⚡ El hilo que necesitas con todas las métricas de Web Performance que debes conocer.
📏 Sus valores recomendados y cómo se miden.
🧵👇
📏 Sus valores recomendados y cómo se miden.
🧵👇

📡 Time to First Byte (TTFB)
Mide el tiempo desde que el navegador hace la petición de la página hasta que el primer byte es recibido.
ℹ️ Bastante importante, ya que afecta a todas las demás.
✅ <600ms
Se extrae de datos de laboratorio 🧪 y usuarios reales 👨👩👧👦
Mide el tiempo desde que el navegador hace la petición de la página hasta que el primer byte es recibido.
ℹ️ Bastante importante, ya que afecta a todas las demás.
✅ <600ms
Se extrae de datos de laboratorio 🧪 y usuarios reales 👨👩👧👦

🎨 First Contentful Paint (FCP)
Señala el tiempo que se ha tardado en renderizar cualquier texto o imagen (incluido fondos)
ℹ️ Le dice al usuario si realmente la web funciona y pueda empezar a consumir la web.
✅ <1.8s
Datos de laboratorio 🧪 y usuarios reales 👨👩👧👦
Señala el tiempo que se ha tardado en renderizar cualquier texto o imagen (incluido fondos)
ℹ️ Le dice al usuario si realmente la web funciona y pueda empezar a consumir la web.
✅ <1.8s
Datos de laboratorio 🧪 y usuarios reales 👨👩👧👦

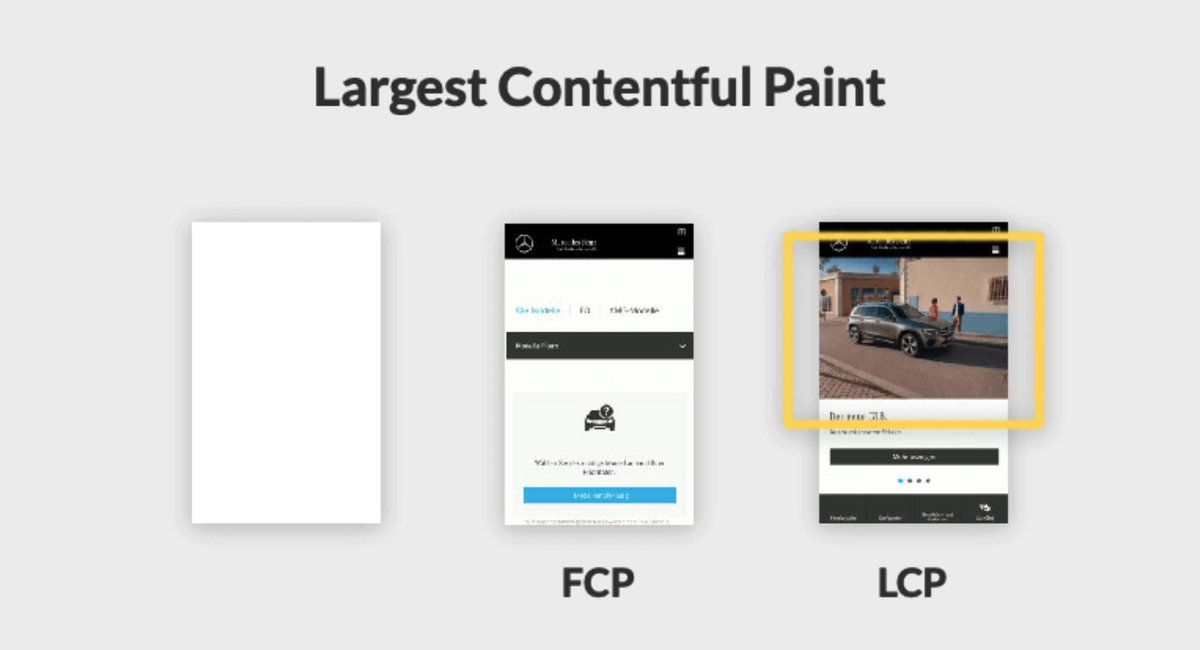
🖼 Largest Contentful Paint (LCP)
El tiempo que tarda en renderizarse la pieza de contenido más grande que está en el viewport.
ℹ️ Es una de las tres Web Vitals de Google.
👀 Visualmente impacta mucho al usuario.
✅ <2.5s
Datos de laboratorio 🧪 y usuarios reales 👨👩👧👦
El tiempo que tarda en renderizarse la pieza de contenido más grande que está en el viewport.
ℹ️ Es una de las tres Web Vitals de Google.
👀 Visualmente impacta mucho al usuario.
✅ <2.5s
Datos de laboratorio 🧪 y usuarios reales 👨👩👧👦

