Confused between boxes and box model 🙄🤔
𝘉𝘰𝘹𝘦𝘴 - 𝘉𝘰𝘹𝘦𝘴 𝘳𝘦𝘤𝘵𝘢𝘯𝘨𝘶𝘭𝘢𝘳 𝘉𝘰𝘹𝘦𝘴 𝘌𝘷𝘦𝘳𝘺𝘸𝘩𝘦𝘳𝘦 🤷♂️😅
Let's learn the most important concept 𝑩𝒐𝒙 𝑴𝒐𝒅𝒆𝒍 𝒊𝒏 𝑪𝑺𝑺.
Thread 👇
𝘉𝘰𝘹𝘦𝘴 - 𝘉𝘰𝘹𝘦𝘴 𝘳𝘦𝘤𝘵𝘢𝘯𝘨𝘶𝘭𝘢𝘳 𝘉𝘰𝘹𝘦𝘴 𝘌𝘷𝘦𝘳𝘺𝘸𝘩𝘦𝘳𝘦 🤷♂️😅
Let's learn the most important concept 𝑩𝒐𝒙 𝑴𝒐𝒅𝒆𝒍 𝒊𝒏 𝑪𝑺𝑺.
Thread 👇

The first thing you need to understand is that,
Everything displayed is just a box.
Everything you see on a web page is made up of rectangles boxes.
Everything displayed is just a box.
Everything you see on a web page is made up of rectangles boxes.
on a website, you will see all the content is just a combination of boxes,
Arranged on top to, on next to, bottom, or nested in each other.
Header, nav, footer everything made up with boxes.
Usually, we called it HTML elements instead of rectangles boxes.
Arranged on top to, on next to, bottom, or nested in each other.
Header, nav, footer everything made up with boxes.
Usually, we called it HTML elements instead of rectangles boxes.
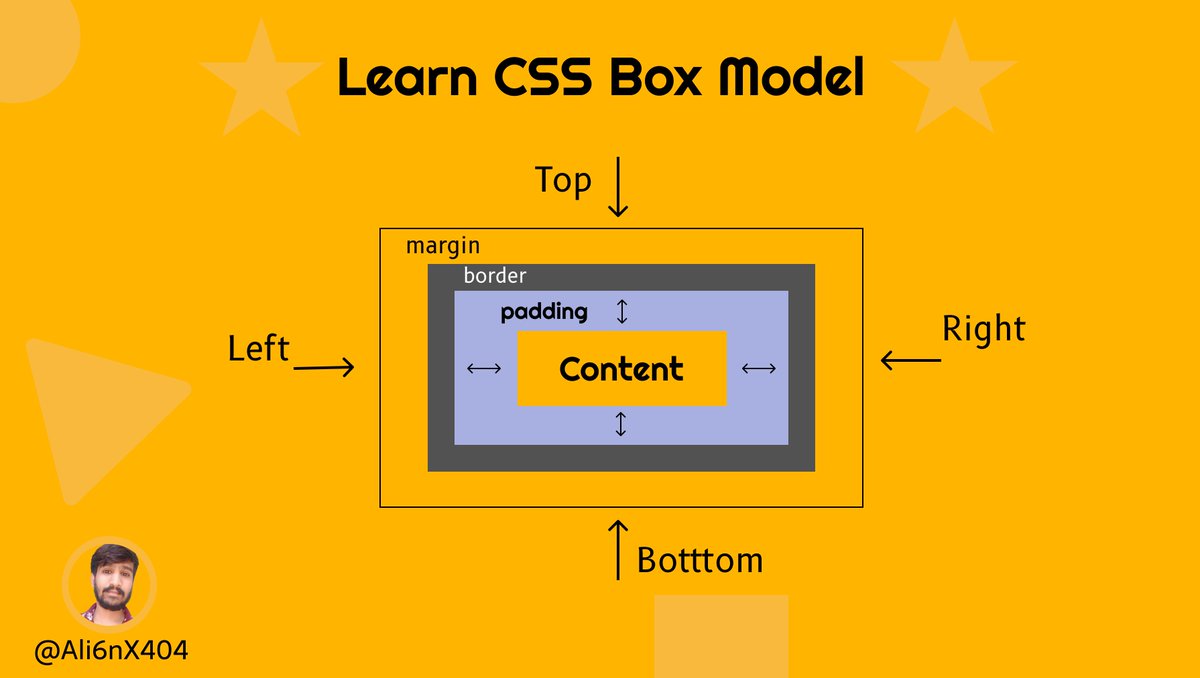
1️⃣ What is the Box model in CSS?
