
Mockito + Unit Testing in Flutter 101
This thread talks about Verify and Stubbing using Mockito🧵
#flutter #flutterdev
This thread talks about Verify and Stubbing using Mockito🧵
#flutter #flutterdev
If you are pretty new to Unit Testing, I suggest you read through my previous thread on Unit Testing:
https://twitter.com/GopinathanAswin/status/1470617070559711234
So, what is Mockito and why do we need to use them while testing?
👇🏻
👇🏻
Mockito is a package that lets you create Mock Dependencies while testing your units.
It helps in testing the functionality of a class in isolation. It does its processes uses dummy input rather than connecting to an external db or file server for actual data.
It helps in testing the functionality of a class in isolation. It does its processes uses dummy input rather than connecting to an external db or file server for actual data.
So how do we do Mocking in Flutter ?
We use the package: mockito
Add it to dev_dependencies in pubspec.yaml along with the latest version of build_runner.
Note: If you are facing any errors while adding the packages, feel free to try any older versions
We use the package: mockito
Add it to dev_dependencies in pubspec.yaml along with the latest version of build_runner.
Note: If you are facing any errors while adding the packages, feel free to try any older versions
We create a new file in the test folder and name it cats.dart
( I am following the example from the official docs of mockito)
Add the following code:
( I am following the example from the official docs of mockito)
Add the following code:

You will get errors for the import and the declaration statement after you paste the code.
That’s alright. Next, go to your terminal and build the code using the command below:
That’s alright. Next, go to your terminal and build the code using the command below:

This will generate the cat.mocks.dart file which will contain the MockCat class with pre-filled code.
This is the Mock class that we are gonna use for the entire test cycle.
This is the Mock class that we are gonna use for the entire test cycle.
Now you can go ahead and write your tests using this instance object.
But, there are two concepts you need to know before writing tests. They are :
1. Verify
2. Stubbing
1. Verify
2. Stubbing
Verify is used to check whether a particular method was called on a mock object using the given parameters.
Let’s see an example:
Let’s see an example:

The test will pass if the method mentioned inside verify was called earlier.
But note that the method should have the same parameter list, or else the test will fail.
But note that the method should have the same parameter list, or else the test will fail.
Now, lets see what is Stubbing.
Check out the code below:
The method soundWithParam will return the same string which we pass as the parameter right?
What if you wanna change its behaviour while testing?
👇🏻
Check out the code below:
The method soundWithParam will return the same string which we pass as the parameter right?
What if you wanna change its behaviour while testing?
👇🏻

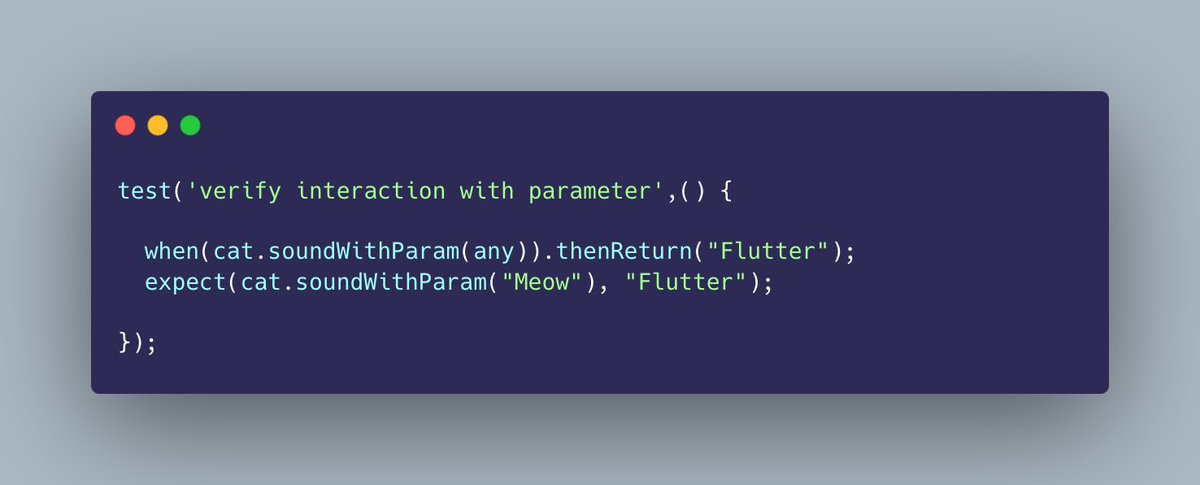
What if you wanna make the method return “Flutter” for any input string ?
We perform Stubbing.
Check the code below:
We perform Stubbing.
Check the code below:

This alters the return statement when you call the method soundWithParam with any parameter.
So every time you call the method with any string as a parameter, it will return “Flutter” as output.
So every time you call the method with any string as a parameter, it will return “Flutter” as output.
Well this is the magic of Mockito. But this is not all that this package is capable of, to know more about the package, check out its official documentation:
pub.dev/packages/mocki…
pub.dev/packages/mocki…
I know this was just a basic overview of the package. I will try to write an article on this exploring all the possible functionalities of the package and share it soon.
If you liked this thread, don’t forget to like and retweet it, so that it reaches more amazing devs like you!
If you liked this thread, don’t forget to like and retweet it, so that it reaches more amazing devs like you!
Stay connected with me as I share my learnings with Dart and Flutter 💙
Don’t forget to hit the notify button so that you get my contents right in your inbox!
twitter.com/GopinathanAswin
Don’t forget to hit the notify button so that you get my contents right in your inbox!
twitter.com/GopinathanAswin
• • •
Missing some Tweet in this thread? You can try to
force a refresh






