1. Magic pattern
Beautiful pure CSS background patterns that you can actually use in your projects. They are highly customizable as well.
🖇️ magicpattern.design/tools/css-back…
Beautiful pure CSS background patterns that you can actually use in your projects. They are highly customizable as well.
🖇️ magicpattern.design/tools/css-back…

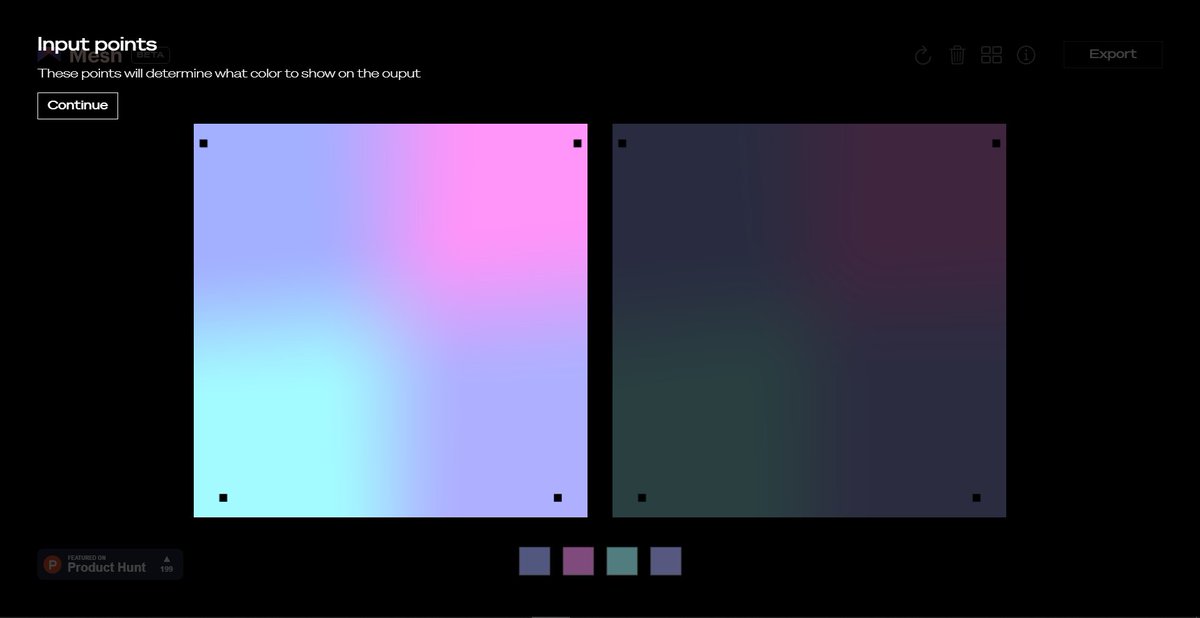
2. Cool backgrounds
Collection of cool backgrounds that you can add to blogs, websites, or as desktop and phone wallpapers
🖇️ coolbackgrounds.io
Collection of cool backgrounds that you can add to blogs, websites, or as desktop and phone wallpapers
🖇️ coolbackgrounds.io

3. Gradienta
Use pure CSS gradient backgrounds for your next website or app, as a JPG image or CSS code, no attribute required
🖇️ gradienta.io
Use pure CSS gradient backgrounds for your next website or app, as a JPG image or CSS code, no attribute required
🖇️ gradienta.io

5. Stripes generator
Pure CSS Stripes Generator that you can use for backgrounds.
🔗 stripesgenerator.com
Pure CSS Stripes Generator that you can use for backgrounds.
🔗 stripesgenerator.com

• • •
Missing some Tweet in this thread? You can try to
force a refresh