Whenever you create an HTML element it is wrapped around in a box, and we are able to modify it using CSS.
this box is built with several different layers such as margin, padding, border, and content.
Whenever you create an HTML element it is wrapped around in a box, and we are able to modify it using CSS.
this box is built with several different layers such as margin, padding, border, and content.
and with the help of CSS, we can manipulate the size, position, and properties of these boxes.
It is used to develop the design and structure of a web page.
It is used to develop the design and structure of a web page.
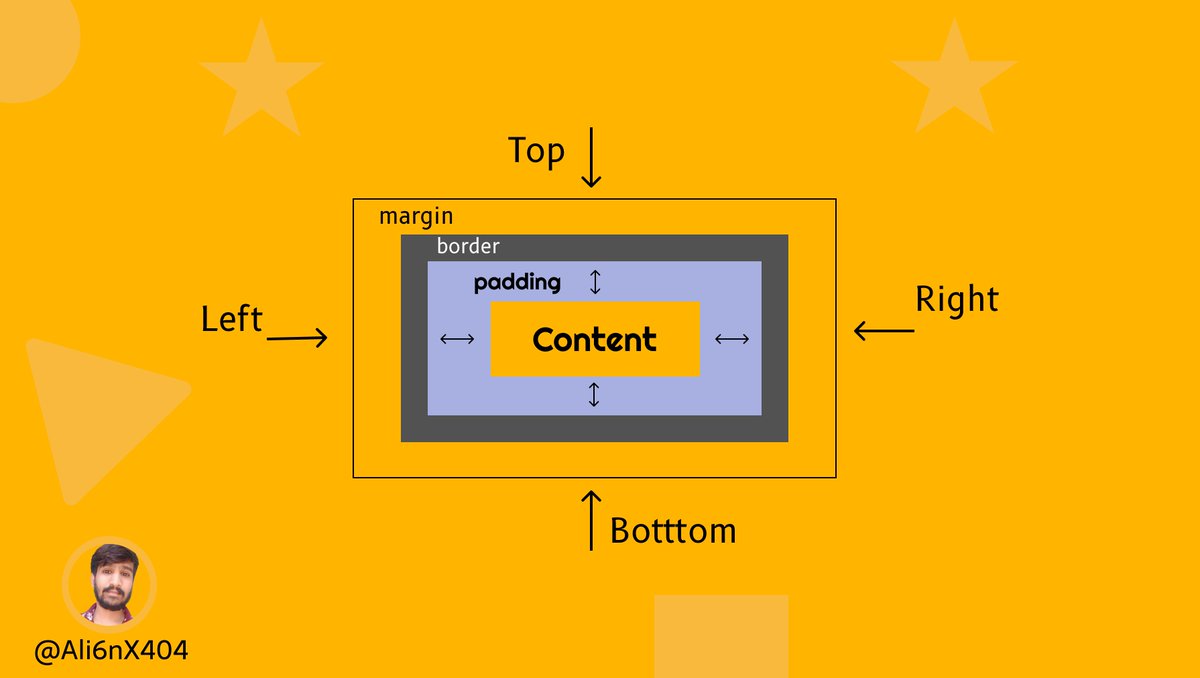
2️⃣ Layers of Box Model:-
- Content Area
- Padding
- Border
- margin
Let's talk about each Layer of Box model.
- Content Area
- Padding
- Border
- margin
Let's talk about each Layer of Box model.

