If you know CSS then you can use these amazing generators and save your time
Thread 🧵👇🏻
Thread 🧵👇🏻
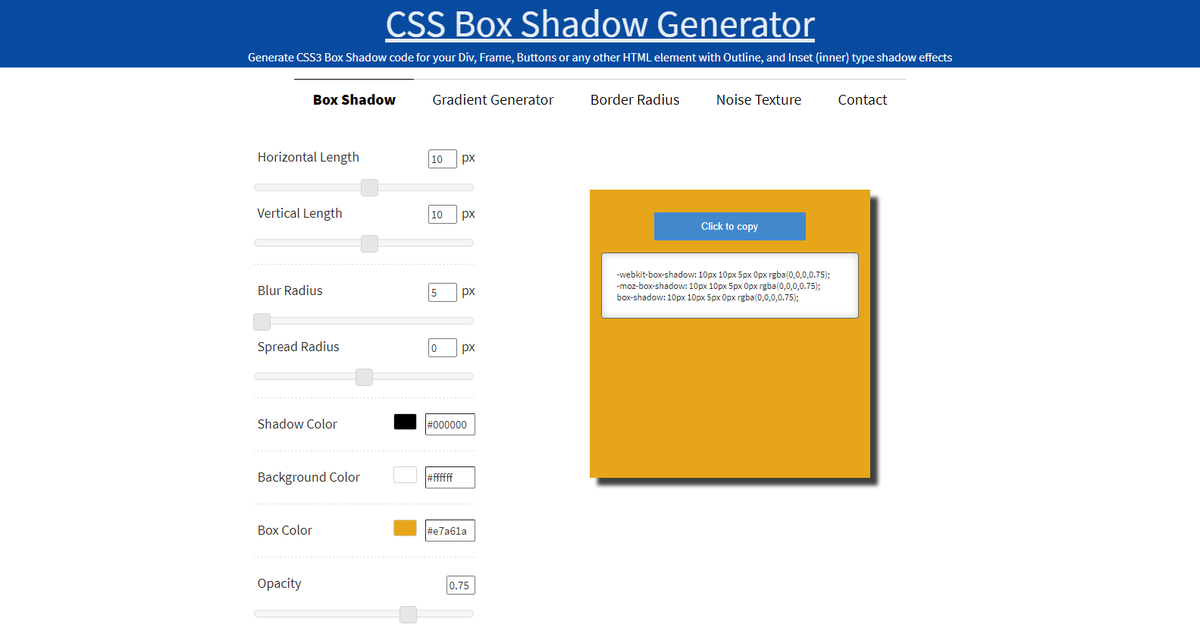
1️⃣ CSS Box Shadow Generator
- Generate CSS3 Box Shadow code for your Div, Frame, Buttons or any other HTML element with Outline, and Inset (inner) type shadow effects
🔗 cssboxshadow.com
- Generate CSS3 Box Shadow code for your Div, Frame, Buttons or any other HTML element with Outline, and Inset (inner) type shadow effects
🔗 cssboxshadow.com

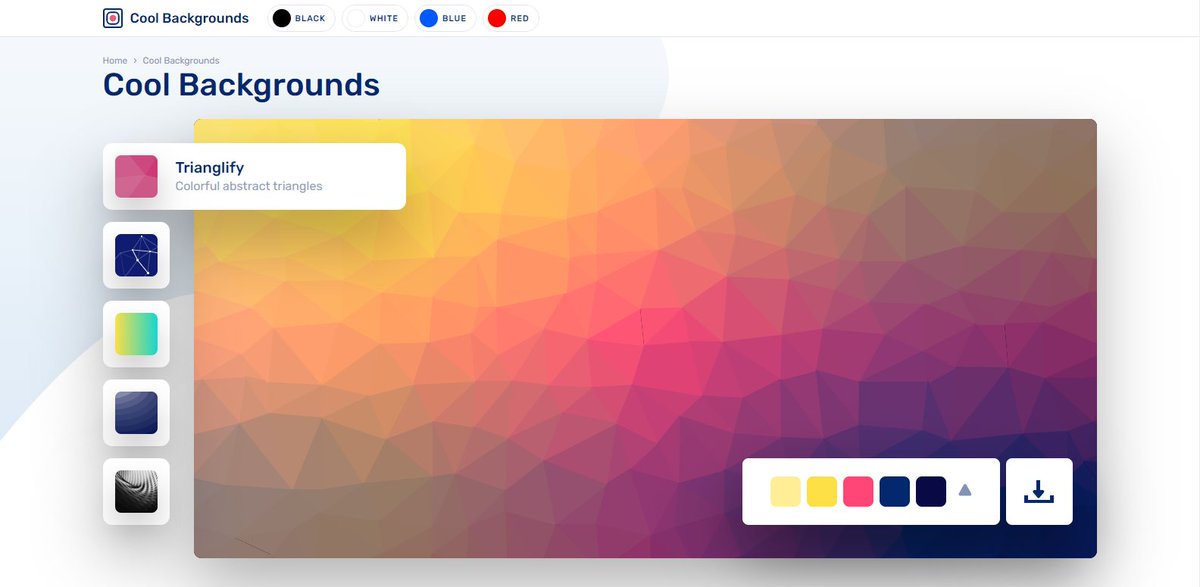
3️⃣ Cool Backgrounds
- Explore a beautifully curated selection of cool backgrounds that you can add to your next project
🔗 coolbackgrounds.io
- Explore a beautifully curated selection of cool backgrounds that you can add to your next project
🔗 coolbackgrounds.io

