Check out these 10 amazing GitHub repositories 😼
🧵 👇🏻
🧵 👇🏻
1. github.com/gztchan/awesom…
- 🌟Curated design resources
2. github.com/DovAmir/awesom…
- A curated list of software and architecture related design patterns 🎨
- 🌟Curated design resources
2. github.com/DovAmir/awesom…
- A curated list of software and architecture related design patterns 🎨
3. github.com/lnishan/awesom…
- 💎 A curated list of awesome Competitive Programming, Algorithm and Data Structure resources
4. github.com/microsoft/node…
- Tips, tricks, and resources for working with Node.js
- 💎 A curated list of awesome Competitive Programming, Algorithm and Data Structure resources
4. github.com/microsoft/node…
- Tips, tricks, and resources for working with Node.js
5. github.com/airbnb/javascr…
- JavaScript Style Guide
6. github.com/sindresorhus/a…
- ⚡ Delightful Node.js packages and resources
- JavaScript Style Guide
6. github.com/sindresorhus/a…
- ⚡ Delightful Node.js packages and resources
7. github.com/vasanthk/react…
- ✨ React patterns, techniques, tips and tricks ✨
8. github.com/8483/notes
Full-stack web development notes.
- ✨ React patterns, techniques, tips and tricks ✨
8. github.com/8483/notes
Full-stack web development notes.
9. github.com/PrathamKumar14…
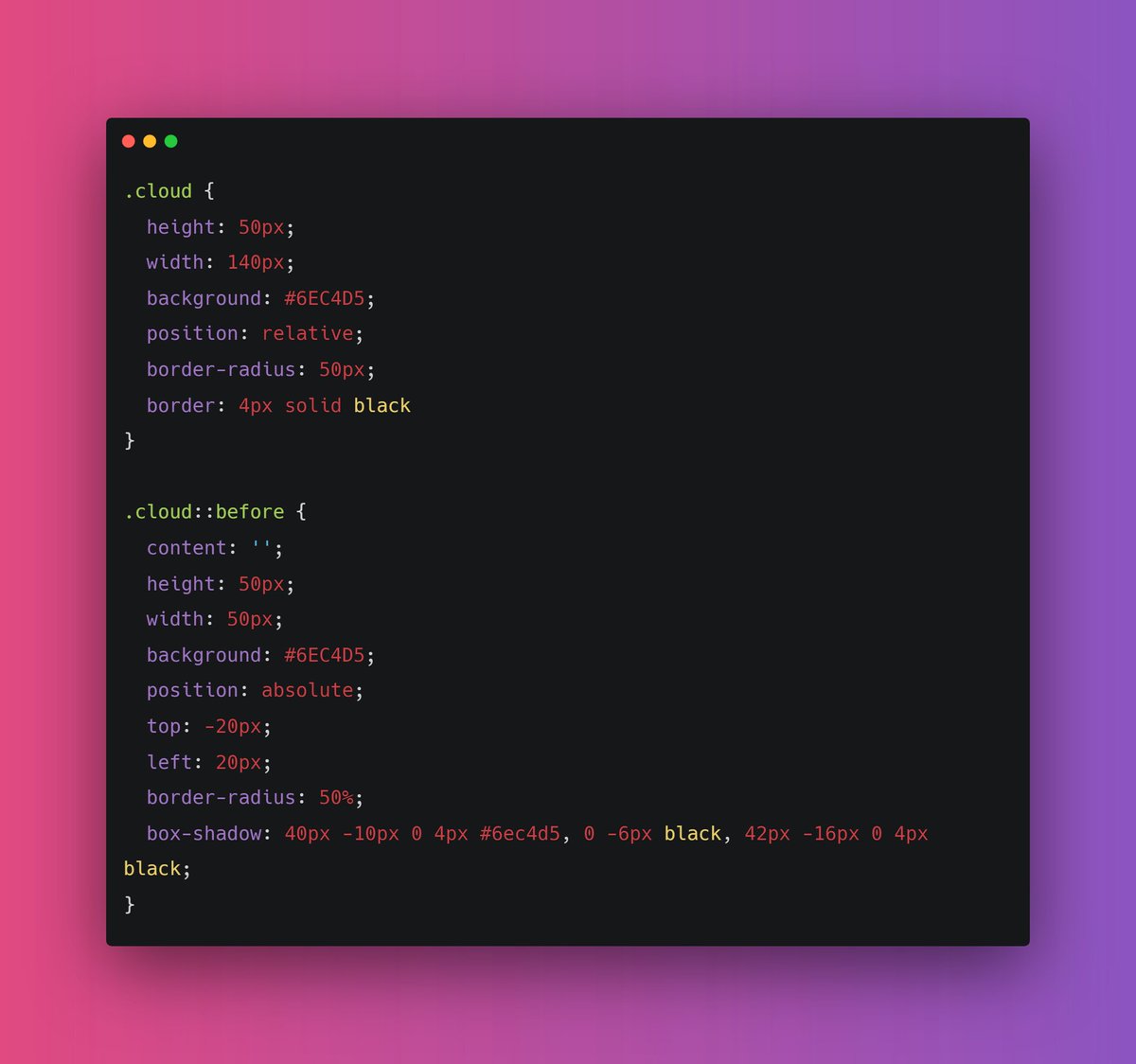
- HTML, CSS and JavaScript handwritten cheat sheets for you💖
10. github.com/TheAlgorithms/…
- A repository for All algorithms implemented in Javascript
- HTML, CSS and JavaScript handwritten cheat sheets for you💖
10. github.com/TheAlgorithms/…
- A repository for All algorithms implemented in Javascript
• • •
Missing some Tweet in this thread? You can try to
force a refresh