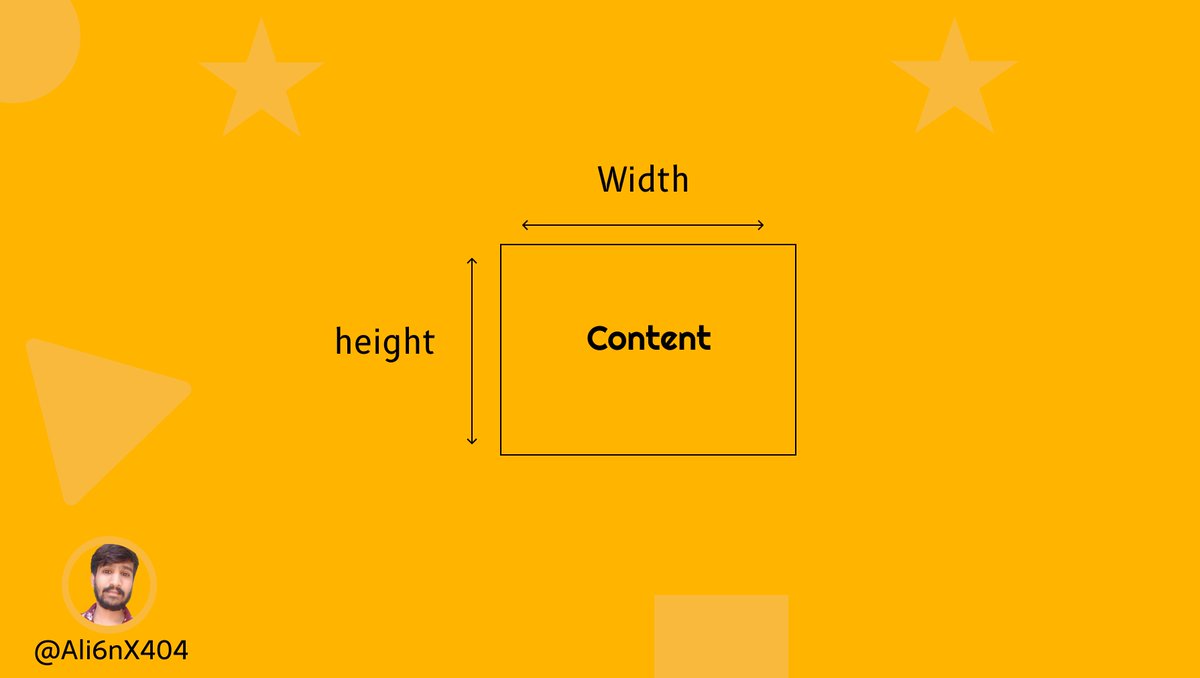
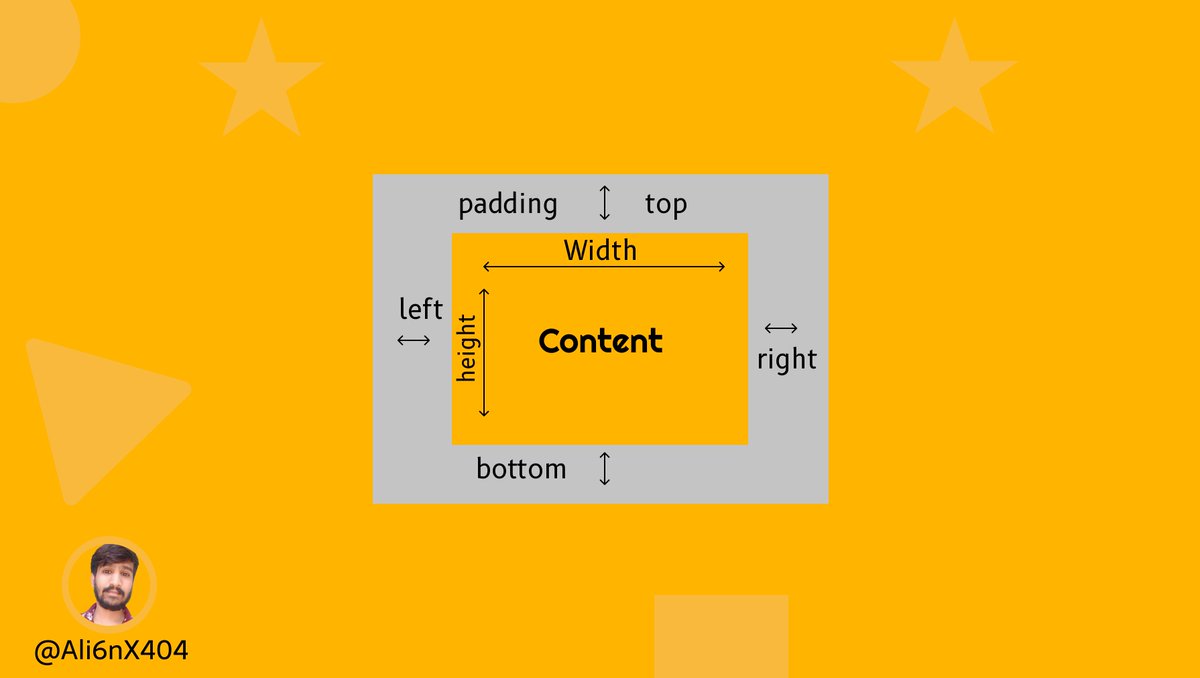
✔ Content Area:-
The content area contains the real content which is put inside HTML elements such as text, image, etc.
