
1/11 In this and some upcoming threads, I want to share with you some insights I am getting as a solo developer who builds a big product.
First insight: Write unit tests early, but not extensively
#BuildInPublic #webdevelopment #SoloDeveloperInsights
First insight: Write unit tests early, but not extensively
#BuildInPublic #webdevelopment #SoloDeveloperInsights

2/11 Since now I am fully responsible for product decisions as well, I am seeing a bigger picture. For example, where and when I need to compromise on code quality to bring an #MVP faster.
3/11 Compromising on the code quality infuriates my inner developer :) So I need a way to calm the beast and make sure that everything will be stable enough to make it to the launch. One way to do that is by writing tests.
4/11 Getting a current style property to show in the interface is not trivial. In CSS, element property may come from different sources — the class itself, another class, or even from the parent elements, if the property is inherited.
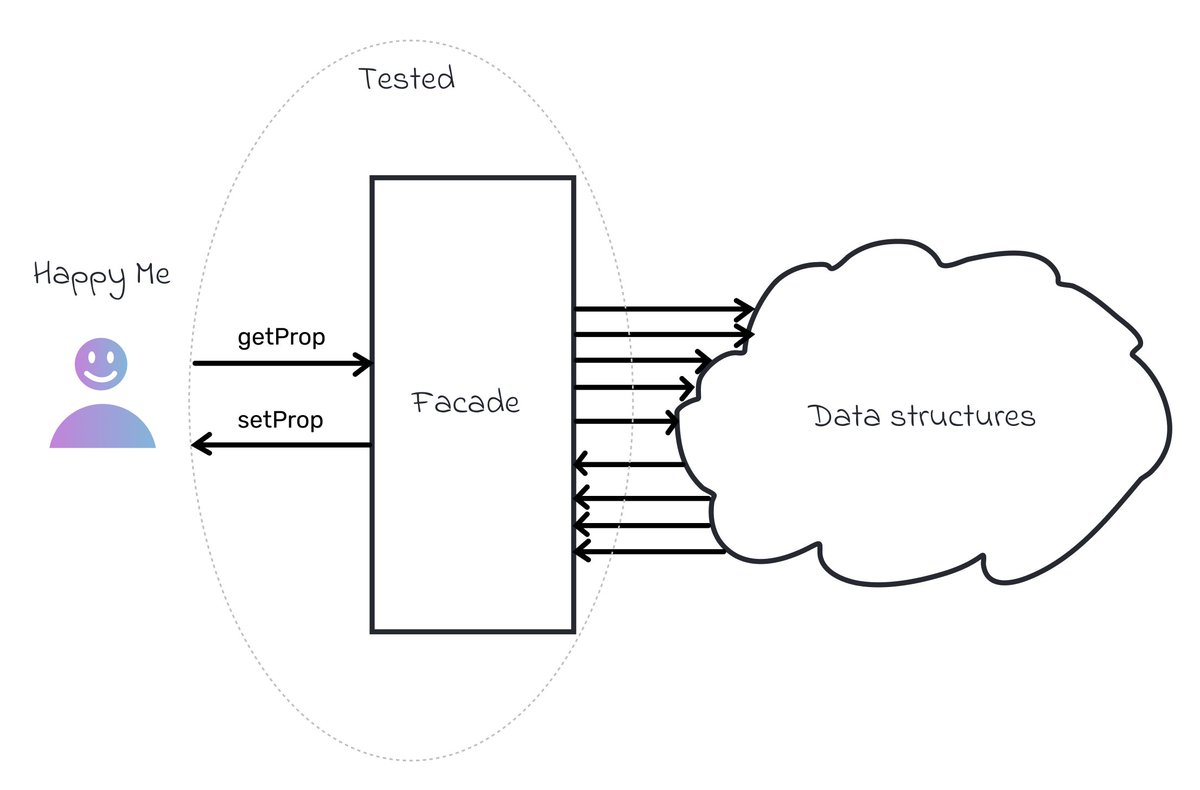
5/11 In Skivvr code, underlying data structures are pretty low-level, to be atomic and ensure eventual consistency. To work with them efficiently in the app, I have created a facade.
6/11 This facade has some methods like getStyleProp(propName) and setStyleProp(propName, value). The getStyleProp handles a lot of logic of determining, which value it should return for the current element, class, and state. The facade is covered with a lot of unit tests.
7/11 Now I am working on a collaboration, and sometimes I find mistakes in the data structure. For example, I made Background Images non-atomic. This means that if two people add an image at the same time, only the last image will be added on a server, and the first will be lost.
8/11 With test coverage of the facade, I am able to freely change the underlying data structures, and still be sure, that nothing broke in the project, and all the properties are still working.
9/11 While your solo project is still in active development, you need to find the right balance between the amount of tested and untested code.
10/11 If you write too many tests, or if your tests will be too restrictive, any change in the code will require fixing the tests, and you will lose precious time to deliver MVP faster. The fewer tests you write, the more issues you can expect when you need to do some changes.
11/11 I suggest covering the most complex or most important parts from the very start. This will make you a lot more confident in your code and will simplify implementing fixes a lot.
• • •
Missing some Tweet in this thread? You can try to
force a refresh