📈 Speed Index (SI)
Calcula cómo de rapido el contenido visual se ha renderizado progresivamente en el viewport.
ℹ️No es lo mismo que una página en blanco 3 segundos y se muestre todo de golpe, a hacerlo progresivamente. Se percibe distinto.
✅ <2.5s
Sólo en laboratorio 🧪
Calcula cómo de rapido el contenido visual se ha renderizado progresivamente en el viewport.
ℹ️No es lo mismo que una página en blanco 3 segundos y se muestre todo de golpe, a hacerlo progresivamente. Se percibe distinto.
✅ <2.5s
Sólo en laboratorio 🧪

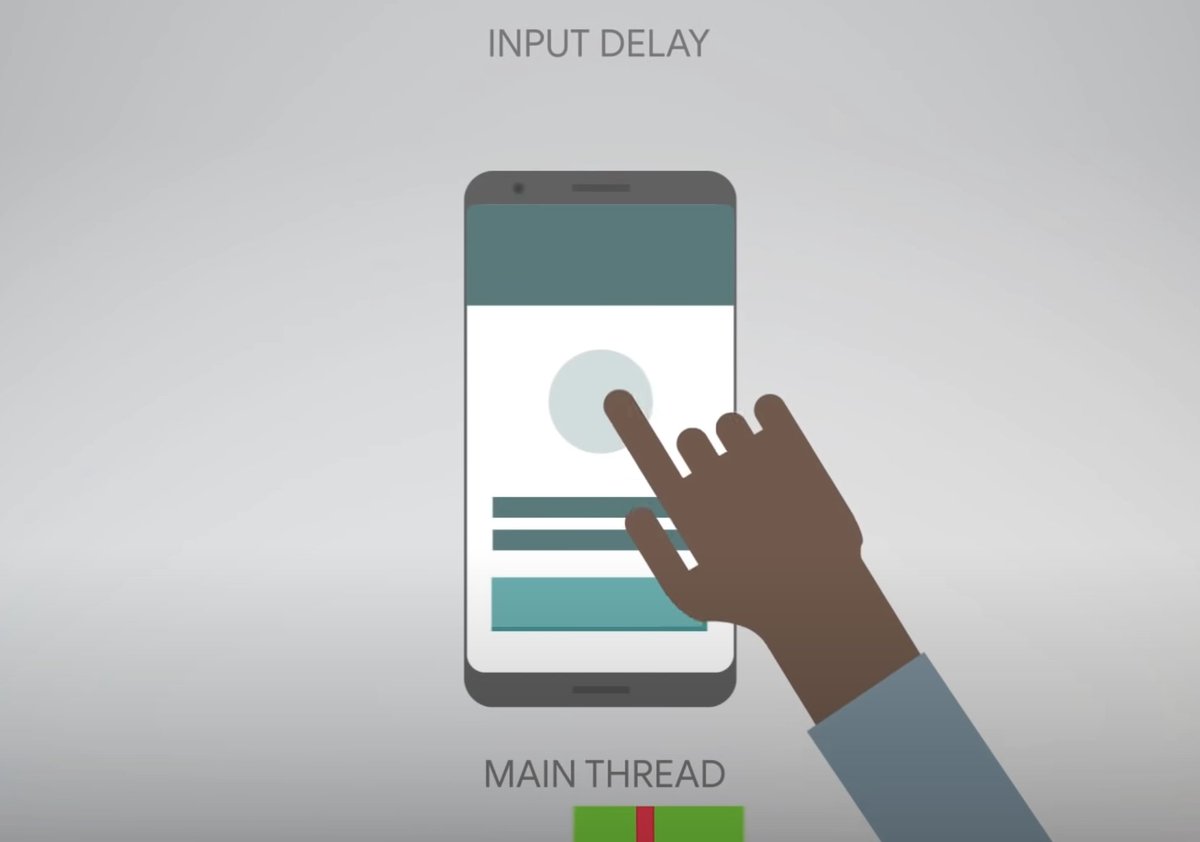
☝️ First Input Delay (FID)
Mide el tiempo que tarda en responder la interfaz a la primera interacción del usuario.
ℹ️ Es la Web Vital de interactividad. ¿Sabes cuando haces clic y no responde la web? Pues eso.
✅ <100ms
Fiable en datos de campo de usuarios reales 👨👩👧👦
Mide el tiempo que tarda en responder la interfaz a la primera interacción del usuario.
ℹ️ Es la Web Vital de interactividad. ¿Sabes cuando haces clic y no responde la web? Pues eso.
✅ <100ms
Fiable en datos de campo de usuarios reales 👨👩👧👦