The width and height properties define the width and height of the content box.
The content area contains the real content which is put inside HTML elements such as text, image, etc.
The width and height properties define the width and height of the content box.

Also, you can define the width and height of content with other properties such as,
max-width, min-width, max-height, and min-height set constraints and not a fixed size.
max-width, min-width, max-height, and min-height set constraints and not a fixed size.
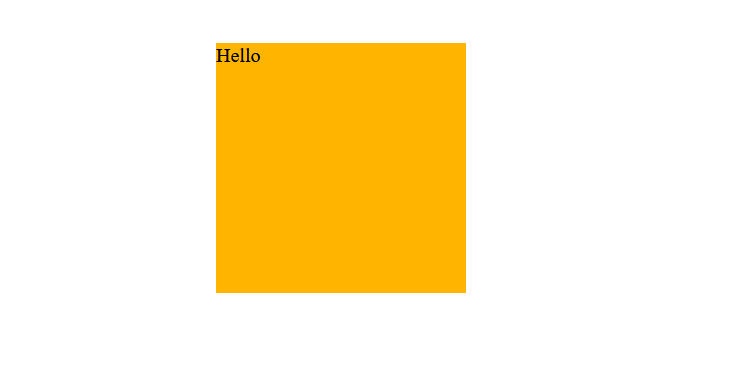
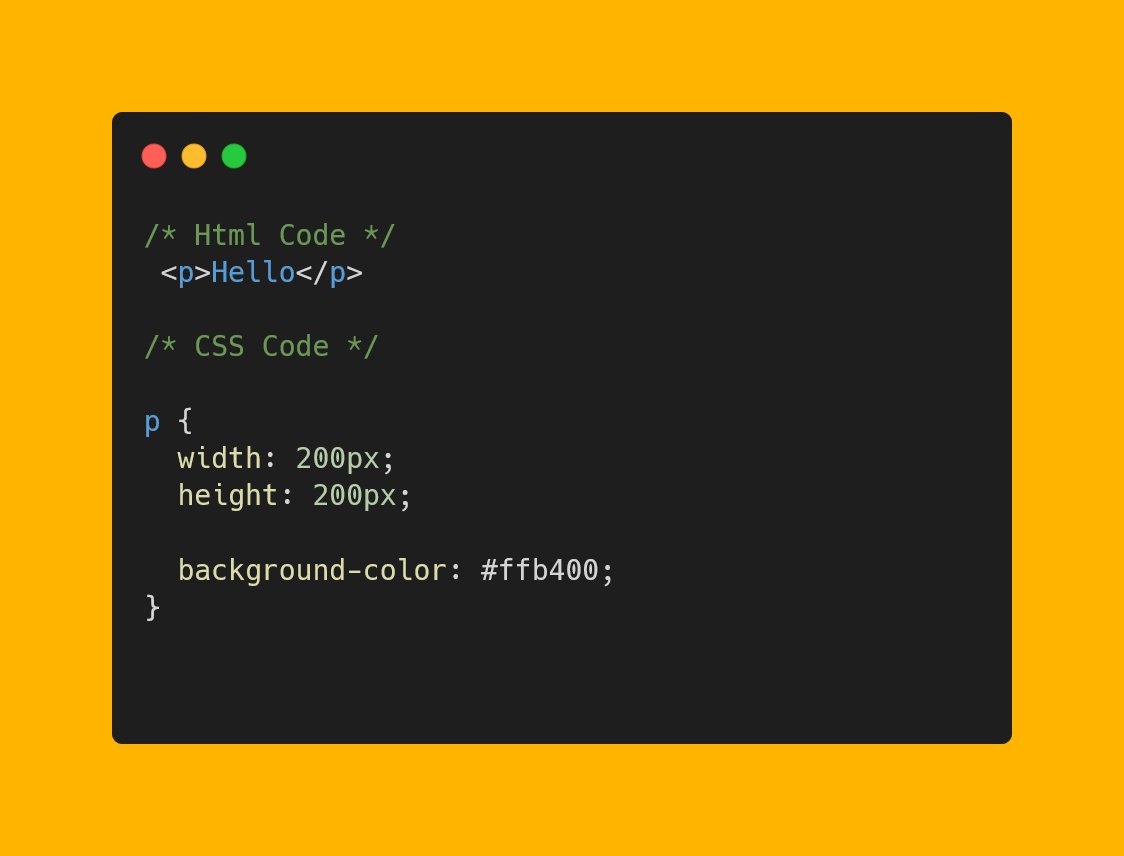
if we didn't define height and width then it will calculate based on content,
But we have also the option to set fixed height and width with the given properties.
take a look below 👇

But we have also the option to set fixed height and width with the given properties.
