Day 6: Our @quarto_pub parameterised celebration of #RLadies working with the #NHS
I was keen to do something to celebrate the folks who use #rstats behind the scenes in the #NHS - building something with R to do so felt fitting!
Plus, I learnt more #quarto in the process!
I was keen to do something to celebrate the folks who use #rstats behind the scenes in the #NHS - building something with R to do so felt fitting!
Plus, I learnt more #quarto in the process!
@quarto_pub First step for me in doing something like this: Figma. It's a really useful tool for playing around with a layout before you try to implement it in code.
Here's the basic layout I built to figure out where everything should go.
Here's the basic layout I built to figure out where everything should go.

@quarto_pub Next, fonts. For this one, I was looking for something that says "I know what I'm doing but I'm also approachable" as that was the vibe I got from folks at the @NHSrCommunity a few weeks ago.
I went with Nunito Sans, and found a "slab" font with a similar shape: Zilla Slab.
I went with Nunito Sans, and found a "slab" font with a similar shape: Zilla Slab.
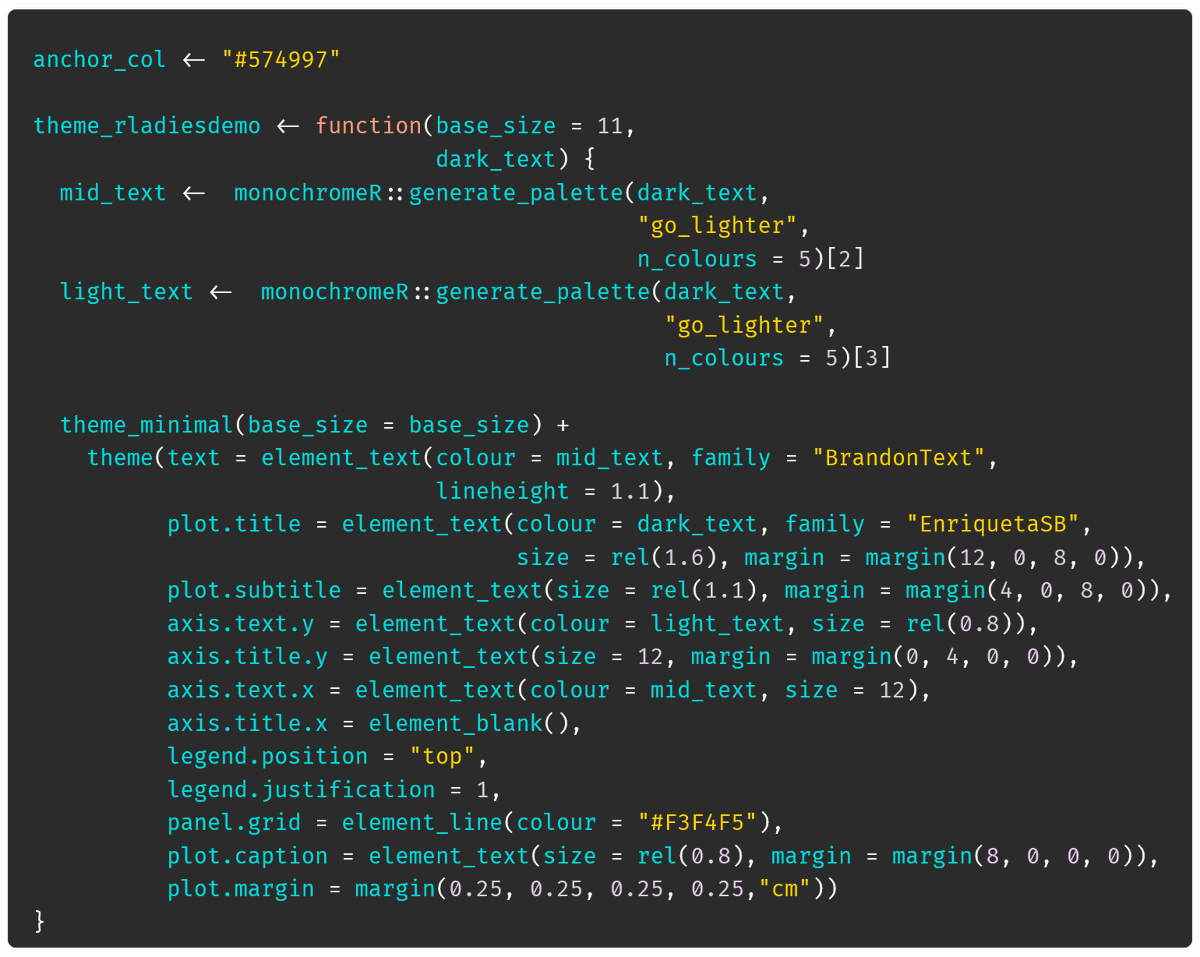
@quarto_pub @NHSrCommunity For our colours, I used a blend of the blue/purple in the logo as our anchor colour, a complementary teal colour for the title slide background, and graphs, the grey from the logo as our "link" colour. Then I used 📦 {monochromeR} to come up with a few variants.
@quarto_pub @NHSrCommunity The biggest headache was figuring out how to make the background colours work like this. Initially I'd thought I'd use an image, but it turns out when you resize the slides, that doesn't work so well.
Instead, here's the bit of code I added to the scss file:
Instead, here's the bit of code I added to the scss file:

@quarto_pub @NHSrCommunity The second headache was how tied together headers and slide separation is in @quarto_pub documents. I wanted the header to be contained within a column, so that the second column would start at the right height. No chance. So instead, I hacked a solution with an invisible slide.
@quarto_pub @NHSrCommunity I then wanted to get rid of the title slide, so I could more easily control its style. The easiest way round that was adding a blank html file and telling quarto that was the title. Then I made a title slide from scratch. 

@quarto_pub @NHSrCommunity Now for the parameterisation. I made use of knit_expand() and knit_child() - and I have to be honest, I copy pasted the starting point from past project, so feel free to do the same with the code in the github repo!
This is the main content of the main file:
This is the main content of the main file:

@quarto_pub @NHSrCommunity Full code here: github.com/cararthompson/…
Slide deck here: cararthompson.github.io/nhsrladies/rla…
Slide deck here: cararthompson.github.io/nhsrladies/rla…
@quarto_pub @NHSrCommunity We made it! Have a good rest of the weekend!
• • •
Missing some Tweet in this thread? You can try to
force a refresh