Gestern haben wir für unsere Daten einen passenden Charttyp rausgesucht - für alle nochmal hier zur Erinnerung der Spickzettel dazu:
(ps ich abe keine offene Version, da wäre eine DE Übersetzung vielleicht auch gut!)
(ps ich abe keine offene Version, da wäre eine DE Übersetzung vielleicht auch gut!)

PS EINEN passenden Charttyp, nicht DEN passenden Charttyp, es gibt immer mehrere richtige Lösungen
Das muss je nach: Kernaussage, nach Zielpublikum, nach Interaktionsformat: Papier, interaktiv Java, in einem Forschungsartikel oder 15-sek TikTok, angepasst werden!
Das muss je nach: Kernaussage, nach Zielpublikum, nach Interaktionsformat: Papier, interaktiv Java, in einem Forschungsartikel oder 15-sek TikTok, angepasst werden!
Abstrakte Kunst und wissenenschaflichen Abbildungen sind gar nicht so unähnlich...
Was ist hier was?
Was ist hier was?

Bravo! Viele haben erkannt das links das Kunstwerk (Richter!) und rechts Wissenschaft ist.
Damit eine wissenschaftlichen Abbildungen Information transportiert braucht es immer zusätzlich:
-Erklärenden Text
-Strukturiertes Layout
-Farben (auch grau und Schwarz sind Farben!)
-♥️
-Erklärenden Text
-Strukturiertes Layout
-Farben (auch grau und Schwarz sind Farben!)
-♥️
Das wichtigste: eine Überdosis von allem kann schnell zu viel Information werden.
Oft ist meine Arbeit ist immer erstmal: reduzieren. Weniger Farbe, weniger Text, weniger Kram und Krempel.
Oft ist meine Arbeit ist immer erstmal: reduzieren. Weniger Farbe, weniger Text, weniger Kram und Krempel.
