z-index is a powerful yet confusing concept of CSS. But this short thread will solve all your doubts related to it.
Thread🧵 👇🏻
Thread🧵 👇🏻

z-index is a CSS property that controls stacking order of elements along z axis.
Image a hypothetical line starting from your eye to screen, that is z-axis
Image a hypothetical line starting from your eye to screen, that is z-axis
Note that z-index only works on positioned elements.
You need to specify the position (relative, absolute, sticky, fixed) if you want to arrange an element using z-index

You need to specify the position (relative, absolute, sticky, fixed) if you want to arrange an element using z-index


🔹 z-index of nested elements
Let's say two elements A and B are siblings with element B written after element A in DOM, then the children of element A cannot be higher than element B no matter what z-index is being applied on children
See this in action 👇🏻
Let's say two elements A and B are siblings with element B written after element A in DOM, then the children of element A cannot be higher than element B no matter what z-index is being applied on children
See this in action 👇🏻

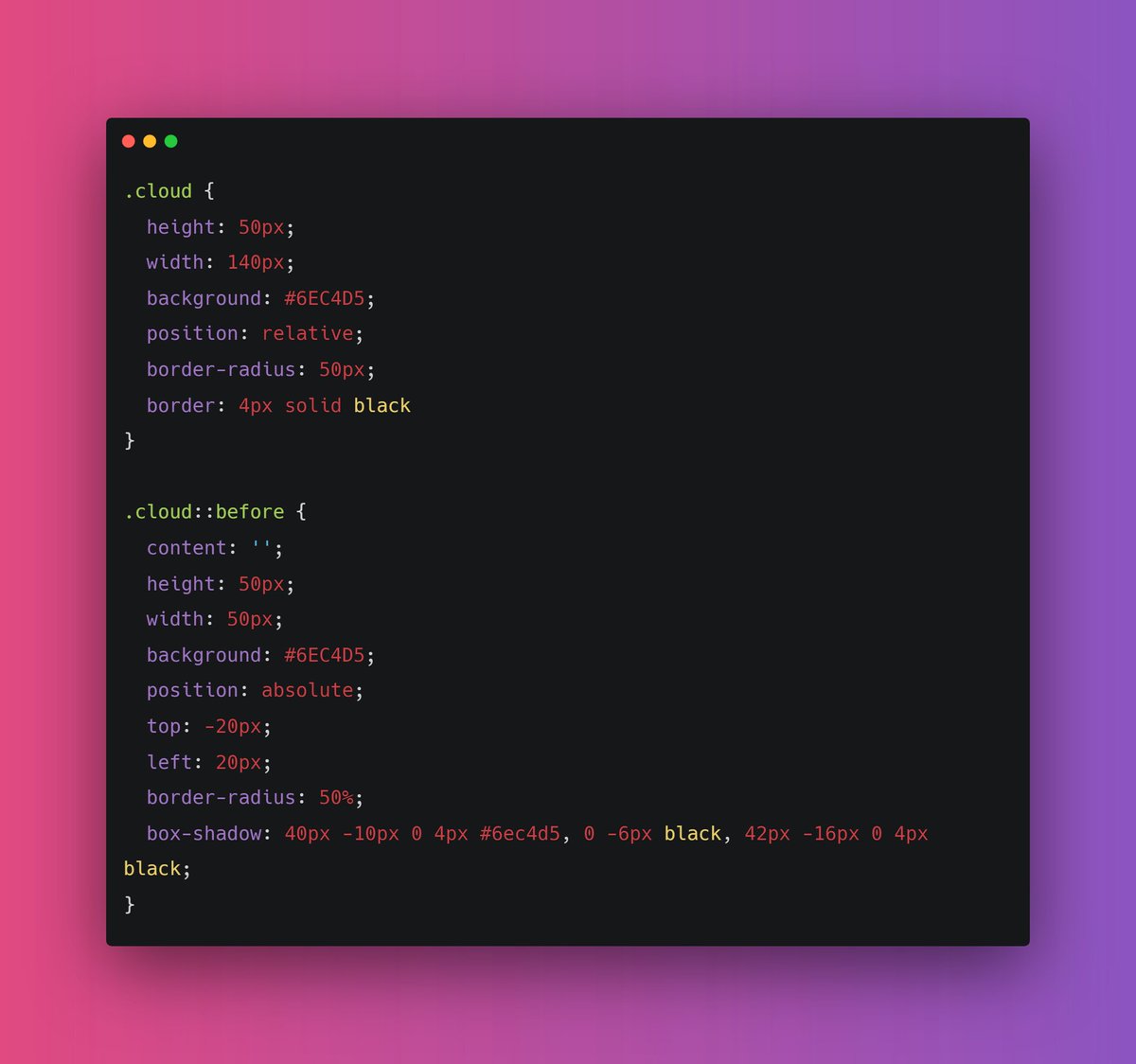
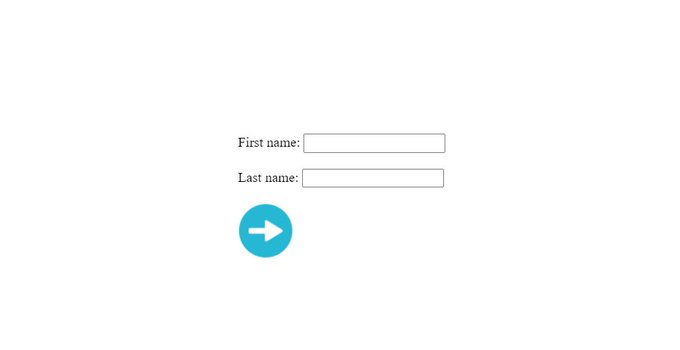
🔹 z-index of pseudo-elements
By default pseudo-elements(::before and ::after) display on the top of the parent.
You can set the stacking order of ::before and ::after as usual but you can't display pseudo-elements below the parent...
👇🏻
By default pseudo-elements(::before and ::after) display on the top of the parent.
You can set the stacking order of ::before and ::after as usual but you can't display pseudo-elements below the parent...
👇🏻
In order to display the pseudo-elements below parent element, you just need to remove the z-index from parent itself. For example 👇🏻 



This is pretty much it. As simple as that 😄❤️
I hope you like it. Peace out 😉
I hope you like it. Peace out 😉
• • •
Missing some Tweet in this thread? You can try to
force a refresh