👐 Max Potential First Input Delay (mFID)
Mide el máximo FID posible teniendo en cuenta el tiempo que el hilo principal está bloqueado.
ℹ️ Interesante para detectar en pruebas posibles valores del FID.
✅ <130ms
Datos de laboratorio 🧪
Mide el máximo FID posible teniendo en cuenta el tiempo que el hilo principal está bloqueado.
ℹ️ Interesante para detectar en pruebas posibles valores del FID.
✅ <130ms
Datos de laboratorio 🧪
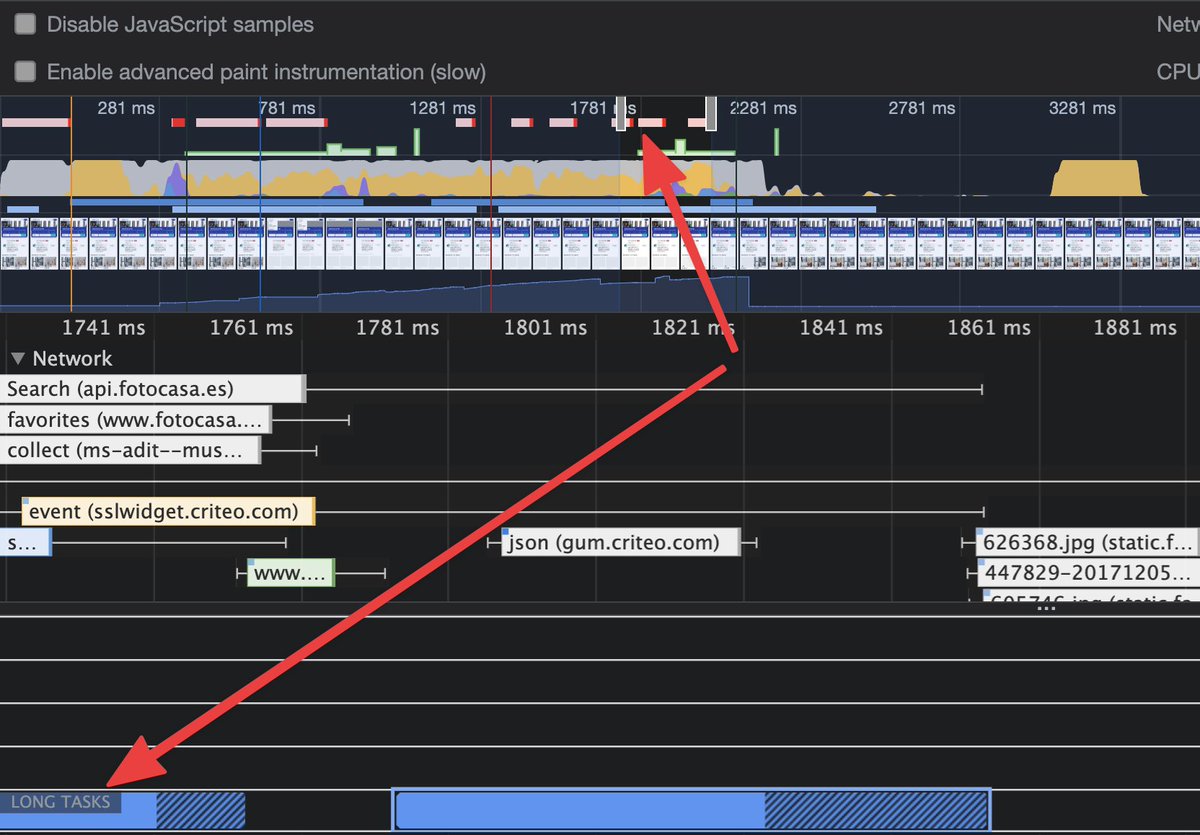
🛑 Total Blocking Time (TBT)
Suma la duración de las tareas largas (más de 50ms) de JS que han bloqueado el hilo principal después del FCP.
ℹ️ Cuanto más tiempo está bloqueado el hilo, menos usable es la página.
✅ <200ms
Datos de laboratorio 🧪
Suma la duración de las tareas largas (más de 50ms) de JS que han bloqueado el hilo principal después del FCP.
ℹ️ Cuanto más tiempo está bloqueado el hilo, menos usable es la página.
✅ <200ms
Datos de laboratorio 🧪

