chatGPT for UI/UX design MEGA Thread🧵⚡️
Let's see how AI may help us, designers, in our daily workflow.
#uidesign #uxdesign #ChatGPT
Let's see how AI may help us, designers, in our daily workflow.
#uidesign #uxdesign #ChatGPT

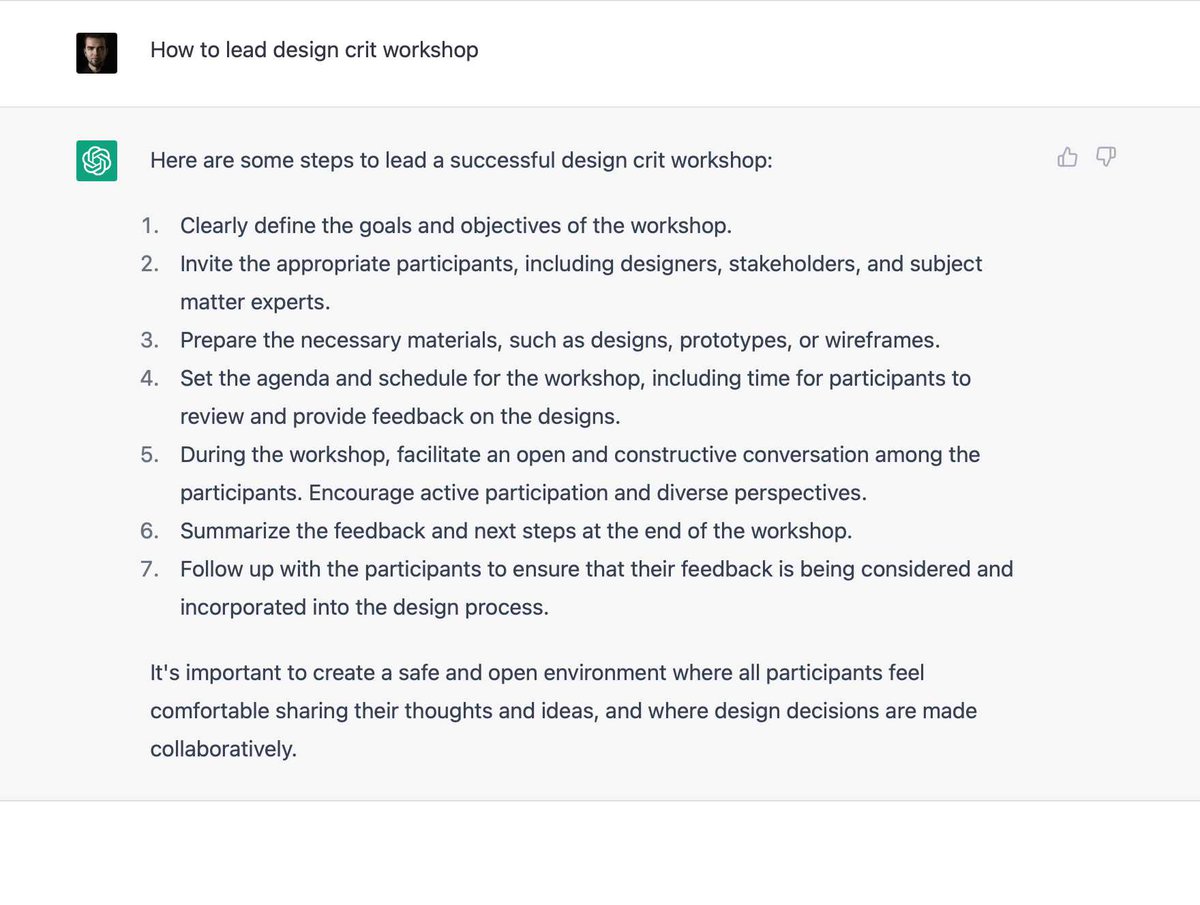
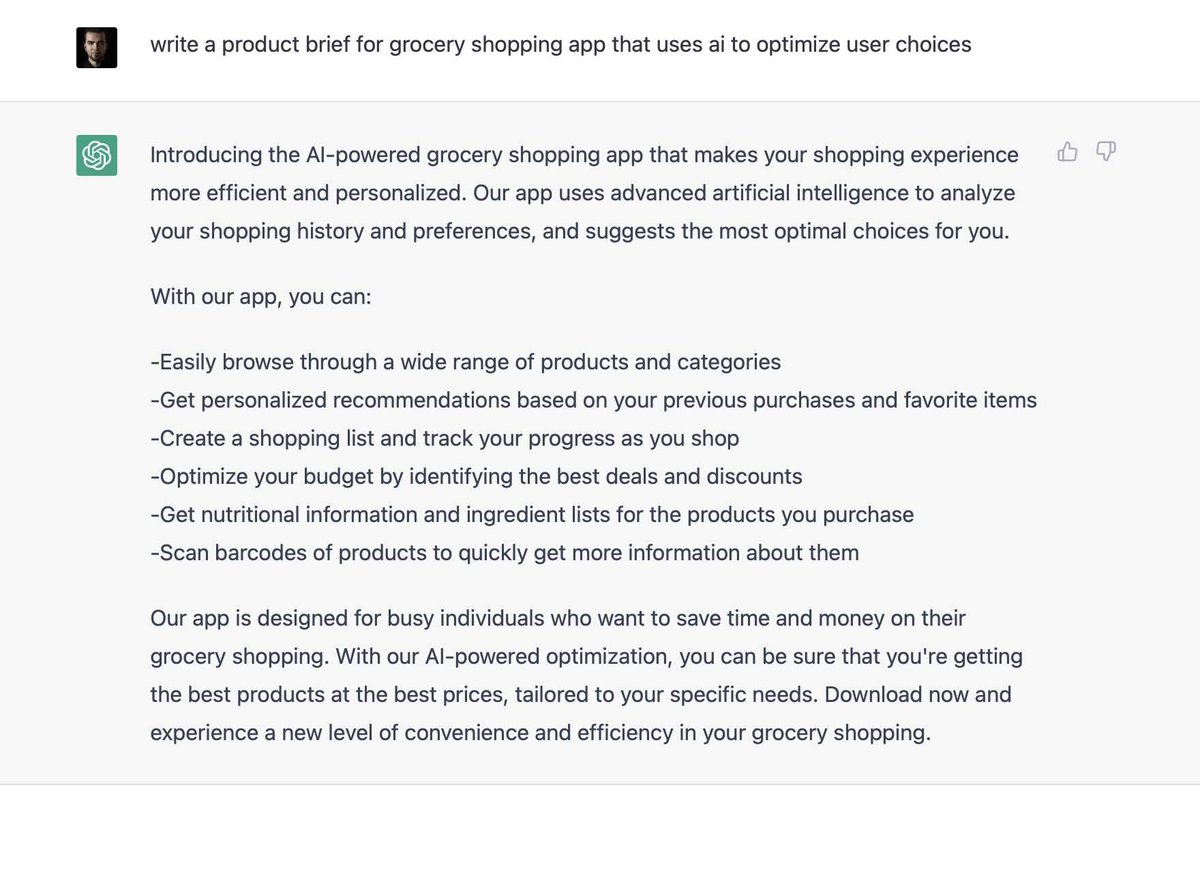
Many of us have already tried to test AI chat to get some results usable for design work. Here is the 20 tips that will show you some practical use caes.
If you would like to get 5 more tips, or dive deeper into the topic. I've collected these practical usage samples in the blog post:
thalion.pro/post/chatgpt-f…
More tricks & tutorials coming soon (follow me to stay in the loop).
thalion.pro/post/chatgpt-f…
More tricks & tutorials coming soon (follow me to stay in the loop).
• • •
Missing some Tweet in this thread? You can try to
force a refresh