
"I want to make a side-income on Fiverr."
"I'm not getting my first gig."
"I don't know how to make a gig."
I got these DMs in the past few days. This thread will solve all your doubts 👇
How to earn money on @fiverr as a #webdeveloper
MEGA THREAD 🧵
#freelancing
{1/15}
"I'm not getting my first gig."
"I don't know how to make a gig."
I got these DMs in the past few days. This thread will solve all your doubts 👇
How to earn money on @fiverr as a #webdeveloper
MEGA THREAD 🧵
#freelancing
{1/15}

1️⃣ OVERVIEW
Gig Title: Fiverr allows a word limit of 80 characters in the gig title, which in my opinion is very great as it helps to be precise and relevant.
💡 Tip: Try to write a title with a max of 48-50 words. It makes a great difference.
{2 / 15}
Gig Title: Fiverr allows a word limit of 80 characters in the gig title, which in my opinion is very great as it helps to be precise and relevant.
💡 Tip: Try to write a title with a max of 48-50 words. It makes a great difference.
{2 / 15}
SEO title (very imp): This is one of the most crucial steps. It's right there below the gig title. SEO title helps in ranking. Example 👇
Gig Title: I will design an awesome website or landing page.
SEO title: design-landing-page-website
{3 / 15}
Gig Title: I will design an awesome website or landing page.
SEO title: design-landing-page-website
{3 / 15}

Category and Metadata: This is pretty basic stuff, you just need to put your gig in the right category.
For example, in case of landing page design, it goes like:
Graphics & Design → Landing page design
{4 / 15}
For example, in case of landing page design, it goes like:
Graphics & Design → Landing page design
{4 / 15}

Tags - In this section you basically add tags relevant to your gig. 5 max.
In my opinion, you should add up to 3 tags which can be more precise. But it's all up to you. Example 👇
→ website, landing page design, web design
Congrats 🎉 You just completed one section.
{5 / 15}
In my opinion, you should add up to 3 tags which can be more precise. But it's all up to you. Example 👇
→ website, landing page design, web design
Congrats 🎉 You just completed one section.
{5 / 15}

2️⃣ PRICING
You have the option to make up to 3 packages. You can name them as per your choices. There are two options. Let's have a look at an example below 🔽
{6 / 15}
You have the option to make up to 3 packages. You can name them as per your choices. There are two options. Let's have a look at an example below 🔽
{6 / 15}

→ If you're offering a basic service like improving a website design or something like that, go for 1 package option. (BASIC)
→ If you're offering something big like designing a whole landing page, go for 3 packages option.
(BASIC: 1 pg
STANDARD: 3 pgs
PREMIUM: 7 pgs)
👇
→ If you're offering something big like designing a whole landing page, go for 3 packages option.
(BASIC: 1 pg
STANDARD: 3 pgs
PREMIUM: 7 pgs)
👇
Then you can set different price options like $10, $20,$50.
(NOTE: this is just an example. You should explore other gigs there to get an idea about pricing)
Extra services: You can add services like an extra page for an extra $5, 1 day fast delivery for an extra $10, etc.
👇
(NOTE: this is just an example. You should explore other gigs there to get an idea about pricing)
Extra services: You can add services like an extra page for an extra $5, 1 day fast delivery for an extra $10, etc.
👇

3️⃣ DESCRIPTION & FAQ
- Here comes the most important step. Writing the description for your service. Make that stand out.
- Do proper research of other gigs and try to "steal" some unique words.
- remix and remake it for your gig.
{9 / 15}
- Here comes the most important step. Writing the description for your service. Make that stand out.
- Do proper research of other gigs and try to "steal" some unique words.
- remix and remake it for your gig.
{9 / 15}

→ Trust me you aren't actually "stealing" here. You're taking ideas and transforming them into something better!
{10/ 15}
{10/ 15}
FAQ:
- Add at least 3 questions to solve the doubts of your client.
Not sure how to make it? Assume yourself to be the buyer of your gig. Now write down the questions that you'll ask. Great! You're done with questions now!
Reason below
{11/15}
- Add at least 3 questions to solve the doubts of your client.
Not sure how to make it? Assume yourself to be the buyer of your gig. Now write down the questions that you'll ask. Great! You're done with questions now!
Reason below
{11/15}
→ Reason: One may cancel the order after making and we've to refund. I know we can refuse but in my opinion, there's no point of working if the client is not happy.
(Here comes the advantage of FAQ, if you've perfectly mentioned all the things, you can refuse the refund)
{12}
(Here comes the advantage of FAQ, if you've perfectly mentioned all the things, you can refuse the refund)
{12}
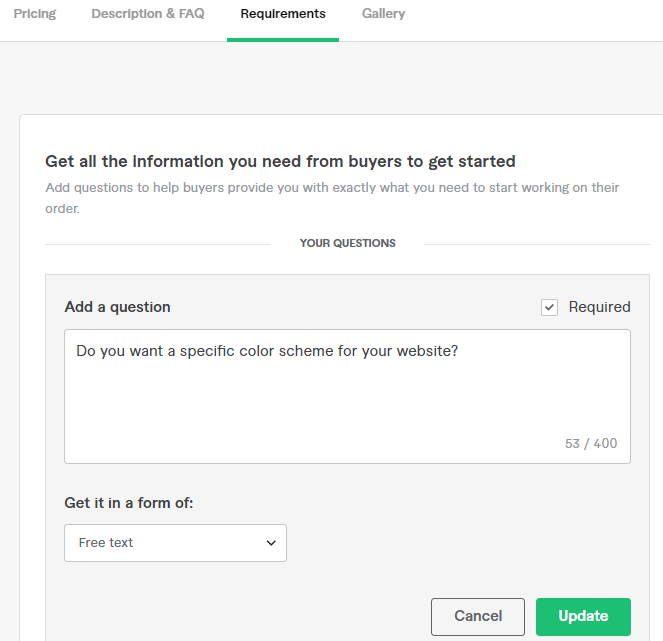
4️⃣ REQUIREMENTS
(Optional) Here you add some questions like:
- What are your color schemes?
- Branding logo and font (to be added as attachments)
{13/15}
(Optional) Here you add some questions like:
- What are your color schemes?
- Branding logo and font (to be added as attachments)
{13/15}

5⃣ GALLERY
- Again go and have a look at some gigs and you'll get an idea of it.
Tools: Canva, Figma
→ TIP: Add your projects and portfolio;
Add a video for proof
{14/15}
- Again go and have a look at some gigs and you'll get an idea of it.
Tools: Canva, Figma
→ TIP: Add your projects and portfolio;
Add a video for proof
{14/15}

You've reached the end now
I hope this must have cleared some of your doubts. If you need further help, ask below and I'll try to help if I can :)
It took me 1/2 hour to write this thread so consider retweeting it. Thanks! #100DaysOfCode #CodeNewbie
I hope this must have cleared some of your doubts. If you need further help, ask below and I'll try to help if I can :)
It took me 1/2 hour to write this thread so consider retweeting it. Thanks! #100DaysOfCode #CodeNewbie
https://twitter.com/eyeshreya/status/1417553051582226434?s=20
• • •
Missing some Tweet in this thread? You can try to
force a refresh