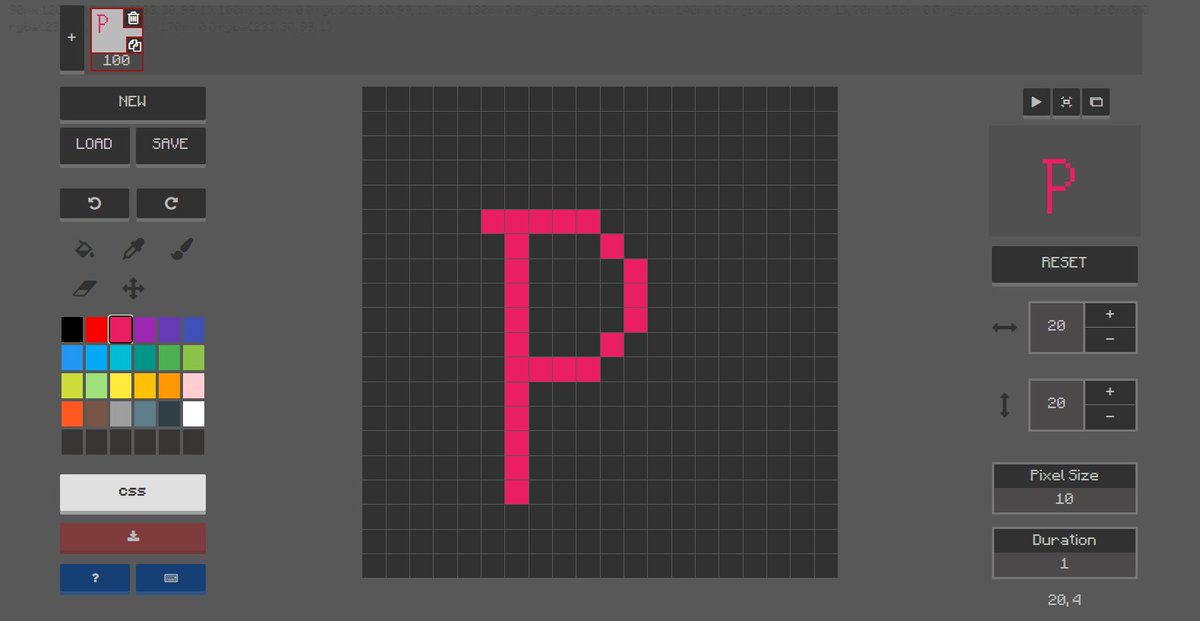
4️⃣ Pixel art
- Create CSS pixel art, export the results to CSS and download them.
🔗 pixelartcss.com
- Create CSS pixel art, export the results to CSS and download them.
🔗 pixelartcss.com

5️⃣ SVG waves
- It's not a CSS generator but very handy tool. You can create the layers of waves and simply export either in SVG or PNG
🔗 svgwave.in
- It's not a CSS generator but very handy tool. You can create the layers of waves and simply export either in SVG or PNG
🔗 svgwave.in

6⃣ Color theme generator
- A great tool for CSS dark/light theme created by @tenphi
🔗 numl.design/theme-generator
- A great tool for CSS dark/light theme created by @tenphi
🔗 numl.design/theme-generator

• • •
Missing some Tweet in this thread? You can try to
force a refresh