Lately, I love writing blogs on @hashnode. Initially I wasn't sure how to start but now I get it that process is pretty easy and straight forward👇 

Why I prefer Hashnode over other platforms?
1. You can blog at your personal domain (blog.pratham.codes)
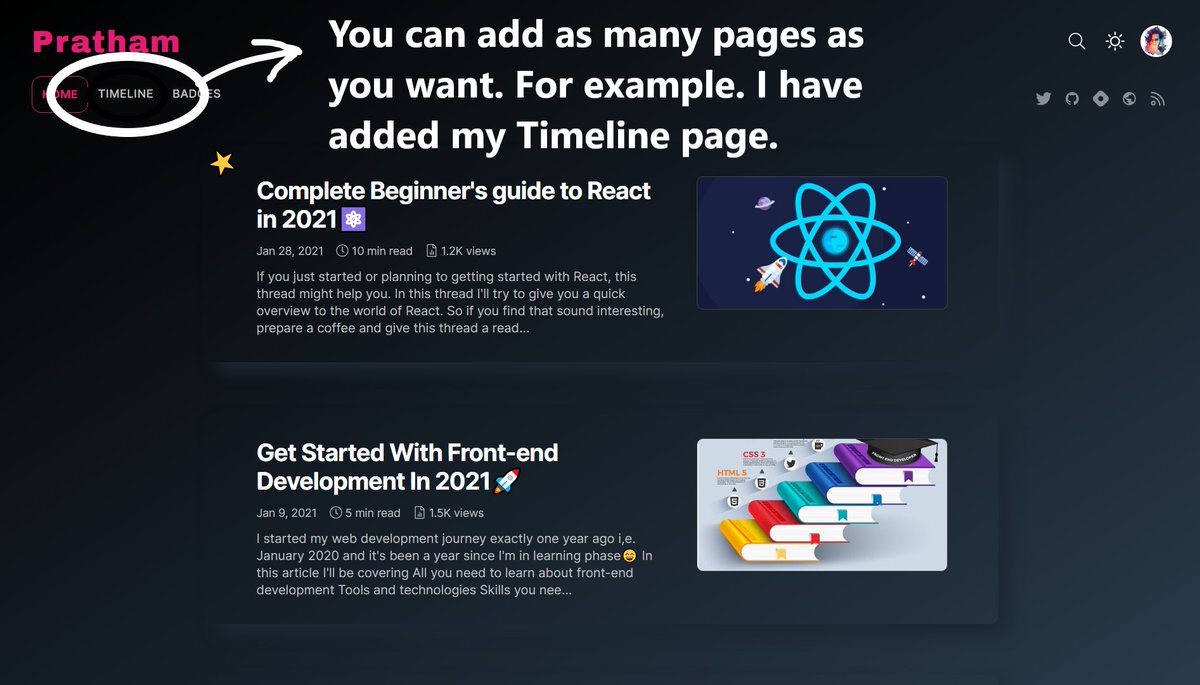
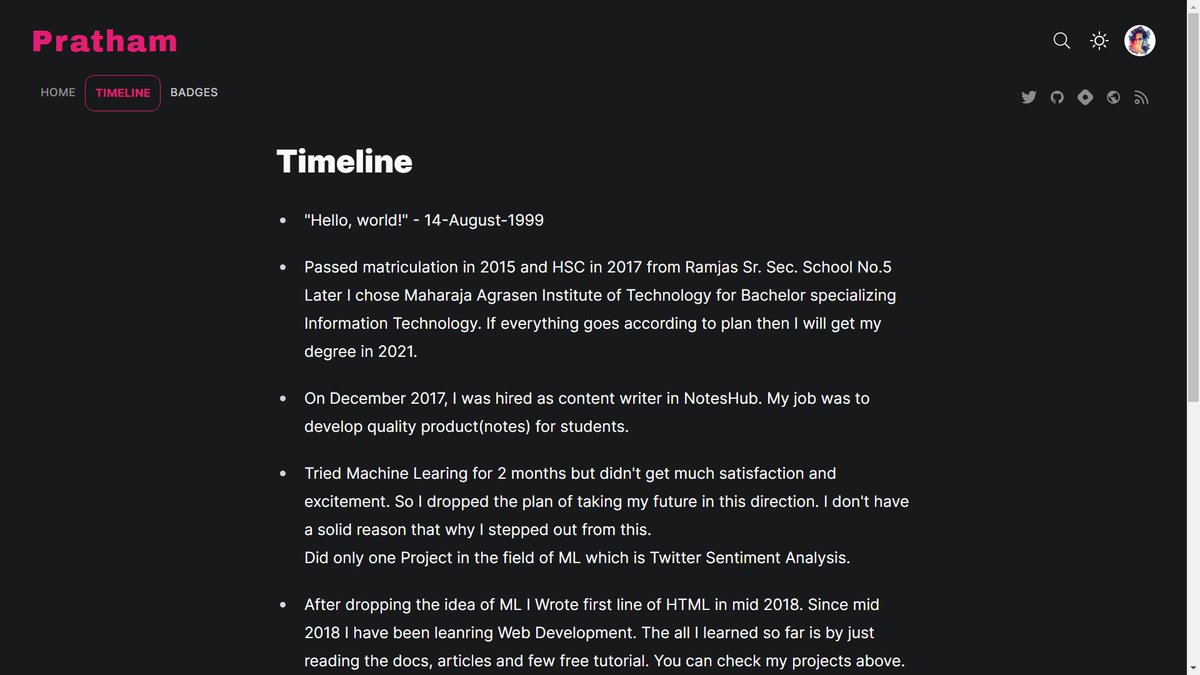
2. You can customize your blog design entirely
3. Inbuilt community of thousands of developers
4. Personalized Newsletters
CONT...👇
1. You can blog at your personal domain (blog.pratham.codes)
2. You can customize your blog design entirely
3. Inbuilt community of thousands of developers
4. Personalized Newsletters
CONT...👇
Start you blog today.
Write what you want, express what you feel. Let your words speak about you💫
You're just one step way💪 Head over to Hashnode and start writing.
If you already have a Hashnode blog, share it below👇
hashnode.com
Write what you want, express what you feel. Let your words speak about you💫
You're just one step way💪 Head over to Hashnode and start writing.
If you already have a Hashnode blog, share it below👇
hashnode.com
• • •
Missing some Tweet in this thread? You can try to
force a refresh