
Director of Engineering, YouTuber, Blogger, MVP, FS Web Dev, Software & UX Specialist. Full Stack WebDev & Careers Mentor. Proud Owner of https://t.co/8oQpREQNtZ.
How to get URL link on X (Twitter) App





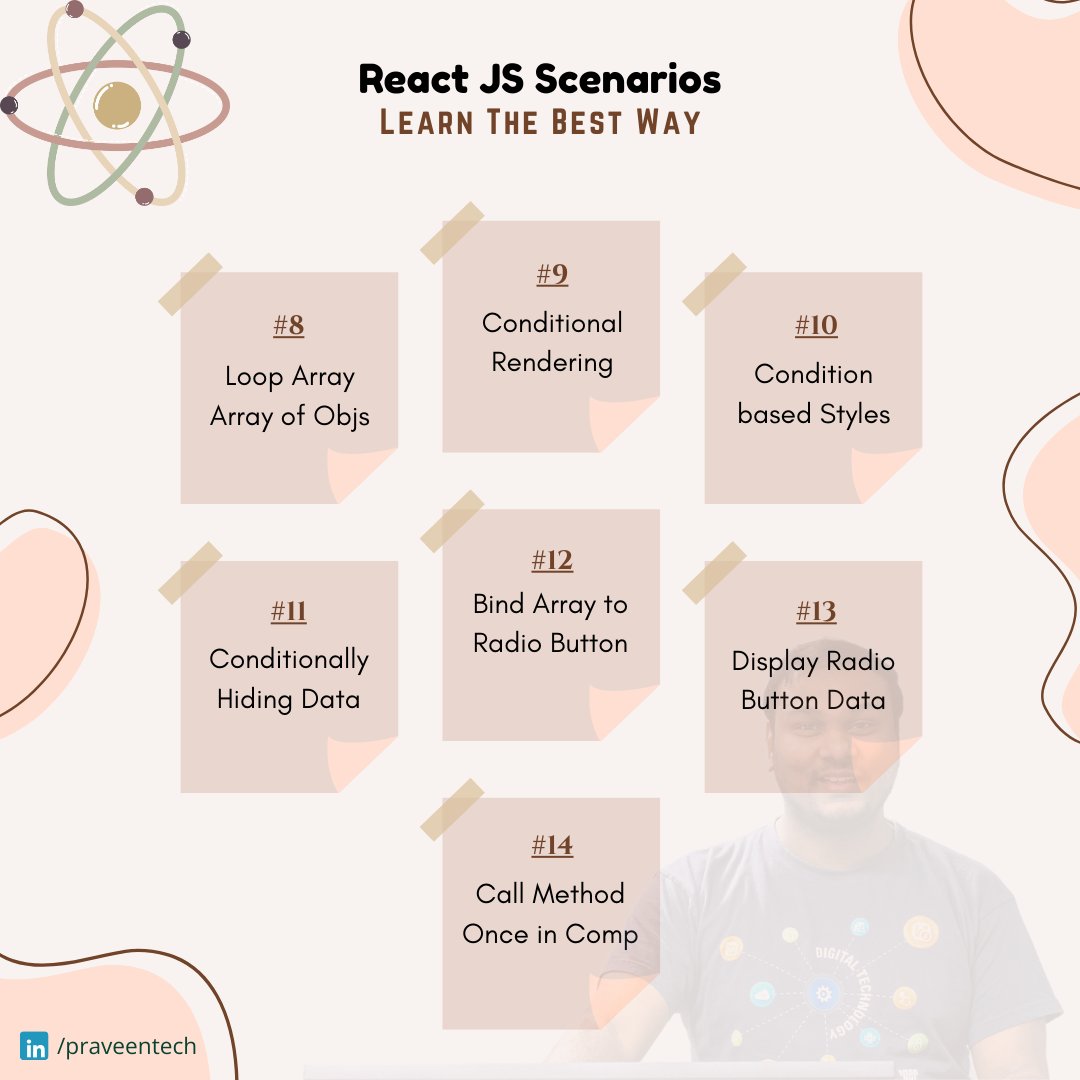
 Practical Implementations
Practical Implementations



 Here the series starts! 💯
Here the series starts! 💯



 Got my cool swag bag to start with! 👚 What an amazing way to start the day with! 🤩
Got my cool swag bag to start with! 👚 What an amazing way to start the day with! 🤩







 Yes, the setup is going on for the grand presentation of the #Tech #Track. The master is teaching the student here! #JustKidding Say hi to Julie Wise and Dave Roberts from #YugaByteDB! 👋🏻
Yes, the setup is going on for the grand presentation of the #Tech #Track. The master is teaching the student here! #JustKidding Say hi to Julie Wise and Dave Roberts from #YugaByteDB! 👋🏻





 The motivation factor - #Stickers and #Food and #Swags! Thanks #GFDUK2022! 😁
The motivation factor - #Stickers and #Food and #Swags! Thanks #GFDUK2022! 😁


