Ein paar Beispiele zum Arufrämen von Charts - "Decluttering".
(c) DarkHorseAnalystics
Decluttering Beispiel: Balkendiagramm.
PS Ich würd die Achsenbeschriftung noch da lassen...
(c) DarkHorseAnalystics
Decluttering Beispiel: Balkendiagramm.
PS Ich würd die Achsenbeschriftung noch da lassen...
Decluttering Beispiel: TABELLE
(c) DarkHorseAnalystics
(c) DarkHorseAnalystics
Zu Tables habe ich mich auch mal geäußert, da diese doch noch sehr verbreitet sind und oft eingesetzt werden.
Man muss da vor allem auf ALIGNMENT achten!!
helenajambor.wordpress.com/2019/07/04/get…
Man muss da vor allem auf ALIGNMENT achten!!
helenajambor.wordpress.com/2019/07/04/get…
Und hier ein paar Tables zum Trämen, weil Minimalismus ist gut zum Anfang, aber wenn man Design dann kann geht auch wieder mehr:
Ein Periodensystem der Elemten und welche langsam erschöpft sind,
(c) @fedfragapane
Ein Periodensystem der Elemten und welche langsam erschöpft sind,
(c) @fedfragapane

Ein weiteres Beispiel, jetzt geht es dem Kreisdiagramm an den Kragen:
Decluttering eines Pie-Chart,
bitte unbedingt zu Ende gucken 🤪
Decluttering eines Pie-Chart,
bitte unbedingt zu Ende gucken 🤪
Und, na klar, Balkendiagramme.
Balkendiagramm um Verteilungen zu ziegen geht GAR NICHT und ist auch bei wissenschaftlichen Journalen mittlerweile kaum noch akzeptiert.
Ein Mittelwert geht na nicht von Null bis 50 (Balken), sondern ist 50 bzw um 50 herum gestreut!
Balkendiagramm um Verteilungen zu ziegen geht GAR NICHT und ist auch bei wissenschaftlichen Journalen mittlerweile kaum noch akzeptiert.
Ein Mittelwert geht na nicht von Null bis 50 (Balken), sondern ist 50 bzw um 50 herum gestreut!
Statisch kann man das auch hier ganz gut zeigen - jede Zusammenfassung verhindert ein bisschen dass man die Datenverteilung sieht.
+ Datenpunkte zeigen.
Nur wenn klar, dass Normalverteilt und gleiche Stichprobe etc kann man anfangen zusammen zu fassen.
+ Datenpunkte zeigen.
Nur wenn klar, dass Normalverteilt und gleiche Stichprobe etc kann man anfangen zusammen zu fassen.

Da gibt es ein super Artikel zu in PLOS Bio, von @T_Weissgerber --> follow Empfehlung zu alles was Clinical Meta-Research ist!
journals.plos.org/plosbiology/ar…
journals.plos.org/plosbiology/ar…
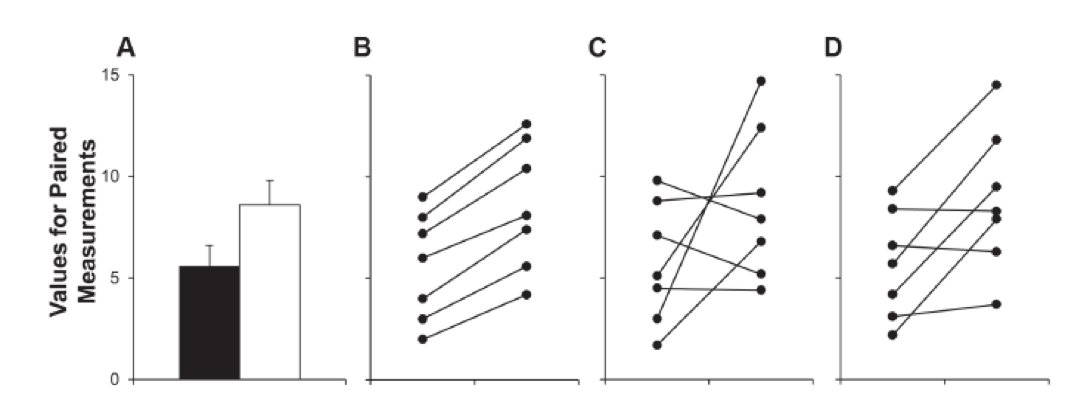
zum Beispiel zeigt Tracey das hier, ein balken kann symmetrische Verteilung oder BImodale Verteilung verstecken, kann outlier oder ungleiche Sample-Size verstecken.
Traue keinem Balkendiagramm für Verteilungen!!
Traue keinem Balkendiagramm für Verteilungen!!

Das ist so richtig wichtig bei abhängigen Werten, vorher/nachher Vergleichen.
Also hat Person A zugenommen oder nicht? Haben alle Personen zugenommen oder nur einer so richtig viel? Gibt es einen Gruppeneffekt z.B. alle Männer haben zugenommen, alle Frauen nicht?
Also hat Person A zugenommen oder nicht? Haben alle Personen zugenommen oder nur einer so richtig viel? Gibt es einen Gruppeneffekt z.B. alle Männer haben zugenommen, alle Frauen nicht?

Selbst wenn man viele, viele Daten hat kann man noch klare Abbildungen machen.
Hier ein Liniendiagramm mit vielen Datenreihnen (Magic #7 weit überschritten), aber: dank dünner Linien, einer Farbe, und Transparenz klappt es dann doch ganz gut.
(c) Narry Kim

Hier ein Liniendiagramm mit vielen Datenreihnen (Magic #7 weit überschritten), aber: dank dünner Linien, einer Farbe, und Transparenz klappt es dann doch ganz gut.
(c) Narry Kim


wer hat zu viel Zeit????
• • •
Missing some Tweet in this thread? You can try to
force a refresh