💚 Day 1️⃣0️⃣0️⃣ / 1️⃣0️⃣0️⃣ Master in CSS Design series!
💥 Today we going to host our website on @Netlify
→ Implement smooth scrolling using just CSS.
→ Implement nav links with a particular section.
#100DaysOfCode
#CodeNewbie
#webdev
Let me explain!🧵👇
💥 Today we going to host our website on @Netlify
→ Implement smooth scrolling using just CSS.
→ Implement nav links with a particular section.
#100DaysOfCode
#CodeNewbie
#webdev
Let me explain!🧵👇

📌 Remember there are 3 sections in our existing project.
→ Hero section
→ Project section
→ Footer section
⛔ When we click on header links then I want to access these particular sections.
→ Hero section
→ Project section
→ Footer section
⛔ When we click on header links then I want to access these particular sections.

→ Then we have to add that ID selector as the HREF value of the particular links of the header.
👀 See the image!
👀 See the image!

→ Now for smooth scrolling, we have to add the "scroll-behavior" property in the root element.
→ Then the scrolling behavior of your website will be smooth.
→ Then the scrolling behavior of your website will be smooth.

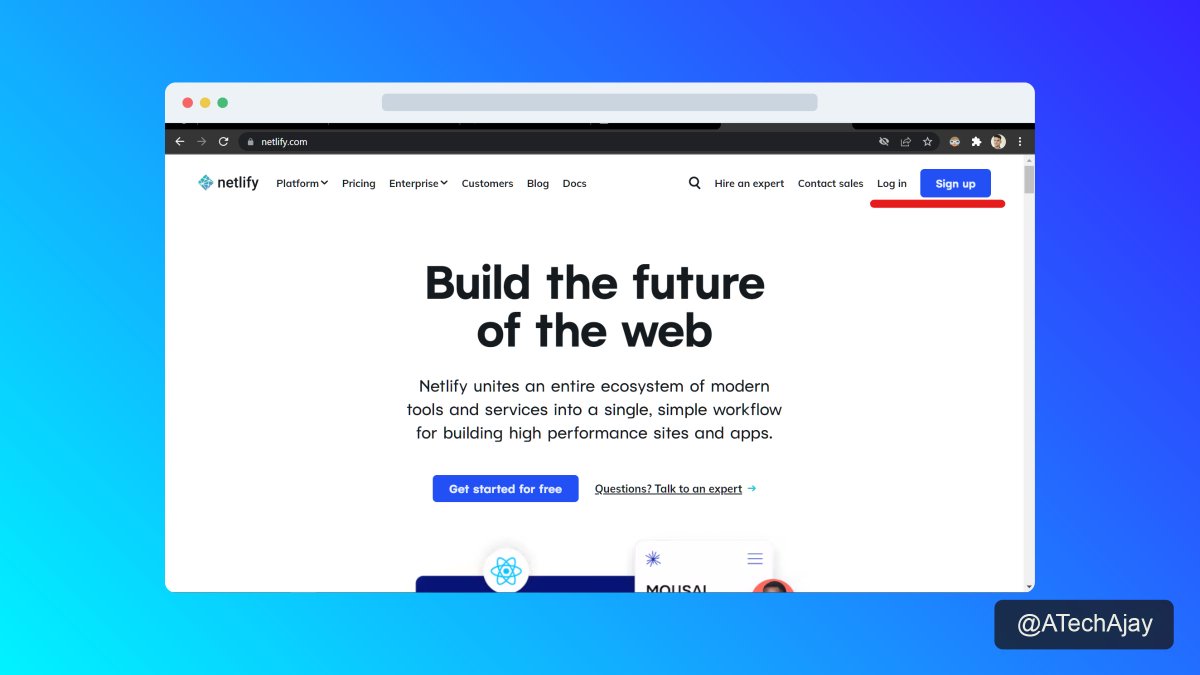
📌 Now we are going to host our website on netlify.
→ This is free to use.
→ You can host your website on netlify in simple steps.
1. First of all, we have to create an account on netlify.
→ This is free to use.
→ You can host your website on netlify in simple steps.
1. First of all, we have to create an account on netlify.

🤩 I will share my experience of this amazing journey in the upcoming thread.
Thank you so much!💚💚
Thank you so much!💚💚
If you like this make sure to:
1. Follow me @ATechAjay
2. Retweet the first tweet.
3. Turn on the notification to never miss these amazing tweets.
Thank you so much for staying to the end of this thread.
1. Follow me @ATechAjay
2. Retweet the first tweet.
3. Turn on the notification to never miss these amazing tweets.
Thank you so much for staying to the end of this thread.
• • •
Missing some Tweet in this thread? You can try to
force a refresh