🔥 10 amazing resources for Design Inspiration 🔥
Never run out of ideas again. I bet you have not visited at least one of these before!
#StayInspired #WebDesign
🧵 Thread 👇
Never run out of ideas again. I bet you have not visited at least one of these before!
#StayInspired #WebDesign
🧵 Thread 👇
1️⃣ Landingfolio
Landingfolio features the best landing page inspiration, templates, resources and examples on the web. Learn from a growing library of 1,982 landing page designs and 3,829 component examples, updated daily!
landingfolio.com
Landingfolio features the best landing page inspiration, templates, resources and examples on the web. Learn from a growing library of 1,982 landing page designs and 3,829 component examples, updated daily!
landingfolio.com

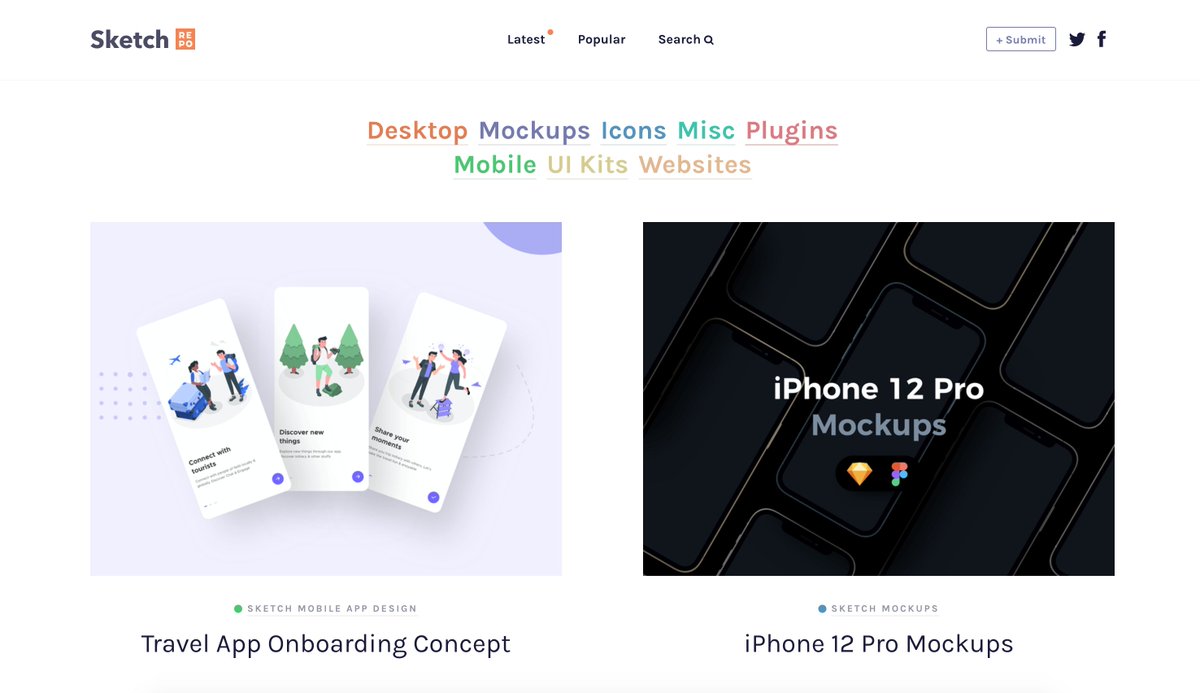
2️⃣ Sketch Repo
Sketch Repo is a great place to discover Sketch App resources for your next design project. And an amazing place to get inspired
sketchrepo.com
Sketch Repo is a great place to discover Sketch App resources for your next design project. And an amazing place to get inspired
sketchrepo.com

3️⃣ Lapa Ninja
Lapa Ninja is a gallery featuring the best 3500+ landing page design inspiration, free books for designers and free UI kits from around the web.
lapa.ninja
Lapa Ninja is a gallery featuring the best 3500+ landing page design inspiration, free books for designers and free UI kits from around the web.
lapa.ninja

4️⃣ Land-book
A collection of awesome websites to help creatives find inspiration & motivation to do rad stuff.
land-book.com
A collection of awesome websites to help creatives find inspiration & motivation to do rad stuff.
land-book.com

5️⃣ One Page Love
Unique One Page websites for inspiration and references. Each review includes a full screenshot of the website design along with noteworthy features
onepagelove.com/inspiration
Unique One Page websites for inspiration and references. Each review includes a full screenshot of the website design along with noteworthy features
onepagelove.com/inspiration

