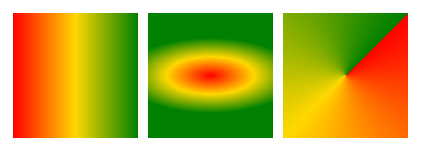
En #CSS, esencialmente, hay tres formas de hacer gradientes o degradados con múltiples colores (2 o más):
1️⃣ Gradiente lineal (en una dirección)
2️⃣ Gradiente radial (forma circular)
3️⃣ Gradiente cónico (cono visto desde arriba)
🧵Abro hilo.

1️⃣ Gradiente lineal (en una dirección)
2️⃣ Gradiente radial (forma circular)
3️⃣ Gradiente cónico (cono visto desde arriba)
🧵Abro hilo.


A cada uno de ellos se les puede aplicar ciertas modificaciones...
1️⃣ Dirección (palabra clave o grados)
2️⃣ Forma (círculo por defecto, o elipse)
3️⃣ Desde donde parte (en grados)

1️⃣ Dirección (palabra clave o grados)
2️⃣ Forma (círculo por defecto, o elipse)
3️⃣ Desde donde parte (en grados)


Con los porcentajes (o tamaños) tras los colores, puedes indicar un punto de control donde comienza a cambiar el color (hacia el siguiente). 



Con el prefijo `repeating-` antes de la función de gradiente y estableciendo un porcentaje (incompleto) tras cada color, puedes establecer un gradiente repetible... 



En los gradientes radiales y cónicos, se puede incluir la palabra clave `at` seguida de las coordenadas de los puntos (x,y) para situar el centro del gradiente.
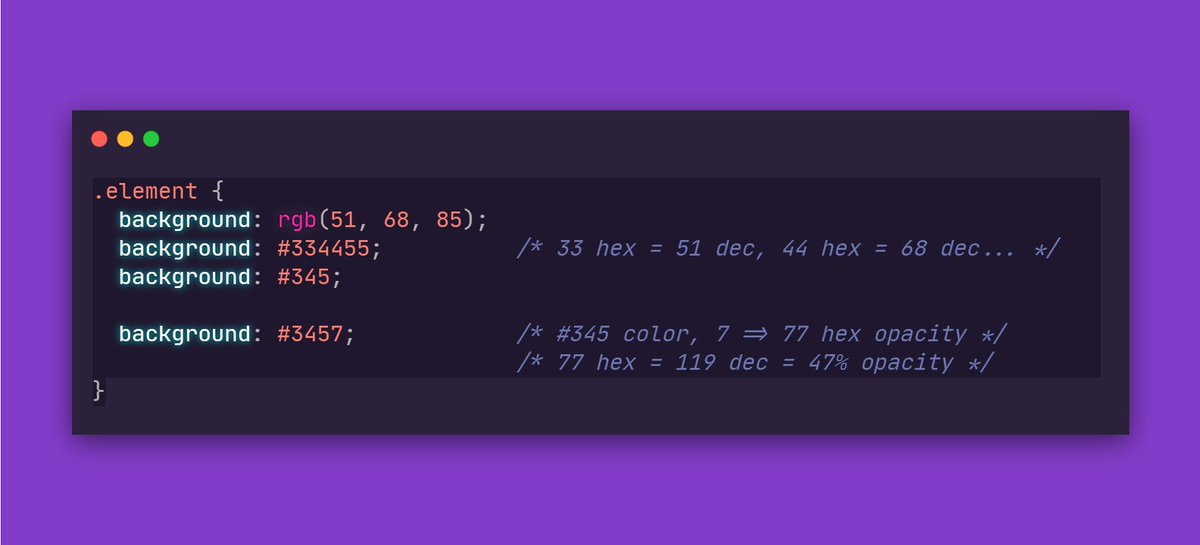
Además, recuerda que los colores pueden tener transparencias.

Además, recuerda que los colores pueden tener transparencias.


Recuerda que la tanto la propiedad `background` como la propiedad `background-image` permiten fondos múltiples (separados por comas), por lo que también se pueden usar gradientes múltiples y combinarlos entre sí (con transparencias), consiguiendo cosas maravillosas... 



¡Sígueme si quieres aprender más cosas similares! ¡Hago streams construyendo cosas divertidas e interesantes!
➡ twitch.tv/ManzDev
➡ youtube.com/c/ManzDev/vide…
➡ twitter.com/Manz
👇manz.dev
➡ twitch.tv/ManzDev
➡ youtube.com/c/ManzDev/vide…
➡ twitter.com/Manz
👇manz.dev
Yastá. Terminó el hilo.
EOF 🚧
404: Tweet not found
¿Todavía estás ahí?
«¿Y qué pasa si quiero hacer cosas como estas en Internet Explorer?»
Respuesta:
Respuesta:
También se aplica a Safari.
• • •
Missing some Tweet in this thread? You can try to
force a refresh