I added this code while recording demo. Hit enter to start / pause / re-start scrolling the page. (And of course, remove the script once done) 

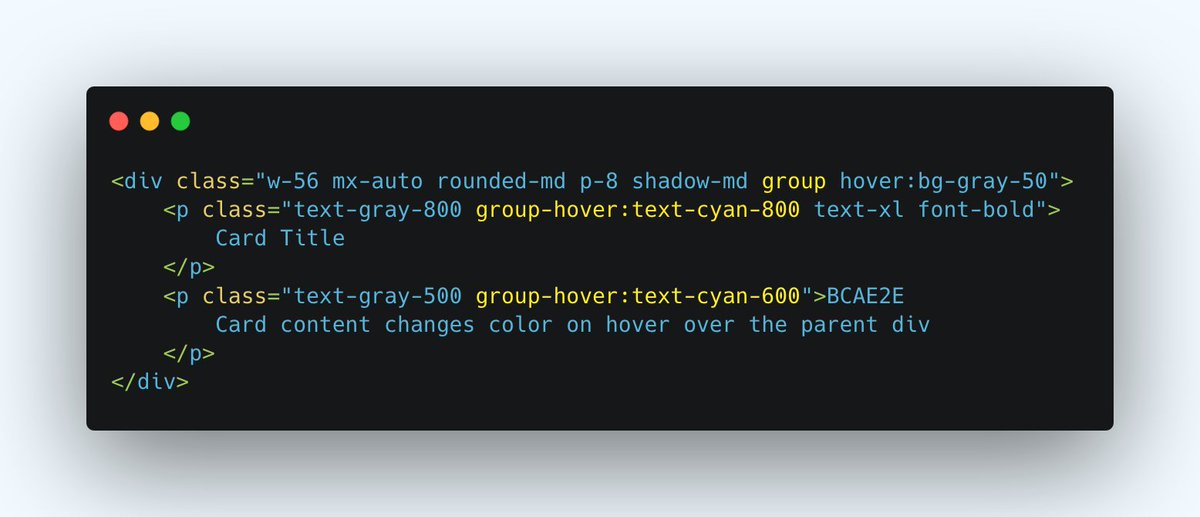
Here's demo + code
codepen.io/shrutibalasa/p…
codepen.io/shrutibalasa/p…
And here’s the tutorial if you wish to understand how it works
• • •
Missing some Tweet in this thread? You can try to
force a refresh