take a look below 👇


✔ Padding:-
Padding in CSS refers to the space between the border and the element content.
To set padding on top, right, bottom, and left. we have properties such as
- padding-top
- padding-right
- padding-bottom
- padding-left
Padding in CSS refers to the space between the border and the element content.
To set padding on top, right, bottom, and left. we have properties such as
- padding-top
- padding-right
- padding-bottom
- padding-left

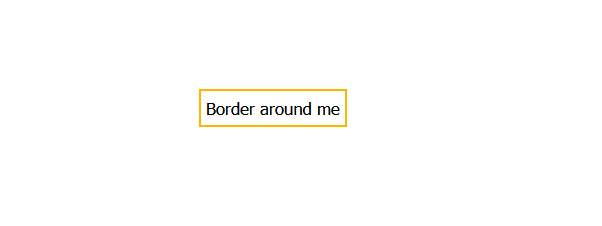
✔ Border:-
The border in CSS is between the margin and padding components of the box model.
Usually, we see the border around buttons like this 👇
The border in CSS is between the margin and padding components of the box model.
Usually, we see the border around buttons like this 👇

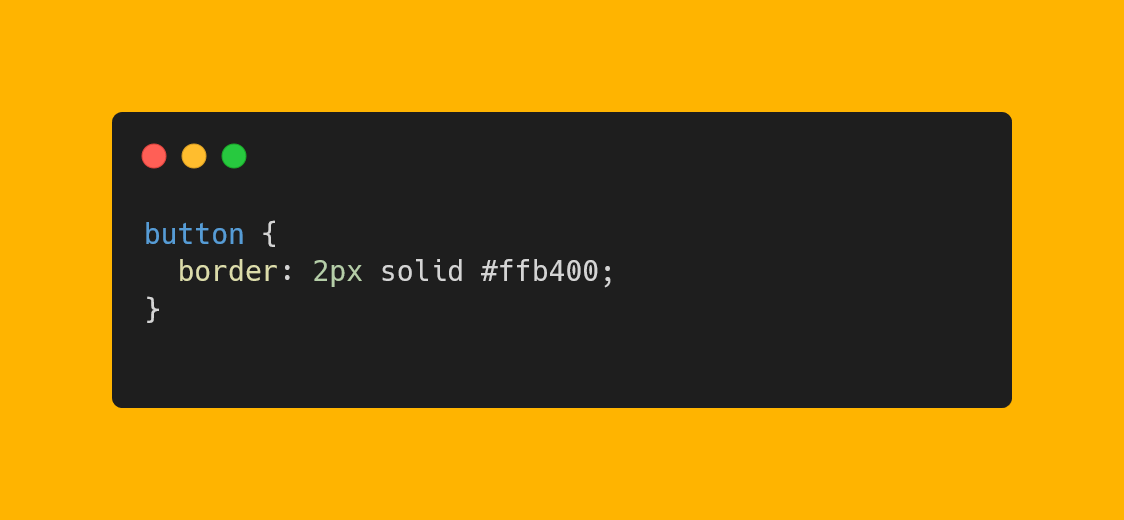
