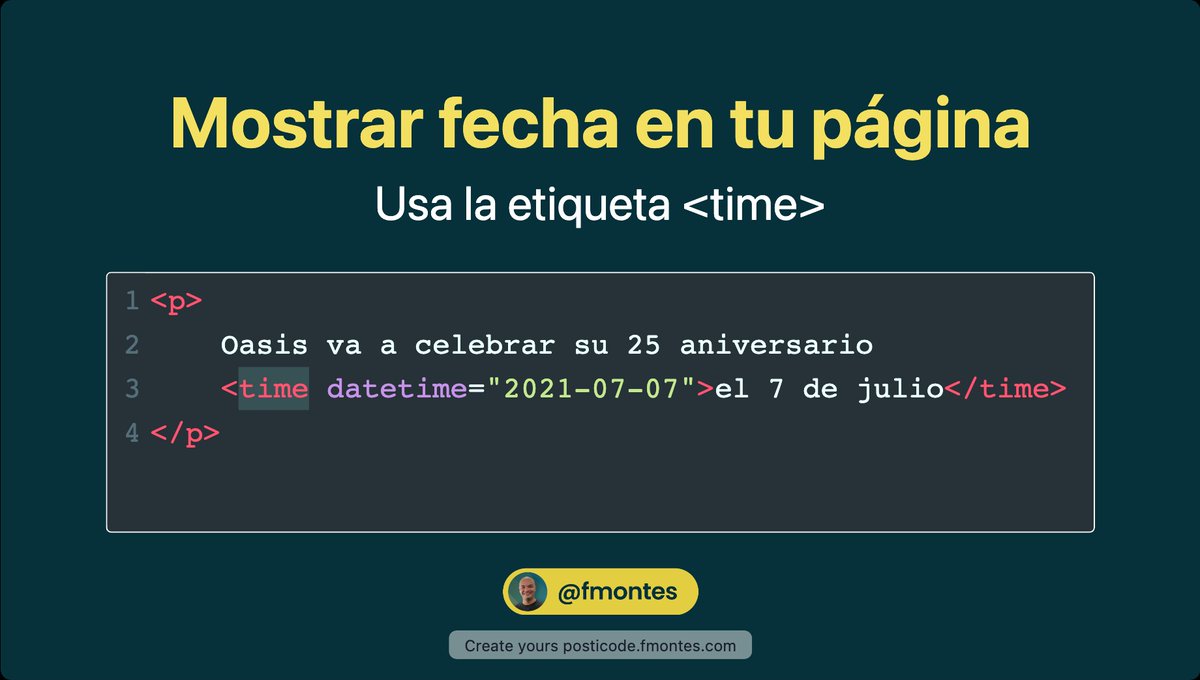
Para mostrar fecha y hora debes usar la etiqueta <time> ya que esta es la manera semántica de mostrar este tipo de dato. 

Los links también sirven también para enviar correo, llamar por teléfono o enviar un Whatsapp, usarlos de esta manera mejora mucho el #UX de tu pagina. 

Un acordeon es un componente de #UI que le permite al usuario mostrar y ocultar contenido cuando lo necesite, es muy usado por ejemplo en "preguntas frecuentes".
Tipicamente usamos #JavaScript pero se puede hacer solo con #HTML.
Tipicamente usamos #JavaScript pero se puede hacer solo con #HTML.

El elemento input es mucho más que solo un campo de texto, puedes tener un selector de colores fácil, rápido y accesible. 

Cargar imágenes con “lazy load”.
Lazy load es una estrategia para cargar elementos cuando se vayan a usar lo que mejora el performance, en el caso de las imágenes usas el atributo loading.
Las imágenes van a cargar cuando el usuario haga scroll hacia ellas.
Lazy load es una estrategia para cargar elementos cuando se vayan a usar lo que mejora el performance, en el caso de las imágenes usas el atributo loading.
Las imágenes van a cargar cuando el usuario haga scroll hacia ellas.

Indicarle al navegador el lenguaje de tu documento es importante para SEO, accesibilidad etc.
Para ponerlo a todo el documento se agrega a la etiqueta html al inicio de la página con el atributo "lang".
Para ponerlo a todo el documento se agrega a la etiqueta html al inicio de la página con el atributo "lang".

📔 ¿Quieres 90 tips más? descarga mi libro gratis: fmontes.com/99
📸 Sígueme en instagram.com/fmontes donde publico videos sobre como moverse en la industria tech, encontrar trabajos y tips para programadores junior.
📸 Sígueme en instagram.com/fmontes donde publico videos sobre como moverse en la industria tech, encontrar trabajos y tips para programadores junior.
• • •
Missing some Tweet in this thread? You can try to
force a refresh









