Hey all, checking out the amazing event space here! 🤩
Met @HaimantikaM and a lot others! 💪🏻🥹
@DevRelCon #DevRelCon #DevRelConBlr



Met @HaimantikaM and a lot others! 💪🏻🥹
@DevRelCon #DevRelCon #DevRelConBlr




Say hi to our very own amazing DevRels @siddharth_hacks and @adityaoberai1! 🤩
@DevRelCon #DevRelCon #DevRelConBlr

@DevRelCon #DevRelCon #DevRelConBlr


Met really amazing people too! 🤩And welcome to @CatsIn_Tech! 😻
Khushi Trivedi
Aastha Gupta
Sharu Hampali
Ritvi Mishra
@DevRelCon #DevRelCon #DevRelConBlr



Khushi Trivedi
Aastha Gupta
Sharu Hampali
Ritvi Mishra
@DevRelCon #DevRelCon #DevRelConBlr




Happy Faces! 🤩 Would request @HaimantikaM to tag the right people on X. 🥹
@DevRelCon #DevRelCon #DevRelConBlr

@DevRelCon #DevRelCon #DevRelConBlr


Met a lot of people who I’ve been only meeting online, esp. @HowDevelop. 🤩
Now I know these geniuses “really” exist! 🤯
@DevRelCon #DevRelCon #DevRelConBlr
Now I know these geniuses “really” exist! 🤯
@DevRelCon #DevRelCon #DevRelConBlr

Talks have started with an opening context from @adityaoberai1 and @HaimantikaM! 🎤
@DevRelCon #DevRelCon #DevRelConBlr



@DevRelCon #DevRelCon #DevRelConBlr




@threadreaderapp unroll
@CatsIn_Tech @devrelcon Dude @KhushiT113! 🤩
Which country actually got to the #1 in #OpenSource? Yes, it’s our very own #India. 🇮🇳
@DevRelCon #DevRelCon #DevRelConBlr


@DevRelCon #DevRelCon #DevRelConBlr



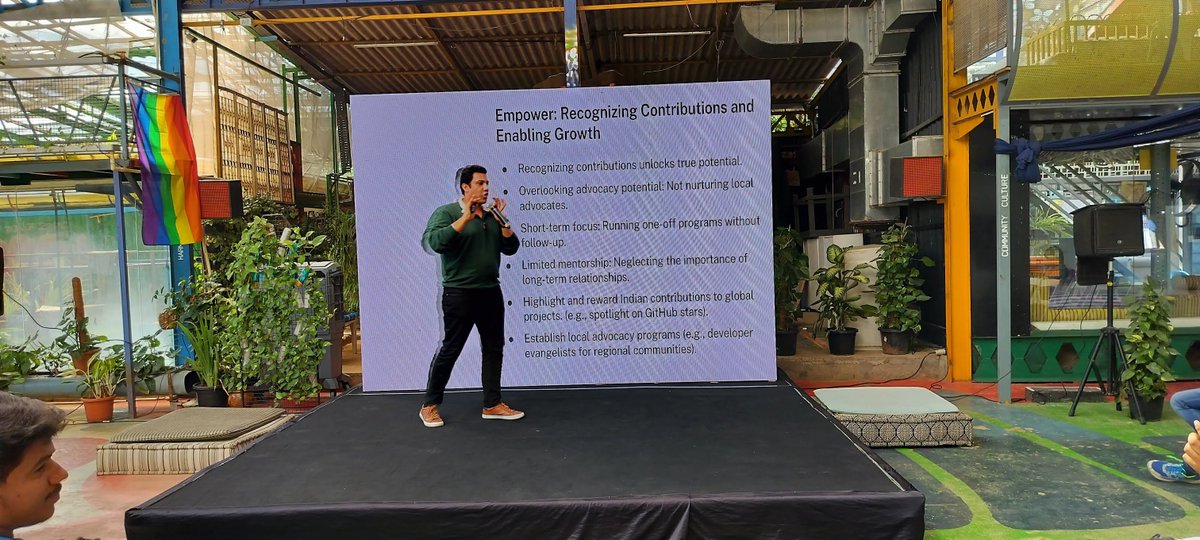
I’ve got no best words to describe this amazing and enthralling talk by the most experienced @RamIyengar! 🚀
@DevRelCon #DevRelCon #DevRelConBlr



