
A thread about using color as a design tool in science presentations. Color is a great tool to separate different categories of information, to highlight information, or to establish an emotional tone. 🧵1/20 

Color is best when used deliberately. When color is used to decorate rather than to design, important information can be obscured, and slides and posters can look like a trip to the circus. 🧵2/20 

Value (or intensity) refers to the inherent lightness or darkness of a color. The value of different colors can be compared relative to a black and white gradient. 🧵5/20 

Saturation refers to the degree of hue in a color. A fully saturated color is a true hue, while colors with less saturation look more and more gray. When colors are converted to grayscale, they are completely de-saturated. 🧵6/20 

A color wheel depicts the full color spectrum and helps show how different colors relate to each other. 🧵7/20 

Presentation applications feature their own versions of color wheels, but the overall concept is the same—to depict relationships between different hues. 🧵8/20 

When choosing colors for text, datasets, etc., pay attention to “warm” vs “cool” colors. Warm colors consist of magentas, reds, oranges, and yellows. Cool colors consist of greens, blues, and purples. 🧵9/20 

Humans are hard-wired to attend to warm colors. Furthermore, we perceive warm colors as being in the foreground and cool colors as being in the background. Therefore, warm colors are great to highlight elements you want to emphasize. 🧵10/20 

Warm colors are excellent for highlighting data in any kind of figure. For color to be effective in attracting an audience’s attention, it should ideally be used in isolation. 🧵11/20 

In this diagram of cell signaling pathways, it is obvious that the “FOXO” element is the main subject, not only because it is biggest, but because it features a warm color relative to the cooler background colors. 🧵12/20 

When using different colors, especially for foreground/background colors, ensure colors have high contrast. Warmer colors are best in the foreground and cooler colors are best in the background. 🧵13/20 

On slides, often the best color combinations are black foregrounds on white backgrounds or vice versa. If using color, backgrounds composed of warm, bright colors can be too intense and distracting. 🧵14/20 

To make your presentations accessible in a colorless environment (for colorblind individuals or black and white printers), choose colors that have high contrast. 🧵15/20 

Colors are not neutral—they have emotional associations that you can deliberately employ in presentations to affect your audience’s mood. 🧵16/20 

A presentation about thirst or water might employ blue colors, while a presentation about sugar/candy might employ more bright and playful pinks/reds. 🧵17/20 

For some presentations, it can be fun to assemble a unifying tone using a color palette. You can find thousands of color palettes online to use for just about any theme. 🧵18/20 

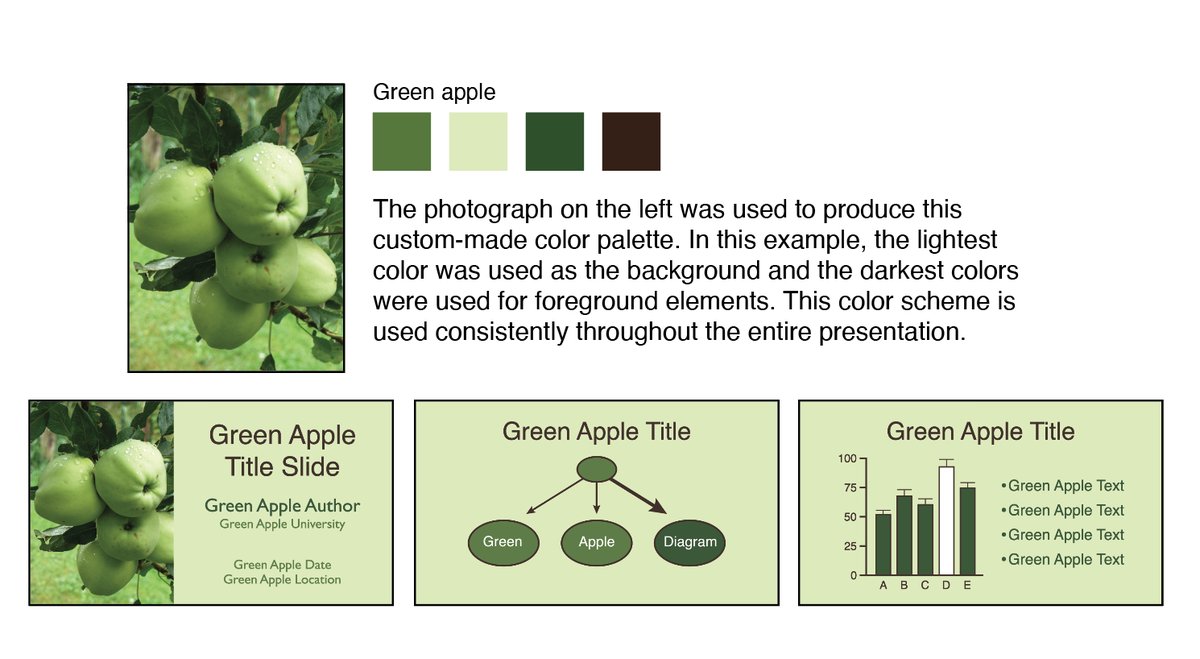
You can also design your own color palette using your own photographs or photographs you find online. Creating these palettes can be incredibly fun and, for the right presentations, be incredibly impactful. 🧵19/20 

The bottom line for color is to be deliberate. Have fun, and always in a way that serves the content of a presentation as opposed to adding decoration. I always love seeing great examples of thoughtful color use in figures, slides, and posters. 🧵20/20
• • •
Missing some Tweet in this thread? You can try to
force a refresh

















