👋🏼 This is my first visual thread. Do give a feedback! :)
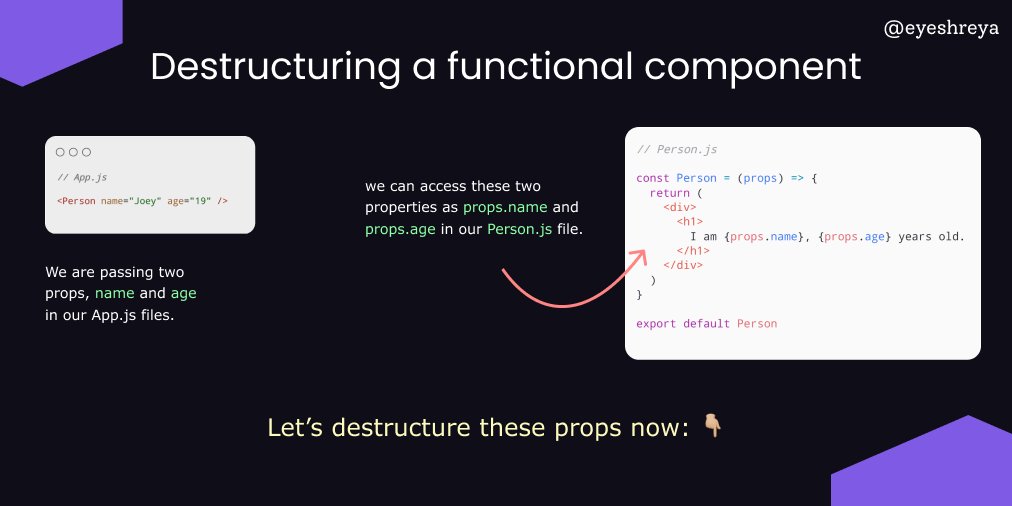
A visual thread to destructuring states and props in react ⚛️ 👇🏼
#webdevelopment
A visual thread to destructuring states and props in react ⚛️ 👇🏼
#webdevelopment

👋🏼 You've reached the end now. Do you liked this thread?
Feedbacks are appreciated! 😊
Let's connect @eyeshreya ;)
Feedbacks are appreciated! 😊
Let's connect @eyeshreya ;)

• • •
Missing some Tweet in this thread? You can try to
force a refresh