I spoke about how #JavaScript module bundlers (those things like #Webpack) work under the hood yesterday at @coderful!
🗒Here's a short-ish summary:
1/
🗒Here's a short-ish summary:
1/
TLDR: Module bundlers like Webpack are not "complicated" or "magic" per se, the practice of module bundling is a complicated matter and you need to understand it before you can fully understand what a module bundler does and how to configure it correctly! 🦄
2/
2/
Why do we need module bundlers? Several reasons:
- Today we rely a lot on third-party software (e.g. modules from #npm)
- There are many different standards for JavaScript modules
- We want to write code in a way that is convenient and just "compile" it for the browser
3/
- Today we rely a lot on third-party software (e.g. modules from #npm)
- There are many different standards for JavaScript modules
- We want to write code in a way that is convenient and just "compile" it for the browser
3/
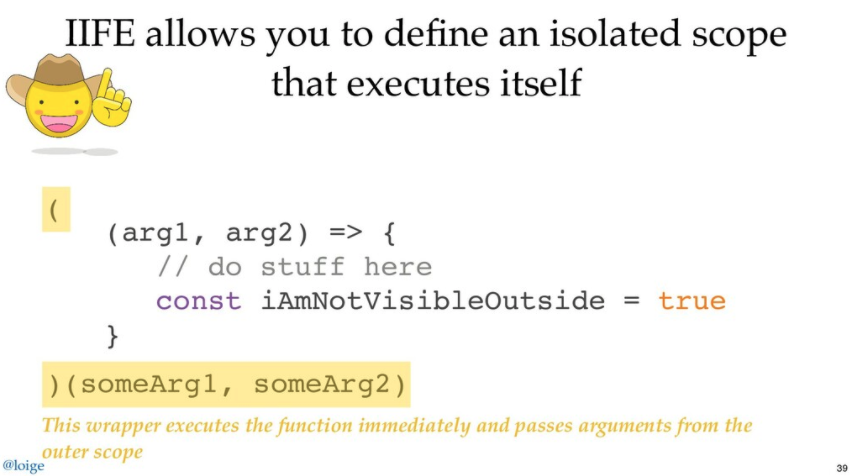
IIFE (Immediately Invoked Function Expression) is at the heart of many JavaScript module systems and module bundlers. To truly understand module bundlers, make sure you are comfortable with this concept
4/
4/

Again, there are many module formats in JavaScript. Just to name a few:
- Global variables
- CommonJS (Node.js)
- AMD (Require.js / Dojo)
- UMD
- ES2015 Modules (ESM)
- Many others (SystemJS, ...)
5/
- Global variables
- CommonJS (Node.js)
- AMD (Require.js / Dojo)
- UMD
- ES2015 Modules (ESM)
- Many others (SystemJS, ...)
5/
A module bundler takes your code (generally written using Common.js or ESM) and converts it into one or more "static" assets that can be fully understood and executed in the browser environment.
6/
6/
In order to do that, A module bundler generally performs 2 steps:
1. Dependency Resolution
2. Packing
7/
1. Dependency Resolution
2. Packing
7/
In the dependency resolution step, the bundler analyses the source code starting from your main file (the "entrypoint") and walks through all the require/import statements to build a representation of the application dependency graph
8/
8/

Internally the dependency graph can be represented using a Map containing the normalized module path as key and a factory function to bootstrap the module as value. This data structure is generally called "Modules map"
9/



9/




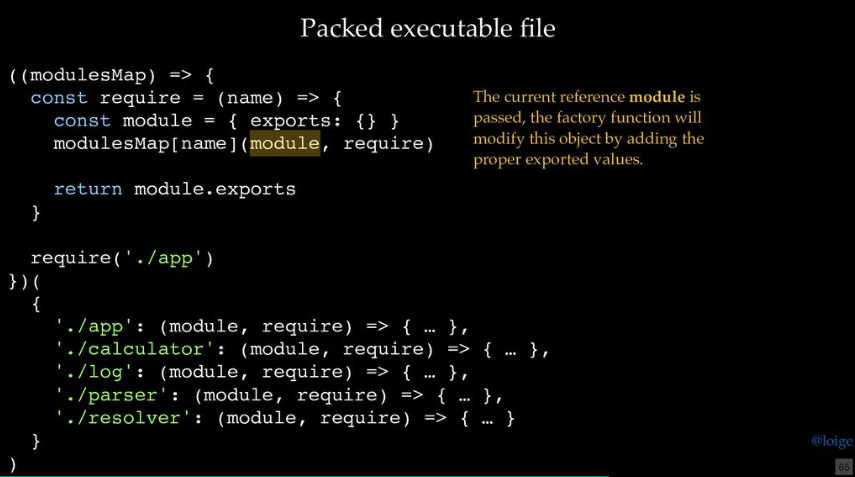
The packing operation (second step) takes the modules map as input and produces one or more JavaScript files that can be understood and executed by the browser.
10/
10/

This step is the "magic" 🧙♂️ behind module bundlers!
The gist of it is that all the application code is already available in the modules map. We just need to wrap it in such a way that we can bootstrap all the modules in the right order.
11/
The gist of it is that all the application code is already available in the modules map. We just need to wrap it in such a way that we can bootstrap all the modules in the right order.
11/

The first thing you should notice is that we are using an IIFE statement to pass the modules map into our "packed" application scope.
12/
12/

Then we define a custom `require` function that allows us to require any module available in the modules map.
13/
13/

Our custom `require` function does a few simple things:
1. It creates an empty `module` object that will be populated by the actual module factory function
2. Then the module factory function is invoked
💁♀️This is an application of the service locator pattern
14/



1. It creates an empty `module` object that will be populated by the actual module factory function
2. Then the module factory function is invoked
💁♀️This is an application of the service locator pattern
14/




Finally, the entire application is bootstrapped by requiring the entrypoint module, which in turn will require and initialize all the submodules in the right order (recursively).
✨ THIS IS THE MAGIC OF MODULE BUNDLERS! ✨
15/
✨ THIS IS THE MAGIC OF MODULE BUNDLERS! ✨
15/
If you want to check out the slides (which contain a lot of material including a super quick intro to Webpack)...
HERE ➡️ loige.link/bundle-coderful
Video (in Italian) is available here: or an older version (in English) here: vimeo.com/311519217
FINE/
HERE ➡️ loige.link/bundle-coderful
Video (in Italian) is available here: or an older version (in English) here: vimeo.com/311519217
FINE/
• • •
Missing some Tweet in this thread? You can try to
force a refresh












