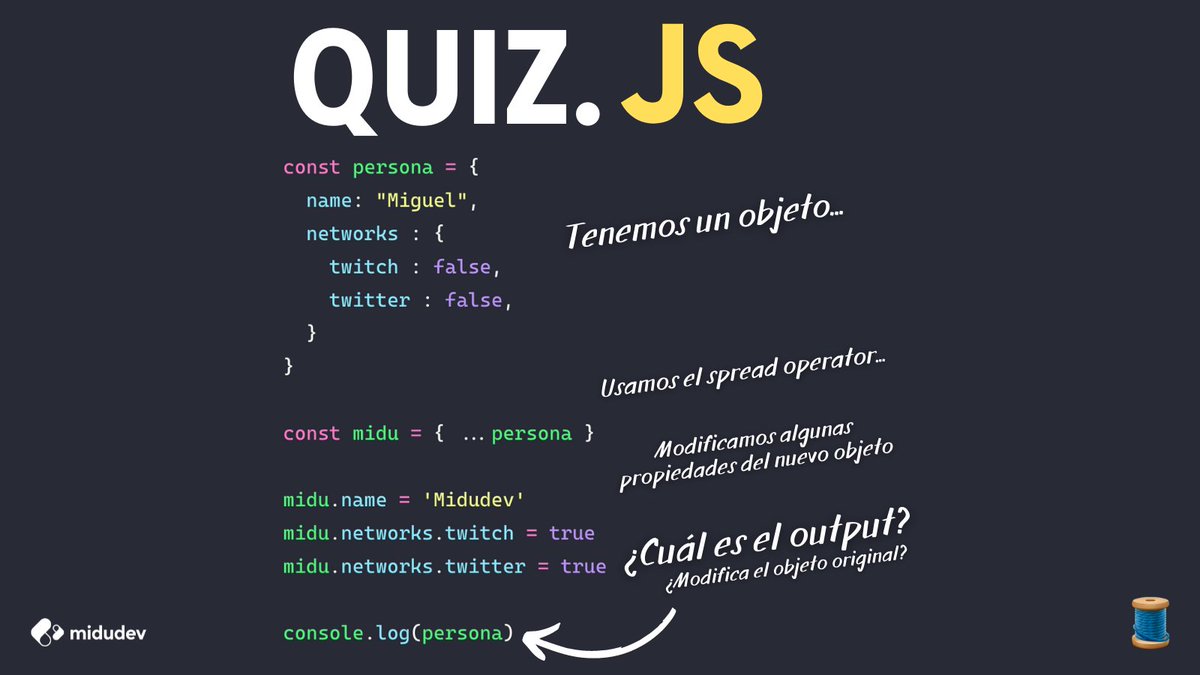
¡QUIZ de JavaScript! 🧩
Estamos usando un spread operator para crear un nuevo objeto a partir de las propiedades del original...
¿Qué pasa con el objeto original? 🤔
Te dejo las opciones, la solución y la explicación en el hilo.
🧵⬇️
Estamos usando un spread operator para crear un nuevo objeto a partir de las propiedades del original...
¿Qué pasa con el objeto original? 🤔
Te dejo las opciones, la solución y la explicación en el hilo.
🧵⬇️

Las tres opciones serían:
A) El objeto original sigue intacto. ✌️
B) El objeto original ve modificados los valores dentro de networks. 😵
C) El objeto original se modifica completamente. 🤪
A) El objeto original sigue intacto. ✌️
B) El objeto original ve modificados los valores dentro de networks. 😵
C) El objeto original se modifica completamente. 🤪

¡Pues el correcto es el segundo!
La propiedad name queda intacta pero, en cambio, el objeto anidado "networks" sí es modificado.
¿Y qué ha pasado aquí? 😅
La propiedad name queda intacta pero, en cambio, el objeto anidado "networks" sí es modificado.
¿Y qué ha pasado aquí? 😅

Pues que el operador spread está haciendo una copia superficial del objeto. 😳
Una solución para evitarlo en este caso sería volver a usar el spread pero justamente con la propiedad anidada:
const midu = {
...persona,
networks: {
...persona.networks
}
}
Una solución para evitarlo en este caso sería volver a usar el spread pero justamente con la propiedad anidada:
const midu = {
...persona,
networks: {
...persona.networks
}
}

¡Si te ha gustado este Quiz, dale LIKE y compártelo con tus amigos para que me anime a hacer más!
🤗
🤗
• • •
Missing some Tweet in this thread? You can try to
force a refresh