Have you heard the term "Tooltip" in web development?
Tooltips guide your visitors to take action and hence provides extra layer of guidance without any difficulties and hence increase the user experience
Let's create a tooltip using HTML and CSS only 🧵👇🏻
Tooltips guide your visitors to take action and hence provides extra layer of guidance without any difficulties and hence increase the user experience
Let's create a tooltip using HTML and CSS only 🧵👇🏻

We just need to create an element that we will be visible only when user moves the mouse pointer over an elment
STEP1: Let's start with the HTML structure
STEP1: Let's start with the HTML structure

STEP2: Popup text
- Add some width and padding
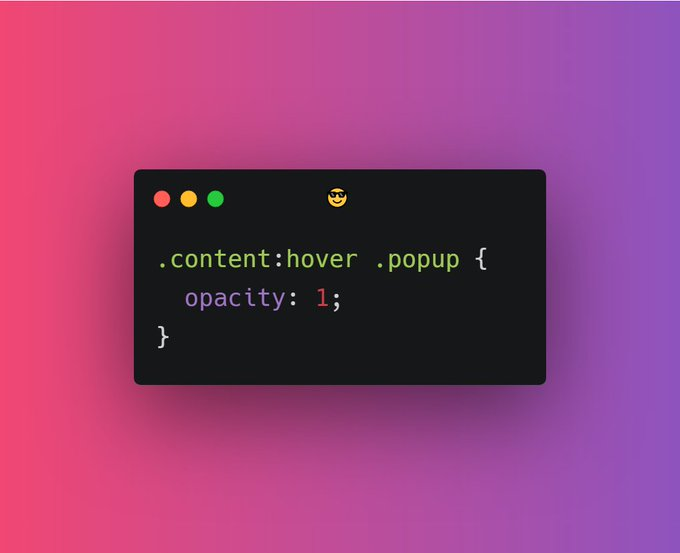
- Hide the popup element throughout and show it only on hover
- Place it above the element
- Add little transition for smooth rendering
- Add some width and padding
- Hide the popup element throughout and show it only on hover
- Place it above the element
- Add little transition for smooth rendering

That's it! It will hardly take any time but these small things can make you a stand out developer.
If you like this thread, share it with your connections it means a lot to me ❤️
Peace out 😉
If you like this thread, share it with your connections it means a lot to me ❤️
Peace out 😉
Check out the source code here: codepen.io/prathkum/pen/o…
• • •
Missing some Tweet in this thread? You can try to
force a refresh