Did you know you don't need any prior coding knowledge to start with web development.
You can start it with scratch. You neither need to install any software initially you can make your first site on Notepad or some online editor
(2 / 13)
You can start it with scratch. You neither need to install any software initially you can make your first site on Notepad or some online editor
(2 / 13)
📌 Tools you need
- An editor, where you can write some code.
There are two options
1. Install editor on your machine
2. Use an online editor
(3 / 13)
- An editor, where you can write some code.
There are two options
1. Install editor on your machine
2. Use an online editor
(3 / 13)
I suggest you not to install any editor in beginning, try to write your first line of code on online editor. It's easy and convenient
You
1. Codepen (codepen.io)
2. Codesandbox (codesandbox.io/dashboard)
(4 / 13)

You
1. Codepen (codepen.io)
2. Codesandbox (codesandbox.io/dashboard)
(4 / 13)


Great!! You're all set to write your first line of code
Web development revolves around 3 languages
1. HTML
2. CSS
3. JavaScript
(5 / 13)
Web development revolves around 3 languages
1. HTML
2. CSS
3. JavaScript
(5 / 13)
🔹 HTML is for structuring website
🔹 CSS is for add styling in website
🔹 JavaScript is for adding behaviour in website
Let's start with HTML
(6 / 13)
🔹 CSS is for add styling in website
🔹 JavaScript is for adding behaviour in website
Let's start with HTML
(6 / 13)
HTML is easy as compared to other language. It totally operates on tags. In order to get started, you just need to learn about few basic tags
Freecodecamp has an amazing crash course on YouTube
(7 / 13)
Freecodecamp has an amazing crash course on YouTube
(7 / 13)
I guess this is the right time to introduce you what "Documentation" is
As the term suggest, it's a kind of written content where you can find all about a particular language
Two well written documents are
- W3 Schools
- MDN (developer.mozilla.org/en-US/docs/Web…)
(8 / 13)
As the term suggest, it's a kind of written content where you can find all about a particular language
Two well written documents are
- W3 Schools
- MDN (developer.mozilla.org/en-US/docs/Web…)
(8 / 13)

Let me try to give you a quick example:
Let say you wanna embed some image onto your webpage. So how would you do that?
It's easy
1. Open Google
2. Search "embed image in html"
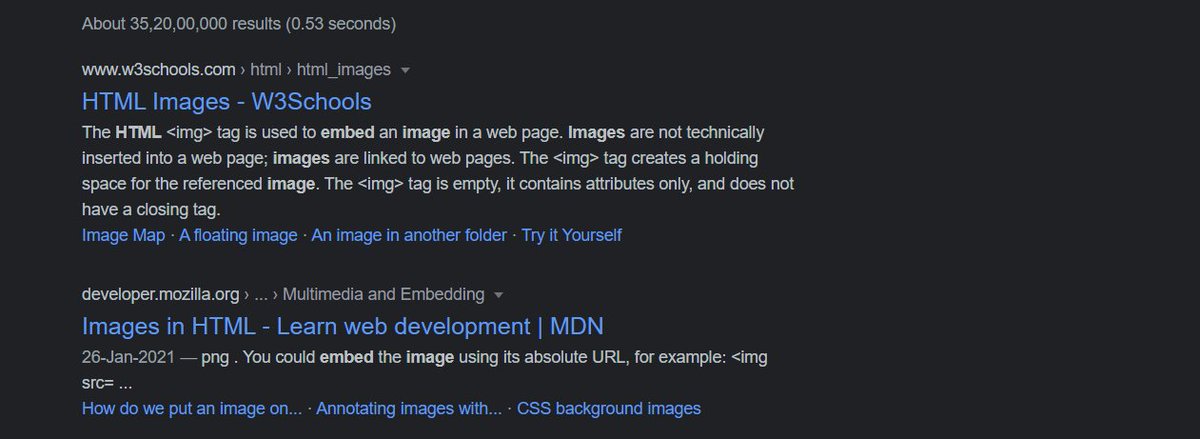
3. Quick read about it on W3 or mdn
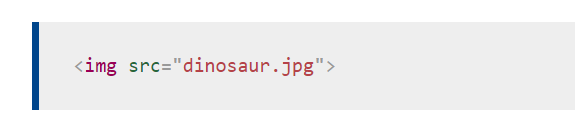
4. Now you know how to display image in a webpage
(9 / 13)
Let say you wanna embed some image onto your webpage. So how would you do that?
It's easy
1. Open Google
2. Search "embed image in html"
3. Quick read about it on W3 or mdn
4. Now you know how to display image in a webpage
(9 / 13)

As you can see first two results of Google search are W3 and MDN. You can open anyone of them and give it a quick read
Initially it may take some time to find your desired solution but once you get used to it, it all seems easy
(10 / 13)

Initially it may take some time to find your desired solution but once you get used to it, it all seems easy
(10 / 13)


Same thing applied to CSS and JavaScript. That's how you find your answers of Google. Using docs, article, video doesn't matter as far as you get your answer.
I suggest to develop this habit, it will help you forever
(11 / 13)
I suggest to develop this habit, it will help you forever
(11 / 13)
In the similar fashion you can start with CSS. Start it with freecodecamp's crash course.
The crash course is good because it gives a quick insight into how things work. But don't depends on it completely
(12 / 13)
The crash course is good because it gives a quick insight into how things work. But don't depends on it completely
(12 / 13)
I tried to give you a quick way of how to get started with web development.
Time to give it a shot now🥂
(13 / 13)
Time to give it a shot now🥂
(13 / 13)
• • •
Missing some Tweet in this thread? You can try to
force a refresh