
#SEO ile ilgili konularda attığım serilere devam ediyorum. Resim formatı seçimi ile ilgili seriden sonra şimdi resim optimizasyonu nasıl yapabileceğimiz ile alakalı bir seri geliyor.
☕️ hazırsa başlayalım, ❤️'i unutma..
#1
☕️ hazırsa başlayalım, ❤️'i unutma..
#1
https://twitter.com/HasanYasar/status/1460929523059507203
Bu konuda en sık kullandığımız internet sitesi tinyjpg.com isminde jpg geçse bile png ve WebP optimizasyonu sağlıyor. Wordpress eklentisi mevcut, aylık 100 adet ücretsiz olarak otomatik çeviriyor. wordpress.org/plugins/tiny-c…
Google araması:
Compress JPG
Optimize JPG
Google araması:
Compress JPG
Optimize JPG
Sayfamızdaki büyük resimleri tespit edebilmek için ben tek bir sayfayı incelerken GtMetrix adresini kullanıyorum. Siteyi yazdıktan sonra Waterfall sekmesine, ardından Images sekmesine tıklayıp, Size'a tıklıyorum. Böylece resimler büyükten küçüğe sıralanmış oluyor. 

Başka bir yöntemse Chrome'da optimize etmek istediğim sayfada sağ tuşa basıp İncele'ye tıklayarak DevTools'u açarım. Orada Network'ü tıkladıktan sonra sayfaya yenilersek sayfada tüm dosyaları görebiliriz. Img ardından Size'a tıklayarak büyük resimleri tespit edebiliriz. 

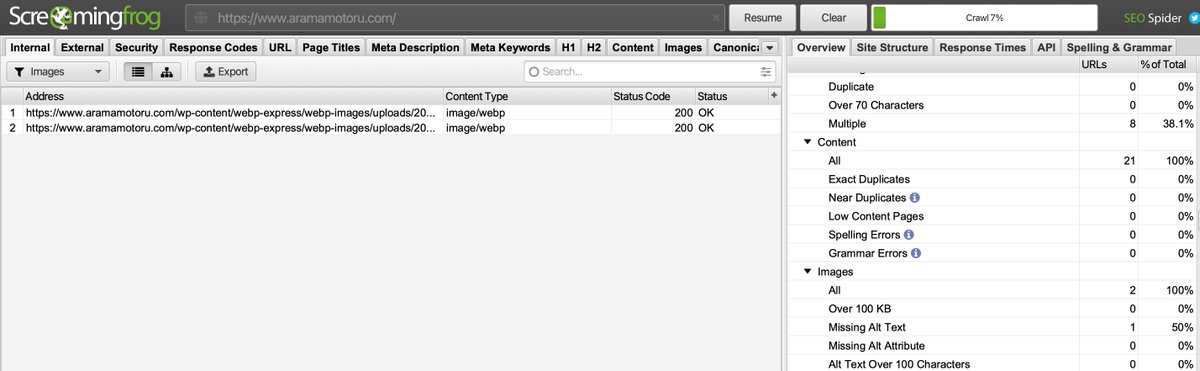
Bunlar sayfayı biliyorsak yapabileceğimiz yöntemler. Tüm siteyi araştırabilmek için ise genellikle Screaming Frog kullanıyorum. Bu uygulama tüm siteyi taradığı için büyük resimleri tespit edebilmek mümkün oluyor. Muadillerine göre fiyatları uygun ve ücretsiz seçeneği yeterli.
Ücretsiz seçenekte 500 sayfaya kadar tarayabiliyoruz. bit.ly/sflink buradan indirebilirsiniz. Sayfamızı tarattıktan sonra Images içerisinde Over 100KB bölümünden büyük dosyaları tespit edebiliyoruz. 

Resim optimizasyonunda yapılan en temel hatalardan birisi 300x150 gözüken bir alanda 1200x600 gibi bir boyutta resim yüklenmesi. Aslında resim doğru boyutlandırıldığı takdirde zaten KB olarak çok daha düşük olacaktır.
Bununla ilgili analizleri ise webspeedtest.cloudinary.com adresinden yapabilirsiniz. Oldukça temiz bir arayüz sunuyor. Sizin için en uygun resim formatı hangisi onu gösteriyor. 

