CSS art is a good way to enhance and improve your CSS knowledge.
Let's create Phineas using pure CSS in few simple steps 🧵👇🏻
Let's create Phineas using pure CSS in few simple steps 🧵👇🏻

STEP 2. Create smile and ear
We have a pseudo elements in CSS, so we can create smile and ear using head::after and head::before. Its a good way to learn about pseudo-elements

We have a pseudo elements in CSS, so we can create smile and ear using head::after and head::before. Its a good way to learn about pseudo-elements


STEP 3. Create eyes
This is the most trickiest part because in order to make an eye we have to create
- One bigger white circle
- then a small black pupil inside white circle
- then a small white reflection in black pupil
Let's create a outer white circle first

This is the most trickiest part because in order to make an eye we have to create
- One bigger white circle
- then a small black pupil inside white circle
- then a small white reflection in black pupil
Let's create a outer white circle first


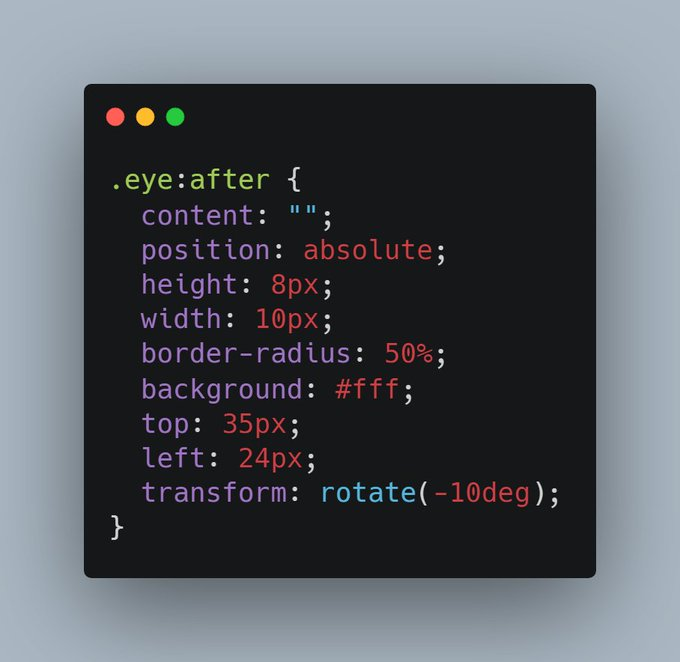
STEP 3(II). Create white reflection in black pupil
Again make use of pseudo element and create small little white reflection inside pupil

Again make use of pseudo element and create small little white reflection inside pupil


STEP 4. Create moles
Well CSS art is all about creative ideas and solution. In previous step we made oval shape white reflection. We can also create moles using shadow of the white element(reflection) and align them properly

Well CSS art is all about creative ideas and solution. In previous step we made oval shape white reflection. We can also create moles using shadow of the white element(reflection) and align them properly


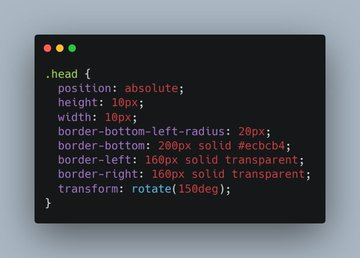
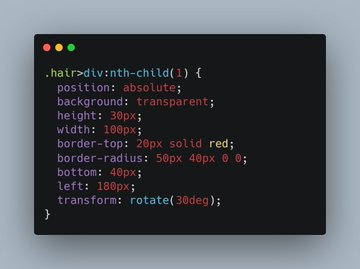
STEP 6. Create hair spike
This is the easiest part in my opinions because all you need to make are just random spikes.
What I have done here is just created a border-top 20px and rotate it in order to give it a spike look.


This is the easiest part in my opinions because all you need to make are just random spikes.
What I have done here is just created a border-top 20px and rotate it in order to give it a spike look.



That's it!! Wasn't it easy and fun? Create any cartoon face with CSS and post the link below. I'll be more than happy to check it out.
If you want to get started with CSS arts, chec out this thread
If you want to get started with CSS arts, chec out this thread
https://twitter.com/Prathkum/status/1384464876450455552?s=20
• • •
Missing some Tweet in this thread? You can try to
force a refresh