🏃♀️ Time to Interactive (TTI)
El tiempo que tarda la página en haber mostrado todo el contenido útil, los eventos de los elementos más visibles han sido registrados y la página responde a interacciones en 50ms.
ℹ️ Inestable, mejor mirar el TBT.
✅ <3.8s
Datos de laboratorio 🧪
El tiempo que tarda la página en haber mostrado todo el contenido útil, los eventos de los elementos más visibles han sido registrados y la página responde a interacciones en 50ms.
ℹ️ Inestable, mejor mirar el TBT.
✅ <3.8s
Datos de laboratorio 🧪

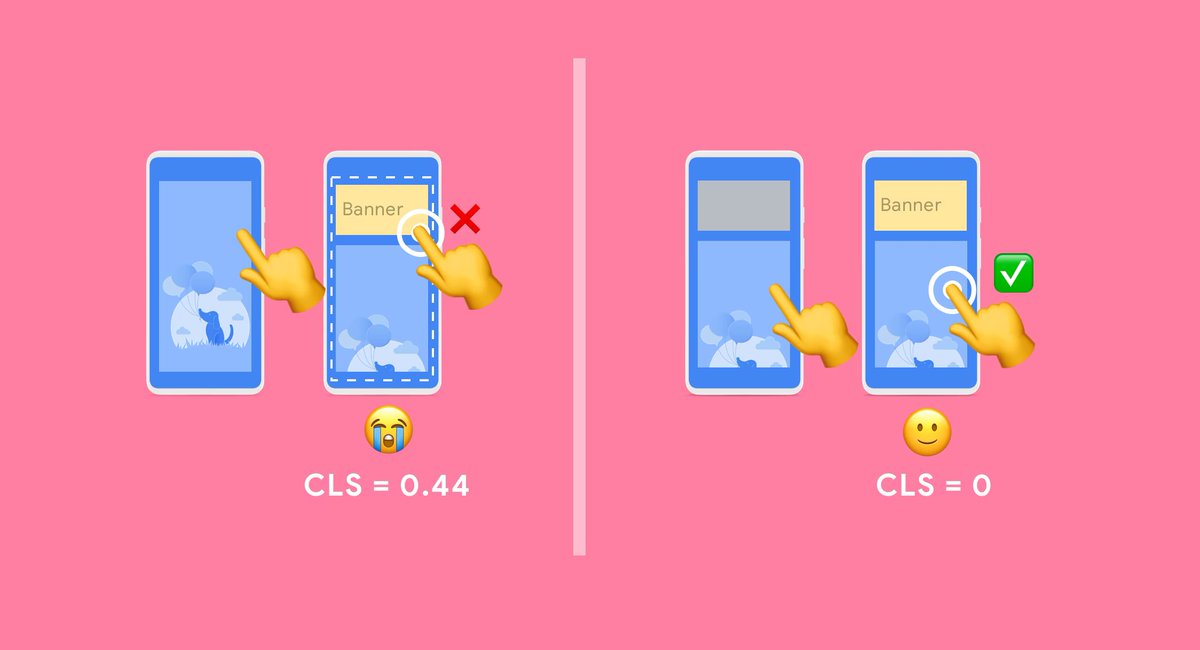
🎡 Cumulative Layout Shift (CLS)
Mide los saltos que ha dado el layout de tu página mientras se cargaba.
ℹ️ La Web Vital de estabilidad visual. Suele pasar con imágenes y banners de publicidad.
✅ <0.1
Datos de laboratorio 🧪 y usuarios reales 👨👩👧👦
Mide los saltos que ha dado el layout de tu página mientras se cargaba.
ℹ️ La Web Vital de estabilidad visual. Suele pasar con imágenes y banners de publicidad.
✅ <0.1
Datos de laboratorio 🧪 y usuarios reales 👨👩👧👦