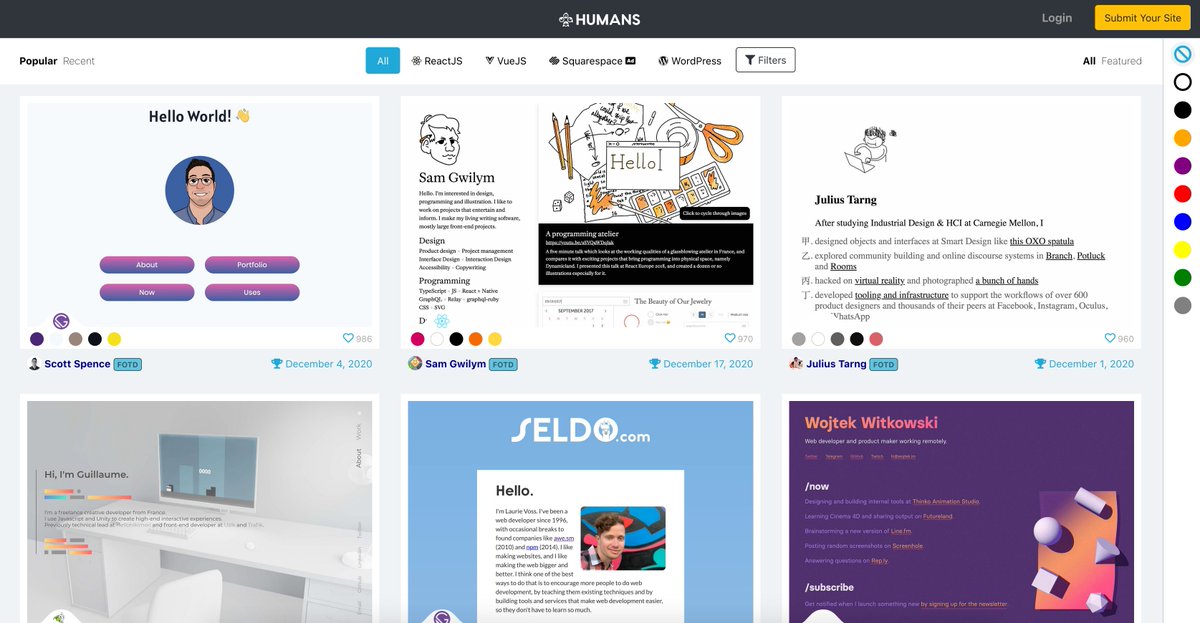
6️⃣ Humans
It is an inspiration gallery showcasing how personal websites look today. Throughout the humans gallery, you can find the personal sites of people across industries, geographies, ethnics, gender and more.
humans.fyi
It is an inspiration gallery showcasing how personal websites look today. Throughout the humans gallery, you can find the personal sites of people across industries, geographies, ethnics, gender and more.
humans.fyi

7️⃣ UpLabs
UpLabs is the place to find high-quality design resources for designers, creative agencies and developers.
uplabs.com
UpLabs is the place to find high-quality design resources for designers, creative agencies and developers.
uplabs.com

8️⃣ Muzli
Muzli is a new-tab browser plugin that instantly delivers relevant design stories and inspiration. It delivers cutting-edge design projects and news each time a new tab is open in your browser.
muz.li
Muzli is a new-tab browser plugin that instantly delivers relevant design stories and inspiration. It delivers cutting-edge design projects and news each time a new tab is open in your browser.
muz.li

9️⃣ CSS Awards
Recognition for Web Designers & Developers. You can discover very creative websites featured everyday.
css-awards.com
Recognition for Web Designers & Developers. You can discover very creative websites featured everyday.
css-awards.com

🔟 The Best Designs
Recognizing websites with outstanding design. You can filter by style or search designs by color, industry or genre.
thebestdesigns.com
Recognizing websites with outstanding design. You can filter by style or search designs by color, industry or genre.
thebestdesigns.com

This list is a hand-picked curation from on the overwhelming replies received to this earlier tweet 👇
https://twitter.com/shrutibalasa/status/1342180726649671680
Thanks to @graphicblessing @alexjgarrett @AliAkhtar_ @Aniket_tx @jh3yy @niranjannitesh @imSalahHamza @Prakashio @iamn1khil @natireken @itscosmas @Oluwakayy for their inputs
• • •
Missing some Tweet in this thread? You can try to
force a refresh