@DevRelCon #DevRelCon #DevRelConBlr




Who’s da man? 😎 With da man! 💪🏻
Sorry about my super excitement meeting you @KunalsTwt, I didn’t even let you finish eating! 😅
@DevRelCon #DevRelCon #DevRelConBlr



Sorry about my super excitement meeting you @KunalsTwt, I didn’t even let you finish eating! 😅
@DevRelCon #DevRelCon #DevRelConBlr




His enthusiasm has no bounds and needs no explanation! 💯
An amazing person I just met from #Chennai here - @RamIyengar! 🤩
@DevRelCon #DevRelCon #DevRelConBlr
An amazing person I just met from #Chennai here - @RamIyengar! 🤩
@DevRelCon #DevRelCon #DevRelConBlr

Waiting for our #CatsInTech @CatsIn_Tech family! 😻
And we’ve got Vaishnavi & Aastha along with @frenzyritz13 here! 💪🏻
@DevRelCon #DevRelCon #DevRelConBlr



And we’ve got Vaishnavi & Aastha along with @frenzyritz13 here! 💪🏻
@DevRelCon #DevRelCon #DevRelConBlr




Oh oh oh, look who’s here, it’s @AumiiDutta! 😻
Been waiting to collab with for a super looong time! 😅
And we also made the famous @EddieJaoude pose / smile! 😅
Oh and hey Aditya! 👋🏻
@DevRelCon #DevRelCon #DevRelConBlr



Been waiting to collab with for a super looong time! 😅
And we also made the famous @EddieJaoude pose / smile! 😅
Oh and hey Aditya! 👋🏻
@DevRelCon #DevRelCon #DevRelConBlr




One with the @CatsIn_Tech #CatsInTech family! 😻
Whattey candid pose at the end, thanks Aditya for clicking that amazing pic! 📸
@DevRelCon #DevRelCon #DevRelConBlr

Whattey candid pose at the end, thanks Aditya for clicking that amazing pic! 📸
@DevRelCon #DevRelCon #DevRelConBlr


Someone’s or should I say two(?) are super happy when @KunalsTwt is around! 👋🏻
@DevRelCon #DevRelCon #DevRelConBlr

@DevRelCon #DevRelCon #DevRelConBlr


The @MLHacks Gumbal - @frenzyritz13 and @siddharth_hacks! 👩🏻💻👨🏻💻
@DevRelCon #DevRelCon #DevRelConBlr

@DevRelCon #DevRelCon #DevRelConBlr


Another candid pic with @AumiiDutta and @RamIyengar! 📸
Why Aditya, why! 😅
@DevRelCon #DevRelCon #DevRelConBlr
Why Aditya, why! 😅
@DevRelCon #DevRelCon #DevRelConBlr

How can I miss meeting @Wizard_Locks from @Microsoft! 🗔
Such an amazing inspiration for all the techies out there! 🚀
@DevRelCon #DevRelCon #DevRelConBlr



Such an amazing inspiration for all the techies out there! 🚀
@DevRelCon #DevRelCon #DevRelConBlr




We had @juhi_singh15, speaking on How #DevRel Contributes to Business Success? 💼
@DevRelCon #DevRelCon #DevRelConBlr

@DevRelCon #DevRelCon #DevRelConBlr


How can one miss the amazing creativity of @BlrCreativeCirc? 🤩
And that’s a wrap for the Day 1! 🏁
@DevRelCon #DevRelCon #DevRelConBlr



And that’s a wrap for the Day 1! 🏁
@DevRelCon #DevRelCon #DevRelConBlr




• • •
Missing some Tweet in this thread? You can try to
force a refresh