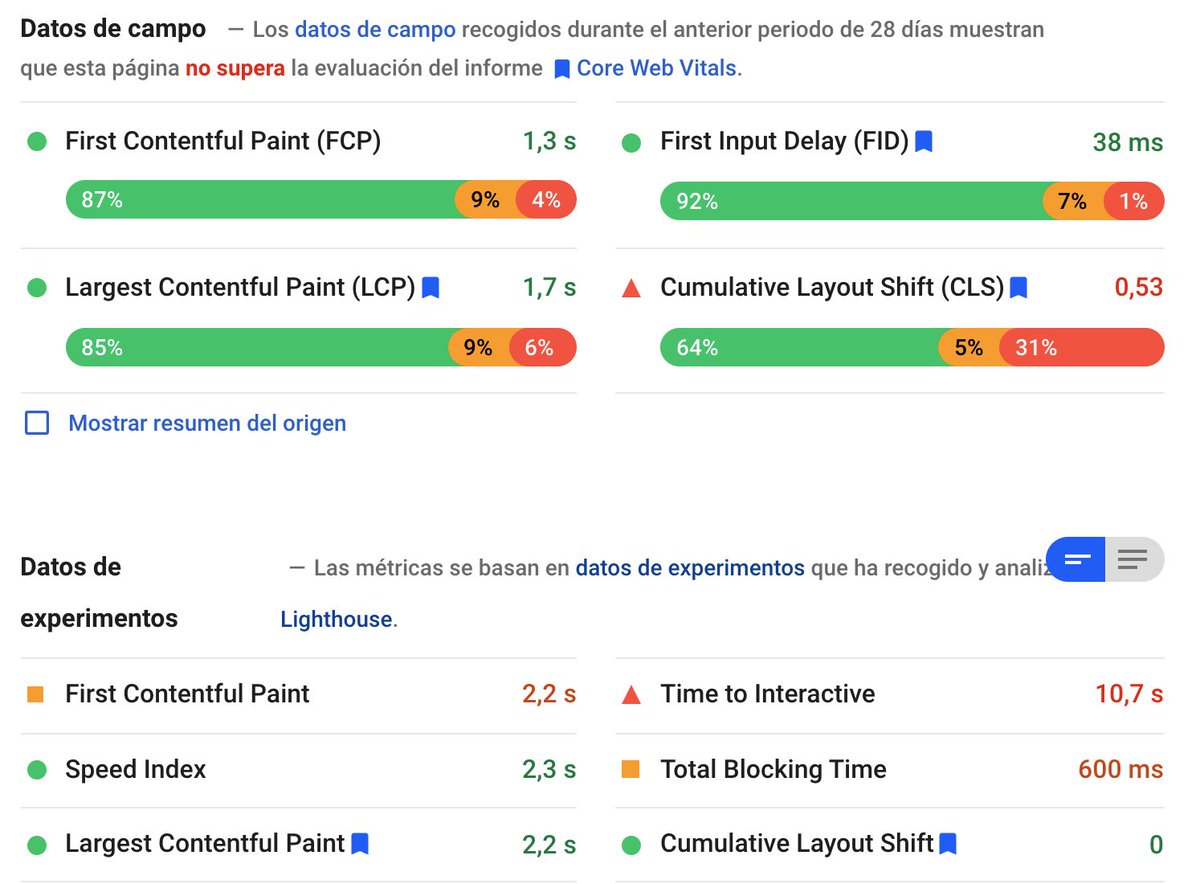
Datos de laboratorio 🧪
Los datos que extraes con Lighthouse o herramientas similares desde tu máquina o una máquina preparada.
Datos de campo con usuarios reales 👨👩👧👦
Usando la Performance API puedes extraer las métricas y enviarlas a un servicio. También con Chrome UX Report.
Los datos que extraes con Lighthouse o herramientas similares desde tu máquina o una máquina preparada.
Datos de campo con usuarios reales 👨👩👧👦
Usando la Performance API puedes extraer las métricas y enviarlas a un servicio. También con Chrome UX Report.

¿Te has quedado con ganas de saber más sobre rendimiento web y métricas? 🔝
¡Déjame tus ideas para posibles vídeos en YouTube!
Si veo que el hilo triunfa, algo haremos seguro. ✌️
👇 youtube.com/midudev?sub_co…
¡Déjame tus ideas para posibles vídeos en YouTube!
Si veo que el hilo triunfa, algo haremos seguro. ✌️
👇 youtube.com/midudev?sub_co…
• • •
Missing some Tweet in this thread? You can try to
force a refresh