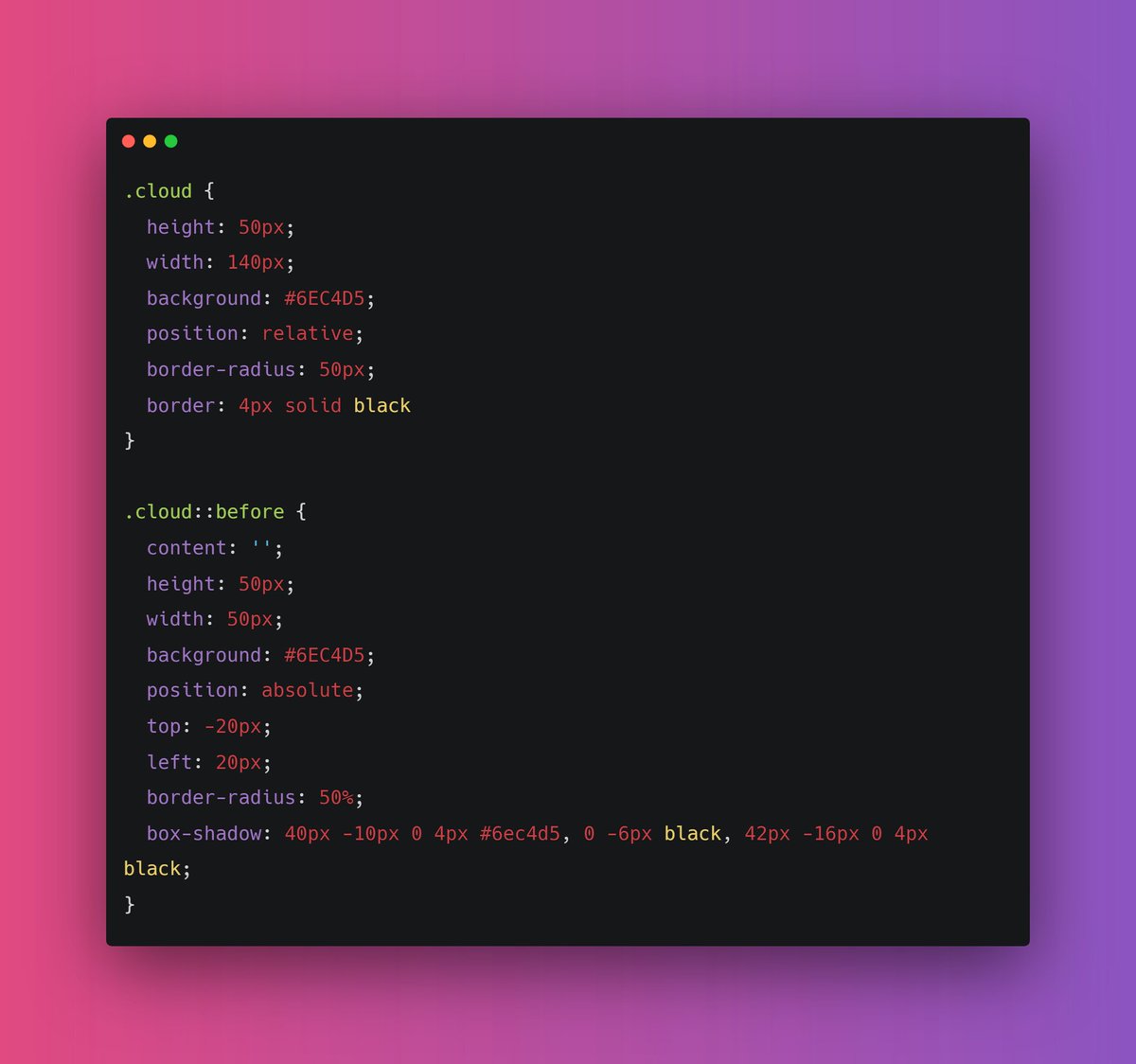
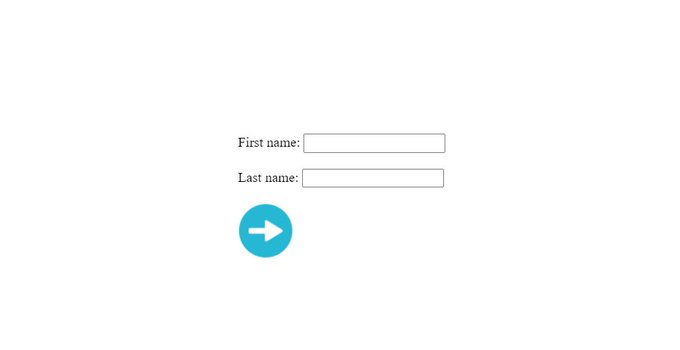
5 seamless single div css art that anyone can create for fun 📱🌥️🎧👓🚀
🧵 👇🏻
🧵 👇🏻
Which one is your favourite? Drop the link of your creation below 😉
• • •
Missing some Tweet in this thread? You can try to
force a refresh