
Bei den vielen Beispielen zu Decluttering haben wir prima gesehen, dass ALLE Aspekte einer Darstellung mal unter die Lupe müssen:
- Chart-typ (Display type) ok?
- Text genug/klar?
- passt Layout?
- sind Farben ok?
Ich geb meinen Studenten immer die Figure-Checklist:
- Chart-typ (Display type) ok?
- Text genug/klar?
- passt Layout?
- sind Farben ok?
Ich geb meinen Studenten immer die Figure-Checklist:

Chart type haben wir gestern schon abgefrühstückt, dann kommen wir jetzt also zum Text.
Aber, das hier ist ebenso problematisch, es ist SO VIEL TEXT nötig, dass die Legende um einiges größer ist als die Abbildung...
Dann geht Aufmerksamkeit für die Daten definitiv verloren ...
Dann geht Aufmerksamkeit für die Daten definitiv verloren ...

Und mit Abkürzungen sollte man GAAAANZ sparsam sein.
Meine Erfahrung, alles was ich denke 'ist doch klar' ist für wen der in einem anderen Kontext unterwegs ist überhaupt nicht klar!
Meine Erfahrung, alles was ich denke 'ist doch klar' ist für wen der in einem anderen Kontext unterwegs ist überhaupt nicht klar!

Lasst uns mal ein Spiel machen, jeder posted einen Abkürzung von der sie/er denken, die sollte hier bei Real Scientist jeder kennen.
Und die anderen posten darunter eine Interpretation.
Ich fang an:
DNA
Und die anderen posten darunter eine Interpretation.
Ich fang an:
DNA
Danke für die vielen Beispiele, gerne weitermachen, ich guck auch weiter rein!
Weiter mit Text in Abbildungen, wir wissen jetzt: muss rein, und besser es ist verständlich.
Sonst.... @xkcd dazu
Weiter mit Text in Abbildungen, wir wissen jetzt: muss rein, und besser es ist verständlich.
Sonst.... @xkcd dazu

Bitte nie Text-Rotation!!!! Sonst drehen alle hier ihre Köpfe nach links - und das passiert auch in Vorträgen, bei Büchern, etc.
Da gibt es Studien* zu, wenn Text nicht horizontal ist verlangsamt sich die Lesegeschwindigkeit.
*ich hab es nicht zur Hand, aber gelesen vor 4 yr
Da gibt es Studien* zu, wenn Text nicht horizontal ist verlangsamt sich die Lesegeschwindigkeit.
*ich hab es nicht zur Hand, aber gelesen vor 4 yr

Oder aber auch: Chart um 90Grad drehen - bei einem horizontalen Balkendiagramm ist immer genug Platz für die x-Achsenbeschriftung 

Aber Text ist nicht nur an den Achsen, man kann auch die Daten beschriften, hier z.B. die Bergnamen und dann noch so ein niedliches Piktogram.
Ist das nicht schön!
Ist das nicht schön!

Und na klar, man kann dann auch mal seinen Frust rauslassen, z.B. wenn man als Journalist schon wieder Corona-Zahlen visualisieren muss.. .
Hier in der @FT
Hier in der @FT

Wobei ich nicht weiss, ob das ein FT orginal war oder ob wer ein FT annotiert hat mit der FT SChrift...
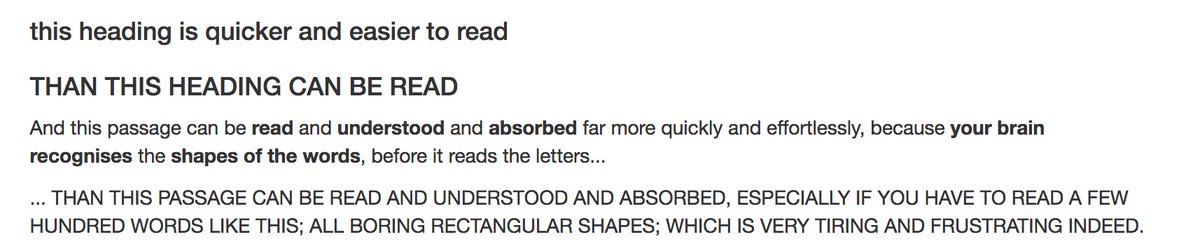
Dann muss man auch das WIE überlegen. "ALL CAPS" oder "Capitalized Letters" oder "alles klein"?
Merke, nicht alles ist gleich gut lesbar, es kommt auf die Menge an etc.
Was mögt ihr?
Merke, nicht alles ist gleich gut lesbar, es kommt auf die Menge an etc.
Was mögt ihr?

Ja, und eigentlich müsste man hier dann auch über Typographien sprechen..
aber: im wissenschaflichen Kontext werden einfach Defaults genommen, oder die Schriftart ist vorgeschrieben.
Die einzige Diskussion die es gibt ist: Serif oder Sans Serif ...
Entwarnung: beides lesbar!
aber: im wissenschaflichen Kontext werden einfach Defaults genommen, oder die Schriftart ist vorgeschrieben.
Die einzige Diskussion die es gibt ist: Serif oder Sans Serif ...
Entwarnung: beides lesbar!

Apropos Default Font, bei Microsoft ist da was in Bewegung, adios Calibri heisst es da!
Sehen alle ok aus, aber guckt euch mal die ZAHLEN an!!
Wenn eins (1) und l (kleines L) gleich sind haben wir in den Wissenschaften ein Problem...
microsoft.com/en-us/microsof…
Sehen alle ok aus, aber guckt euch mal die ZAHLEN an!!
Wenn eins (1) und l (kleines L) gleich sind haben wir in den Wissenschaften ein Problem...
microsoft.com/en-us/microsof…

Ein letzer Hinweis, Typographie ist besonders wichtig in Tabllen mit Zahlen:
- Einheiten direkt untereinander stehen -> tabular fonts
- keine Ascender und Decender
Und: keine Font empfehlung, man muss es ausprobieren, oft ist Arial anders bei Mac/PC, bei Word und Illustrator...
- Einheiten direkt untereinander stehen -> tabular fonts
- keine Ascender und Decender
Und: keine Font empfehlung, man muss es ausprobieren, oft ist Arial anders bei Mac/PC, bei Word und Illustrator...

• • •
Missing some Tweet in this thread? You can try to
force a refresh

