Im Data Design sagen wir zum dem Aufrämen „Decluttering“.
Meister im decluttering ist der Minimalist @EdwardTufte.
Er hat sehr wichtige + lesenswerte Bücher zu Informationsdesign geschrieben.
📘Tipp: Visual Display of Quantitative Information !
Meister im decluttering ist der Minimalist @EdwardTufte.
Er hat sehr wichtige + lesenswerte Bücher zu Informationsdesign geschrieben.
📘Tipp: Visual Display of Quantitative Information !
@EdwardTufte's Mantren:
•Kein Chartjunk!
•Verhältnis Daten:Tinte optimieren (Data-Ink ratio)
•Viele Zahlen auf kleinem Raum!
•Daten zeigen, nicht die Dekotation
•Kein Chartjunk!
•Verhältnis Daten:Tinte optimieren (Data-Ink ratio)
•Viele Zahlen auf kleinem Raum!
•Daten zeigen, nicht die Dekotation
Auch @AlbertoCairo (Follow him!) ist Decluttering wichtig aber ihm geht es um die Gesamterscheinung:
- ist eine Abbildung FUNKTIONAL, oder nicht?
- Kann ich das wesentliche begreifen, oder nicht?
Minimalismus ist gut, manchmal ist ein dekorratives Piktogram aber auch nett.
- ist eine Abbildung FUNKTIONAL, oder nicht?
- Kann ich das wesentliche begreifen, oder nicht?
Minimalismus ist gut, manchmal ist ein dekorratives Piktogram aber auch nett.
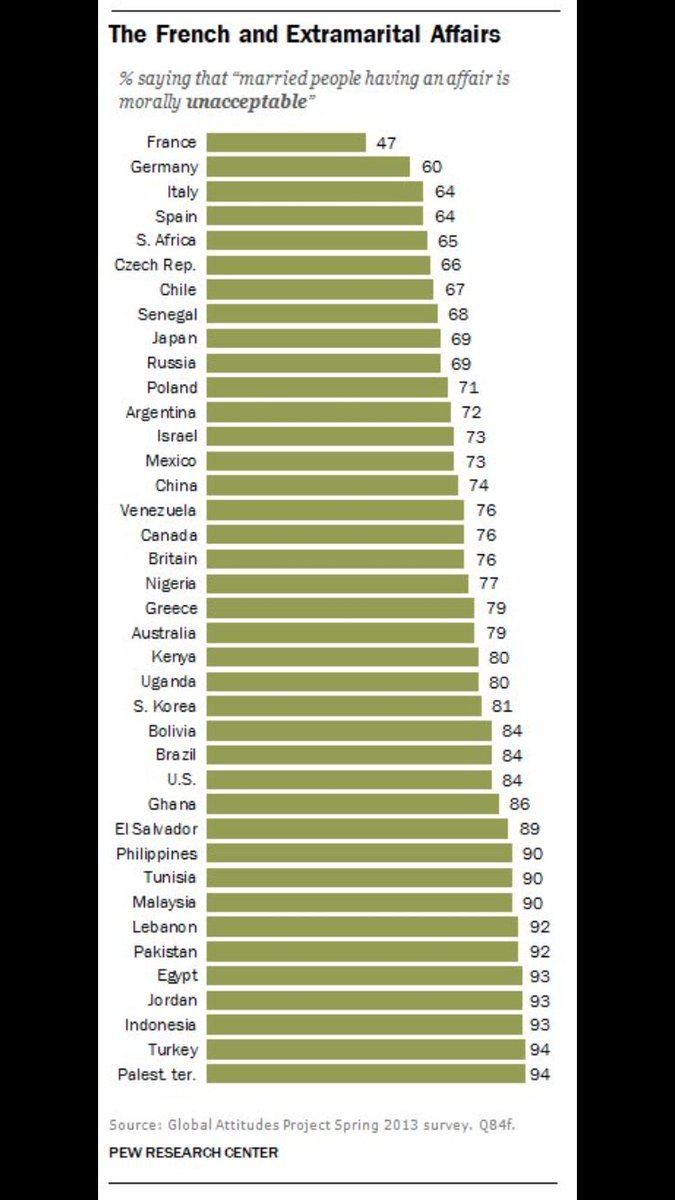
Das wäre ein Beispiel für 'Chartjunk' oder einen unfunktionalen Chart:
- zu viele Linien ohne Transparenz
- zu viele Farben
- Abkürzungen
- Legende größer als Daten
- zu viele Linien ohne Transparenz
- zu viele Farben
- Abkürzungen
- Legende größer als Daten

