
🔥 MATRIX Operations implemented in JavaScript 🚀
Welcoming you to this super exciting 🧵 where we will implement various matrix operations in JavaScript along with their Complexity Analysis (both Time and Space).
Are you excited to know? 👇
Welcoming you to this super exciting 🧵 where we will implement various matrix operations in JavaScript along with their Complexity Analysis (both Time and Space).
Are you excited to know? 👇

We will cover 👇
🔹 Dimension
🔹 Square Matrix
🔹 Diagonal Matrix
🔹 Upper Triangular
🔹 Lower Triangular
🔹 Identity Matrix
🔹 Zero Matrix
🔹 Transpose Matrix
🔹 Scalar Multiplication
🔹 Matrix Addition
🔹 Matrix Subtraction
🔹 Matrix Multiplication
🔹 Orthogonal Matrix
↓
🔹 Dimension
🔹 Square Matrix
🔹 Diagonal Matrix
🔹 Upper Triangular
🔹 Lower Triangular
🔹 Identity Matrix
🔹 Zero Matrix
🔹 Transpose Matrix
🔹 Scalar Multiplication
🔹 Matrix Addition
🔹 Matrix Subtraction
🔹 Matrix Multiplication
🔹 Orthogonal Matrix
↓
0️⃣ Introduction
Matrix is a 2-dimensional (array) arrangement of numbers and it has vast use in Linear Algebra.
Example:
[[a₁₁, a₁₂, a₁₃],
[a₂₁, a₂₂, a₂₃],
[a₃₁, a₃₂, a₃₃]]
Each element in the inner array is called an element of the matrix. Eg, a₁₁
++
Matrix is a 2-dimensional (array) arrangement of numbers and it has vast use in Linear Algebra.
Example:
[[a₁₁, a₁₂, a₁₃],
[a₂₁, a₂₂, a₂₃],
[a₃₁, a₃₂, a₃₃]]
Each element in the inner array is called an element of the matrix. Eg, a₁₁
++
Each element in the main array is called a row. Eg, [a₁₁, a₁₂, a₁₃]
A column is formed by taking elements at a specific index from each row in order. Eg, [a₁₁, a₂₁, a₃₁]
↓
A column is formed by taking elements at a specific index from each row in order. Eg, [a₁₁, a₂₁, a₃₁]
↓
1️⃣ Dimension of a Matrix
Dimension of a Matrix is specified as the number of rows and number of columns in the matrix.
Example:
[[a₁₁, a₁₂],
[a₂₁, a₂₂],
[a₃₁, a₃₂]]
Dimension is 3x2
↓
Dimension of a Matrix is specified as the number of rows and number of columns in the matrix.
Example:
[[a₁₁, a₁₂],
[a₂₁, a₂₂],
[a₃₁, a₃₂]]
Dimension is 3x2
↓

2️⃣ Square Matrix
A matrix is called as a "Square Matrix" only if its "number of rows" is equal to its "number of columns".
Example:
[[a₁₁, a₁₂, a₁₃],
[a₂₁, a₂₂, a₂₃],
[a₃₁, a₃₂, a₃₃]]
Here, number of rows is 3 and number of columns is also 3.
↓
A matrix is called as a "Square Matrix" only if its "number of rows" is equal to its "number of columns".
Example:
[[a₁₁, a₁₂, a₁₃],
[a₂₁, a₂₂, a₂₃],
[a₃₁, a₃₂, a₃₃]]
Here, number of rows is 3 and number of columns is also 3.
↓

3️⃣ Diagonal Matrix
A "Diagonal Matrix" is a square matrix which has only Zeroes (0s) as its non-diagonal elements (row index = column index).
Diagonal elements can be both Non-Zero and Zero.
Example:
[[5, 0, 0],
[0, 2, 0],
[0, 0, -3]]
↓
A "Diagonal Matrix" is a square matrix which has only Zeroes (0s) as its non-diagonal elements (row index = column index).
Diagonal elements can be both Non-Zero and Zero.
Example:
[[5, 0, 0],
[0, 2, 0],
[0, 0, -3]]
↓

4️⃣ Upper Triangular Matrix
An "Upper Triangular Matrix" is a square matrix which has only Zeroes (0s) as elements "below" the diagonal elements.
Example:
[[5, 6, 7],
[0, 2, 3],
[0, 0, -3]]
↓
An "Upper Triangular Matrix" is a square matrix which has only Zeroes (0s) as elements "below" the diagonal elements.
Example:
[[5, 6, 7],
[0, 2, 3],
[0, 0, -3]]
↓

5️⃣ Lower Triangular Matrix
An "Lower Triangular Matrix" is a square matrix which has only Zeroes (0s) as elements "above" the diagonal elements.
Example:
[[5, 0, 0],
[1, 2, 0],
[4, 7, -3]]
↓
An "Lower Triangular Matrix" is a square matrix which has only Zeroes (0s) as elements "above" the diagonal elements.
Example:
[[5, 0, 0],
[1, 2, 0],
[4, 7, -3]]
↓

6️⃣ Identity/Unity Matrix
An "Identity Matrix" is a diagonal matrix with only 1s as its diagonal elements.
Example:
[[1, 0, 0],
[0, 1, 0],
[0, 0, 1]]
↓

An "Identity Matrix" is a diagonal matrix with only 1s as its diagonal elements.
Example:
[[1, 0, 0],
[0, 1, 0],
[0, 0, 1]]
↓