the border shorthand property takes three inputs:
- border size
- border-style : solid/ dashed
- border-color
- border size
- border-style : solid/ dashed
- border-color

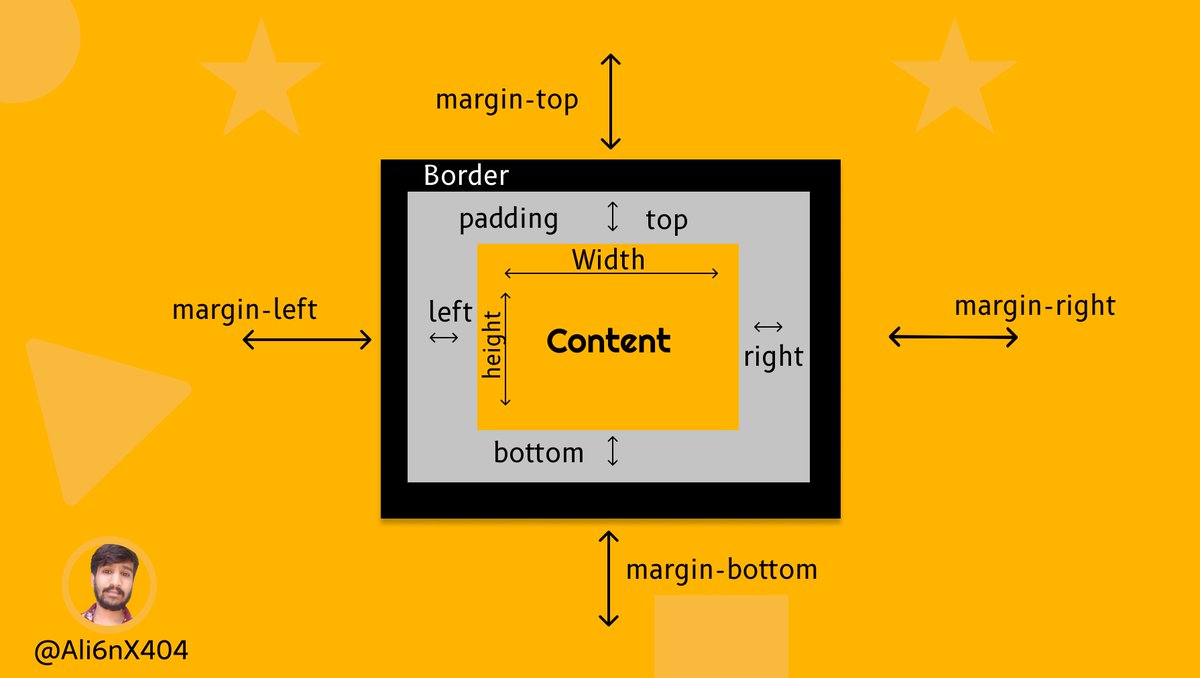
✔ margin:-
margin is nothing but space between the box and surrounding boxes.
margin is nothing but space between the box and surrounding boxes.
To set the margin on the top, right, bottom, and left. we have properties such as
- margin-top
- margin-right
- margin-bottom
- margin-left
- margin-top
- margin-right
- margin-bottom
- margin-left

This thread does not end here because,
I have something more to share with you so wait for the next thread.
To be continued.. 🧐
I have something more to share with you so wait for the next thread.
To be continued.. 🧐
• • •
Missing some Tweet in this thread? You can try to
force a refresh