Chrome'da burada hata olup olmadığını tespit edebilirsiniz. Sağ tuşa basıp İncele dediğiniz zaman ilgili yere (1) tıkladığınızda, resimin üzerinde ekranda gözüktüğü boy (2) çıkar, sağ tarafta (3) resimin üzerine gelince veya yeni sekmede açınca orijinal boyutunu görebilirsiniz. 

Bir önceki tweet serisinde bahsettiğim <picture> etiketi burada yine imdadımıza yetişiyor. Farklı çözünürlükler için farklı boyutlarda resimler hazırlayıp gösterebiliyoruz.
Örnek:
<picture>
<source srcset="logo-768.png 768w, logo-768-1.5x.png 1.5x">
<source srcset="logo-480.png, logo-480-2x.png 2x">
<img src="logo-320.png" alt="logo">
</picture>
<picture>
<source srcset="logo-768.png 768w, logo-768-1.5x.png 1.5x">
<source srcset="logo-480.png, logo-480-2x.png 2x">
<img src="logo-320.png" alt="logo">
</picture>
Elinizde resminiz hazır ama format doğru seçilmemişse, bunları çeviren çeşitli araçlar var. Bunları tespit etmek için "JPG to PNG" gibi aramalar yapabilirsiniz. Tek bir araç ismi vermiyorum çünkü her çevirme işleminde iyi sonuç aldığınız yer farklı olabilir.
Pek bahsedilmeyen ama Türkiye'de sık karşılaşılan bir sorun Türkçe karakterli resim isimleri genellikle tarayıcılar tarafından daha geç okunabiliyor veya okunamayabiliyor. Onun için ÖÇŞİĞÜöçşığü gibi harfleri, özel karakterleri kullanmamaya özen göstermeniz faydalı olacaktır.
Doğru resmi seçmekten optimizasyonun en temel parçalarından birisi. Şayet kullanacığınız resim için farklı alternatifler kullanmak mümkünse mutlaka alternatifleri araştırmakta fayda var. Resim indirmek için genelde freepik.com kullanıyorum, fiyat performans başarılı.
Küçük resimler için SVG mantıklı bir alternatif olabiliyor, özellikle sosyal medya ikonları gibi her sayfada olan içerikler için. iconfinder.com ve flaticon.com bu konuda kurtarıcı 2 site, svg olarak indirebilmek harika.
Bonus: Eğer yapabiliyorsanız resim kullanmayın :) Örneğin indir.com sitesindeki logo ve sosyal ikonlar, işletim sistemi ikonu gibi her yerde kullandığımız ikonlar font şeklinde hazırlandı. Böylece farklı renklerde ve boyutlarda rahatlıkla kullanabiliyoruz.
blog.adobe.com/en/publish/201… adresinde nasıl yapılabileceği ile ilgili detaylı bilgi mevcut.
Mümkün olduğunca ücretsiz araçlarla anlatmaya çalıştım.
🔗 aramamotoru.com/seo-icin-resim…
Umarım sevmişsinizdir, resim henüz bitmedi. Yorumlarınızı, beğenilerinizi ve RT'lerinizi bekliyorum. :)
Mümkün olduğunca ücretsiz araçlarla anlatmaya çalıştım.
🔗 aramamotoru.com/seo-icin-resim…
Umarım sevmişsinizdir, resim henüz bitmedi. Yorumlarınızı, beğenilerinizi ve RT'lerinizi bekliyorum. :)
Kaçırmış olanlar için
Mobil Uygulama Market Optimizasyonu (App Store Optimization)
Doğru resim formatı seçimi
Bonus: Dolar kazanmak
Mobil Uygulama Market Optimizasyonu (App Store Optimization)
https://twitter.com/HasanYasar/status/1450379109394223104
Doğru resim formatı seçimi
https://twitter.com/HasanYasar/status/1460929523059507203
Bonus: Dolar kazanmak
https://twitter.com/HasanYasar/status/1461567725805969410
• • •
Missing some Tweet in this thread? You can try to
force a refresh