7️⃣ Zero Matrix
A "Zero Matrix" has only Zeroes (0s) as all its elements.
Example:
[[0, 0, 0],
[0, 0, 0],
[0, 0, 0]]
↓

A "Zero Matrix" has only Zeroes (0s) as all its elements.
Example:
[[0, 0, 0],
[0, 0, 0],
[0, 0, 0]]
↓


8️⃣ Transpose Matrix
A "Transpose Matrix" is formed by converting rows of a matrix into columns (and thus columns into rows).
Dimension of a transpose matrix is exactly opposite of the dimension of the original matrix.
↓
A "Transpose Matrix" is formed by converting rows of a matrix into columns (and thus columns into rows).
Dimension of a transpose matrix is exactly opposite of the dimension of the original matrix.
↓

9️⃣ Scalar Multiplication
By doing "Scalar Multiplication", each element of the matrix is multiplied by a scalar value.
↓
By doing "Scalar Multiplication", each element of the matrix is multiplied by a scalar value.
↓

1️⃣0️⃣ Matrix Addition
By "Matrix Addition", elements at a specific row and column from 2 matrices are added.
↓
By "Matrix Addition", elements at a specific row and column from 2 matrices are added.
↓

1️⃣1️⃣ Matrix Subtraction
By "Matrix Subtraction", elements at a specific row and column from one matrix is subtracted from the another.
↓
By "Matrix Subtraction", elements at a specific row and column from one matrix is subtracted from the another.
↓

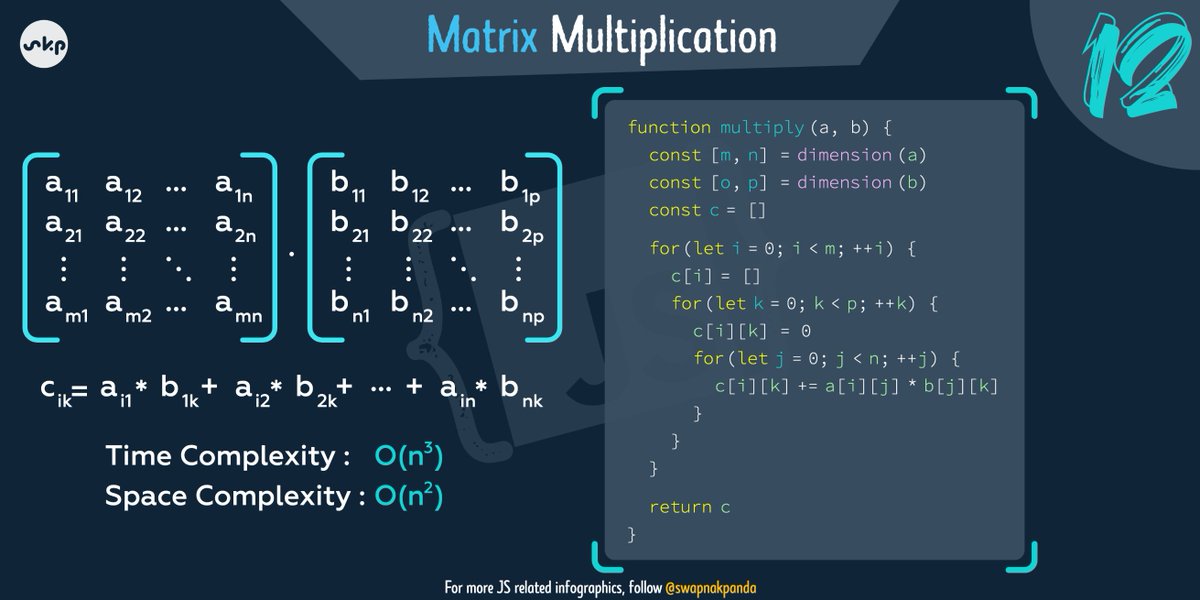
1️⃣2️⃣ Matrix Multiplication
By "Matrix Multiplication", elements of a row from the first matrix is first multiplied with elements of a column from the second matrix and then summation is taken.
↓
By "Matrix Multiplication", elements of a row from the first matrix is first multiplied with elements of a column from the second matrix and then summation is taken.
↓

1️⃣3️⃣ Orthogonal Matrix
A matrix is known as "Orthogonal" when multiplied with its transpose results into an Identity Matrix.
In other words, if transpose of a matrix is equivalent to its inverse, the matrix is orthogonal.
↓
A matrix is known as "Orthogonal" when multiplied with its transpose results into an Identity Matrix.
In other words, if transpose of a matrix is equivalent to its inverse, the matrix is orthogonal.
↓

OMISSIONS:
Inverse and, Determinant of a Matrix are omitted because of time constraints.
But, by now you must be familiar with matrix operations. Can you implement these 2 on your own? If you do, share that here in the reply.
Inverse and, Determinant of a Matrix are omitted because of time constraints.
But, by now you must be familiar with matrix operations. Can you implement these 2 on your own? If you do, share that here in the reply.
We reached to the end of this 🧵. I hope you enjoyed implementing all these matrix operations in JavaScript.
If you haven't followed yet, do follow me for receiving such informative threads in future.
Share your feedbacks. Support me by giving a Like and RT.
See you soon,👋
If you haven't followed yet, do follow me for receiving such informative threads in future.
Share your feedbacks. Support me by giving a Like and RT.
See you soon,👋
• • •
Missing some Tweet in this thread? You can try to
force a refresh