Warum ist Minimal besser?
Visuelle Wahrnehmung ist zwar schnell (gestern haben wir KZRQBT-Übung gemacht, wir sehen in weniger als einer Sekunde Inhalt, Text, Farben und Layout) -
aber auch LIMITIERT!
Visuelle Wahrnehmung ist zwar schnell (gestern haben wir KZRQBT-Übung gemacht, wir sehen in weniger als einer Sekunde Inhalt, Text, Farben und Layout) -
aber auch LIMITIERT!
Schon 1956 hat Miller dazu ein Paper geschrieben, MAGIC NUMBER 7 (+/-2):
Wir können nur etwa 7 Elemente auf einmal wahrnehmen.
Mehr auf Wikipedia:
de.wikipedia.org/wiki/Millersch…
Die Publikation dazu:
www2.psych.utoronto.ca/users/peterson…
Wir können nur etwa 7 Elemente auf einmal wahrnehmen.
Mehr auf Wikipedia:
de.wikipedia.org/wiki/Millersch…
Die Publikation dazu:
www2.psych.utoronto.ca/users/peterson…

Und jetzt zählt mal bei allen Abbildungen wieviele Elemten die haben und was für euch "gut" aussieht und noch verständlich ist.
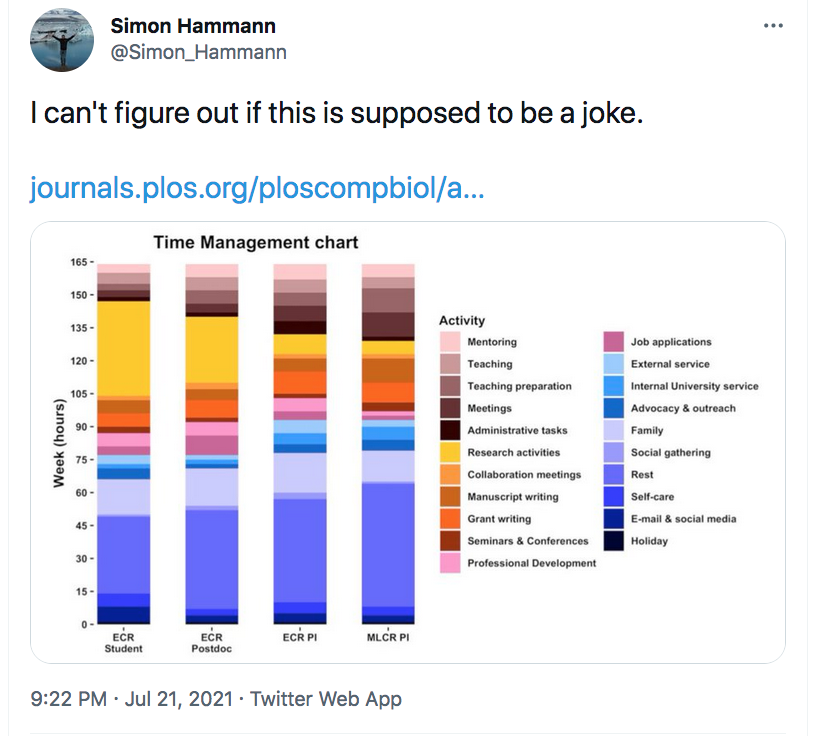
Gestern hat @Simon_Hammann das gefunden..
21 Kategorien in ebensovielen Farben, dann 4 stacked bar charts (die sind eher für % gut..), relativ komplexer Text..
21 Kategorien in ebensovielen Farben, dann 4 stacked bar charts (die sind eher für % gut..), relativ komplexer Text..

Der sichere Ort beim Fangerspielen - aber da find' ich es so spannend, das guck ich mir dann an obwohl es viele Kategorien hat... bei uns keiss es Klippo! 

Wie geht man das Decluttering von Diagrammen systematisch an?
Der Anfang ist immer der '1-Second test'. Was seh ich als ERSTES bei einer Abbildung?
Das sollte nicht die Legende, sonder die Hauptausage der Daten sein...
Der Anfang ist immer der '1-Second test'. Was seh ich als ERSTES bei einer Abbildung?
Das sollte nicht die Legende, sonder die Hauptausage der Daten sein...
Hier ist ein nettes GIF von Ferdio zu meinem "Erste Hilfe-Test"/1-Second Test
(Statt 1-Second kann man auch sagen: Hauptaussage soll noch mit zusammengekniffenen Augen zu sehen sein)
(Statt 1-Second kann man auch sagen: Hauptaussage soll noch mit zusammengekniffenen Augen zu sehen sein)
Der nächste Schritt ist: User-Feedback.
Versteht es eine Kollge:in, eine Schüler:in, jemand im Hausflur?
3 Meinungen ist meist genug, dann weiss man was klappt und was nicht.
PS: Feedback immer annehmen, eventuell anders umsetzen.
Versteht es eine Kollge:in, eine Schüler:in, jemand im Hausflur?
3 Meinungen ist meist genug, dann weiss man was klappt und was nicht.
PS: Feedback immer annehmen, eventuell anders umsetzen.
• • •
Missing some Tweet in this thread? You can try to
force a refresh