@CodeceptJS начался в 2015 году с 3х идей:
💡 чтоб тесты писались одинаково для Protractor & WebDriver
💡 чтоб не делать цепочки промисов
💡 чтоб тесты было легко читать.
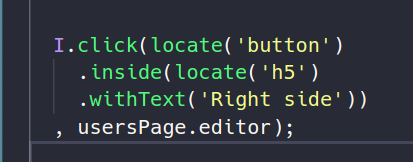
Примерно так:

👍 получаем более читабельный код,
👍 можем легко переключаться между движками
👍 ставим защиту от дурака и говнокода (да, она работает!)
Не переизобретая браузер, мы фокусируемся на проблемах, которые возникают в тестах. И решаем их. Многие уже решили.
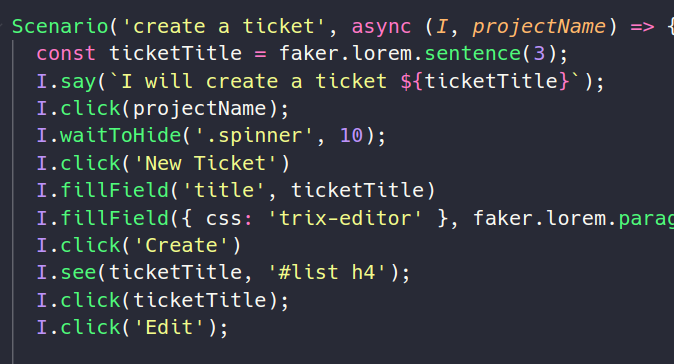
Тест можно вообще не писать. А просто открыть браузер, начать вбивать в него команды. А затем открыть файлик с успешно выполненными командами, скопировать их в код - и всё!
Тест готов! 🔥
I.click('Login');
I.fillField('Username', 'davert');
I.checkOption('agree')
Просто пользуясь семантикой веба.
const post = await I.have('post')
I.haveMultiple('comment', 3);
Через API мы создадим, а в конце теста удалим нужные данные.
Тоже комбинированный подход.
⭐ Явные ожидания: waitForElement, waitForText
⭐ Явный retry конкретного шага: I.retry(3).click()
⭐ И для ленивых: retryFailedStep (не всем нужно, но работает. Просто перезапускает последний упавший шаг)
Легко людей обучать и перебрасывать между проектами.
Но мы постоянно делаем проект круче. В JavaScript экосистеме ещё столько крутых штук, идей и хочется реализовать их все! 🤠